首先先在www資料夾裡新增一個用來裝圖片的資料夾:
接著將圖片放進資料夾裡:
當image正確的放在www資料夾裡時,Brackets就會變成如下所示的畫面:
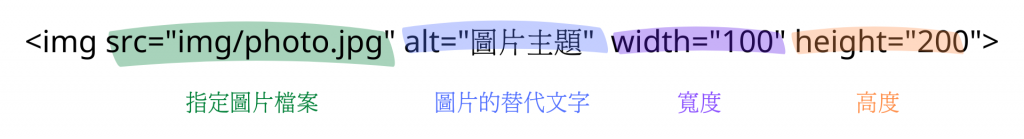
接下來就可以來插入圖片到網站裡了,要插入圖片必須輸入img標籤以及src屬性和alt屬性。
1、src屬性
src屬性值是要輸入想要放在網頁上的圖片的路徑。
2、alt屬性
alt屬性是輸入可以代表圖片的替代文字。若圖片只是用來美化網站而沒什麼意義的話,則可以留白。
3、width、heidht屬性
width屬性可輸入圖片的寬度,height屬性可以輸入圖片的高度。
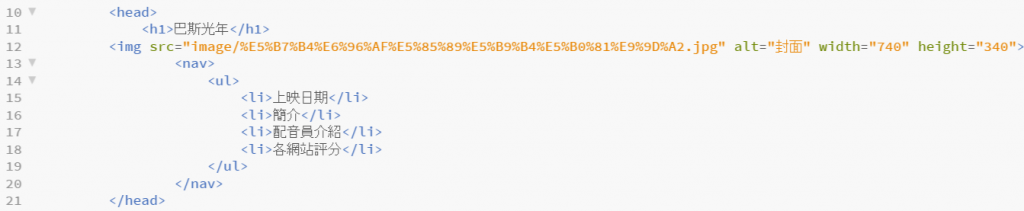
接下來就來進入實作的部分,先打開Brackets並輸入img標籤:
然後點選及時預覽(Live Preview)開啟瀏覽器:
這樣一來我們就學會怎麼插入圖片了!下一節會教大家怎麼設定外部連結。
