一、設定外部連結
如果想要將網站可以連結到其他的網頁,就必須以a標籤、href屬性和target屬性框住要作為連結的文字。
1、href屬性:屬性值是連結目的地的路徑。
2、target屬性:如果屬性值指定為「_blank」,在點選連結的時候就會另開分業來載入連結的網頁。
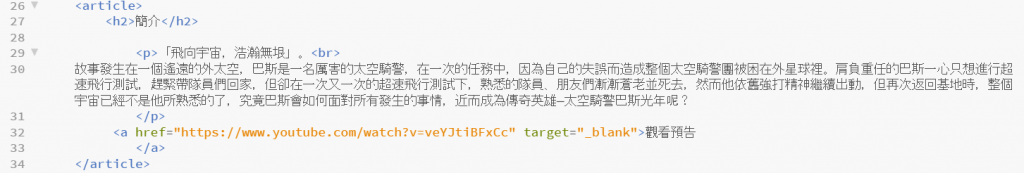
以下就來實際操作,首先在簡介的地方加入通往預告片的連結:
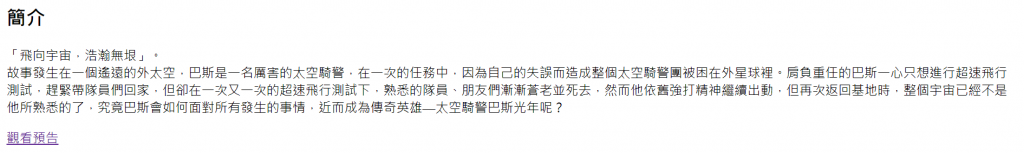
然後點選及時預覽(Live Preview)開啟瀏覽器:
發現以a標籤框住的文字顯示為藍色底線的文字,接著點選超連結:
成功打開了新分頁。
二、設定書籤連結
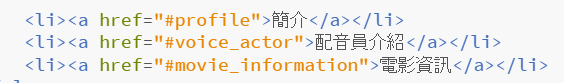
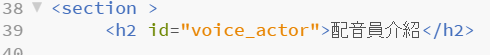
以a標籤、href屬性框住導覽列的文字,並在欲跳轉的地方的標籤輸入id值:



然後點選及時預覽(Live Preview)開啟瀏覽器:
點選導覽列就可以移動到輸入id值的位置。
除此之外,也可以利用a標籤和href屬性的#top屬性值來設定回到本頁開頭的連結,且因為#top是特別的屬性值,所以不需要加入id屬性,如下圖所示:
然後點選及時預覽(Live Preview)開啟瀏覽器:
點連結就可以順利回到頁首了。
