為什麼要認識 HTTP 狀態碼?什麼是 HTTP 狀態碼?
昨天的文章提到前端 call API 時後端會噴一些錯誤訊息,
讓前端可以進行初步、簡單的除錯。
試想一下,如果今天前端 call API,
把 axios 的 CRUD 全部 call 過一遍,
不管你怎麼 call,就是拿不到資料,
這樣你怎麼會知道是出了什麼問題?
這時候你當然只能問後端大大,
你每遇到一次問題,
後端就要被你騷擾一次,
這樣不只你困擾,他們也會很困擾wwwww或你可以選擇問天
所以後端這邊在寫 API 時,
會先寫好一些防呆機制,
也會寫說什麼情況下要噴怎樣的錯誤,
可是如果不同的後端寫 API 的習慣不同,
噴出不同的錯這又應該怎麼解讀?
例如今天可能是網站登入,
你 call 了一個 axios.post,
結果 API 只回你登入失敗,
或者是說下一次一樣的情況,
另外一個寫 API 的後端回傳的訊息是設為無法登入,
這樣你怎麼知道問題是 server 的問題,
還是使用者帳號密碼輸入錯誤啊~~~~
沒錯,HTTP 狀態碼就是 HTTP 要求的回傳格式,
除了我們最常見的 404 error,
或者 403 是指沒有存取該頁面的權限....
而無論是 404, 403 都是 HTTP 狀態碼的一種哦!
HTTP 狀態碼由 RFC 2616 規範定義,用來表示一個 HTTP 要求是否已經被完成。
回應分為五種:
資訊回應 (Informational responses, 100–199),
成功回應 (Successful responses, 200–299),
重定向 (Redirects, 300–399),
用戶端錯誤 (Client errors, 400–499),
伺服器端錯誤 (Server errors, 500–599).
詳細的官方文件或很多地方都寫得很清楚了,
這邊就不複製貼上了XD
那你可能會好奇說 HTTP 狀態碼這麼多,
我們每個都需要知道嗎?
其實幾個常見的有概念就好,
等到看到不認識的再查資料都不遲。
我們最常見的應該就是 2 開頭的成功回應,
再來是 4 開頭跟使用者有關的錯誤,
再來就是 5 開頭的跟伺服器相關的錯誤。所以知道這三類應該就可以闖天下了
當 API 有成功做完所接收到的 HTTP 請求,就會回傳一個 200 表示完成。
像之前我們在試 axios CRUD 時,
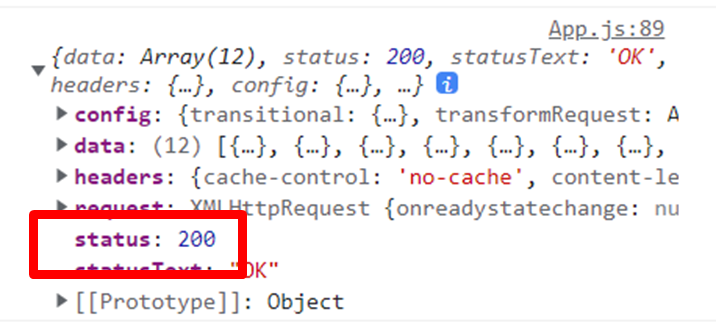
其實你可以試著把 API 的 response 印出來看看,
像這樣:
axios.get(`${hostUrl}/api/v1/sales`)
.then(function (response) {
console.log(response);
})

你可以看到 status 顯示 200,
看到 200 表示 API 有完成前端所發的 request,你就可以很安心~~~
這應該也是大家最希望看到的訊息XD
直接來看一下官方文件:
用戶端並無訪問權限,例如未被授權,所以伺服器拒絕給予應有的回應。不同於 401,伺服端知道用戶端的身份。
Forbidden 其實就是禁止的意思,
所以看到 403 就會知道是因為沒有權限而產生的錯誤。
這個也不用多介紹,絕對不是酷拉皮卡的號碼
看到 404 就是頁面不存在XD
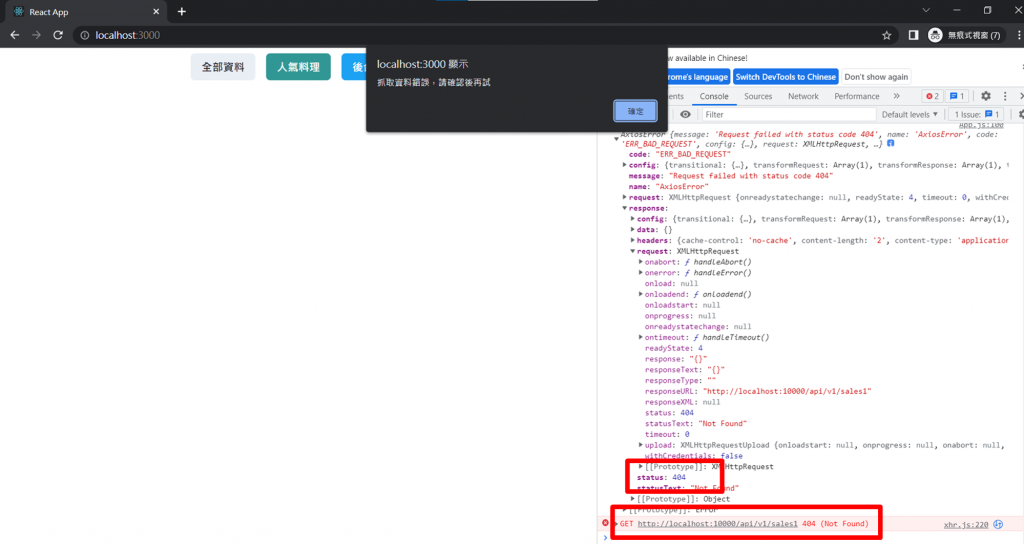
這邊我故意 call 一個不存在的 API 網址看看:
axios.get(`${hostUrl}/api/v1/sales1`)
.then(function (response) {
console.log(response);
})
.catch(function (error) {
alert("抓取資料錯誤,請確認後再試");
console.log(error);
})

所以看到 404 通常也不用太擔心,
可能是你手殘 url 不小心打錯或後端不小心打錯字的機率極高XD
直到現在, 我覺得這都快變成像九九乘法表口訣一樣的東西
而後端在寫 API 也會依據這些情況拋出不同的狀態碼,
所以看到 API 丟 5 開頭的錯誤訊息要比較注意了,
因為 4 都是跟使用者行為有關的,
是 API 有特別處理過什麼情況要拋怎樣的錯誤,
會有 5 開頭的表示是連 API 都沒有預期發生的情況,
所以看到 5 開頭的大家都會很緊張就是因為這樣XD
雖然 HTTP 狀態碼 被我這樣講起來好像很簡單,
但我回想一開始的我根本一無所知XD
在我還不會 call API 的時候,
看到畫面出現 403 沒概念,
只是一昧很緊張的去問後端大大,
被後端大大一派輕鬆的表示啊這就沒權限啊XD
檢查一下帳號的權限或是有沒有打錯帳號密碼...之類的就好,
我現在終於體會為什麼看到 403 可以這麼愜意XD
總結一下,
我覺得 HTTP 狀態碼 是前端跟後端的溝通語言,
也是前端自助除錯的好幫手,
後端在寫 API 時會依據不同情況拋出 HTTP 狀態碼,
前端再依據這個來判斷發生什麼事就好。
這也是昨天文章最後講到的,
其實 API 會噴錯的都很好處理,
棘手難處理的都是那些不會噴錯的。
再來的文章應該會試幾個 API 拋不同 HTTP 狀態碼 的情況,
那就再見啦!
繼續跟天窗寶寶說你好orz
