從前幾天查案系列的文章中可以看到,
小前(前端)遇到 user 報案,
有時候得要看 API 的 code 才知道問題環節出在哪裡,
而且有時候看了也不一定保證事情就是那樣子,
有沒有什麼更直接能讓前端測試 API 的方法呢?
答案是有的!
今天就要介紹這個前端人必須認識的測試 API 神器 - Postman,
不只可以讓你先瀏覽(axios.get)看到資料,
更可以試著丟資料試 call axios.post, axios.patch, axios.delete .....
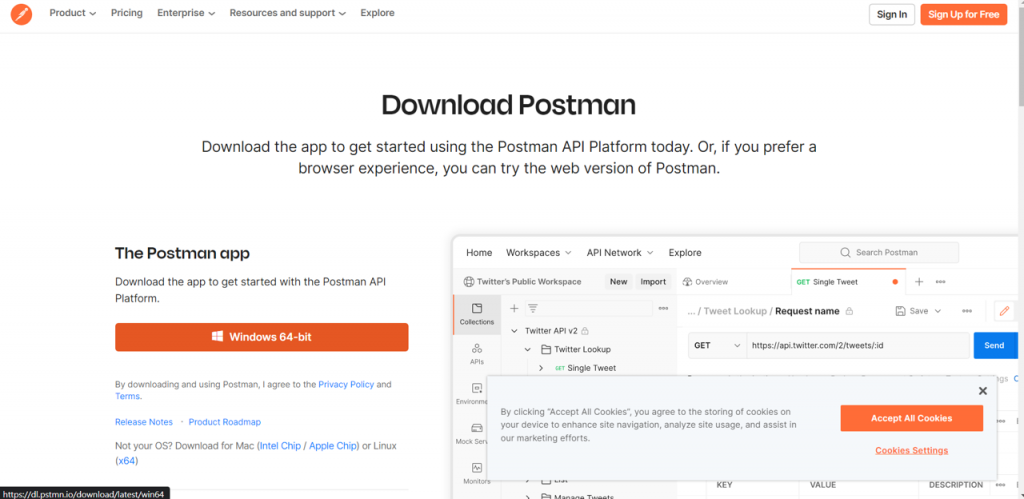
那首先我們就先來安裝 Postman 吧!
(PS. 雖然有網頁版,但進階的功能好像還是要軟體才能使用,因此建議大家可以直接安裝)
https://www.postman.com/downloads/
再來需要註冊登入後,就正式進入今日重頭戲啦!
然後今天我們用網路上也有提供 axios CRUD 的 API 來進行測試:JSONPlaceholder - Free Fake REST API
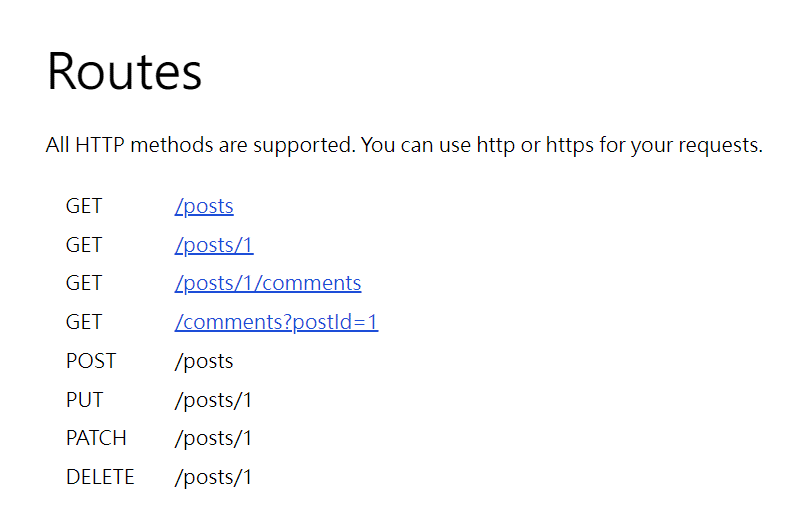
點進這個網頁,會介紹這個 API 如何使用,
以及所提供的 Resources 及 Routes,
像這樣:
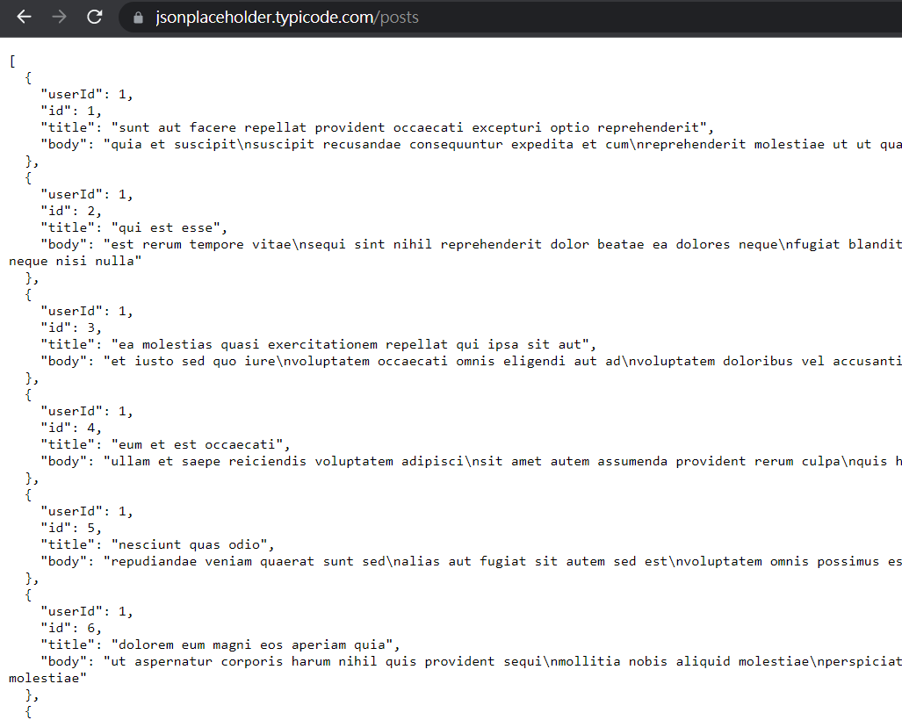
我們可以試著點進 GET /posts 來看看:
可以看到這個 API 很佛心的提供很多測試資料,
那我們要如何透過 Postman 來進行 axios CRUD 的測試呢?
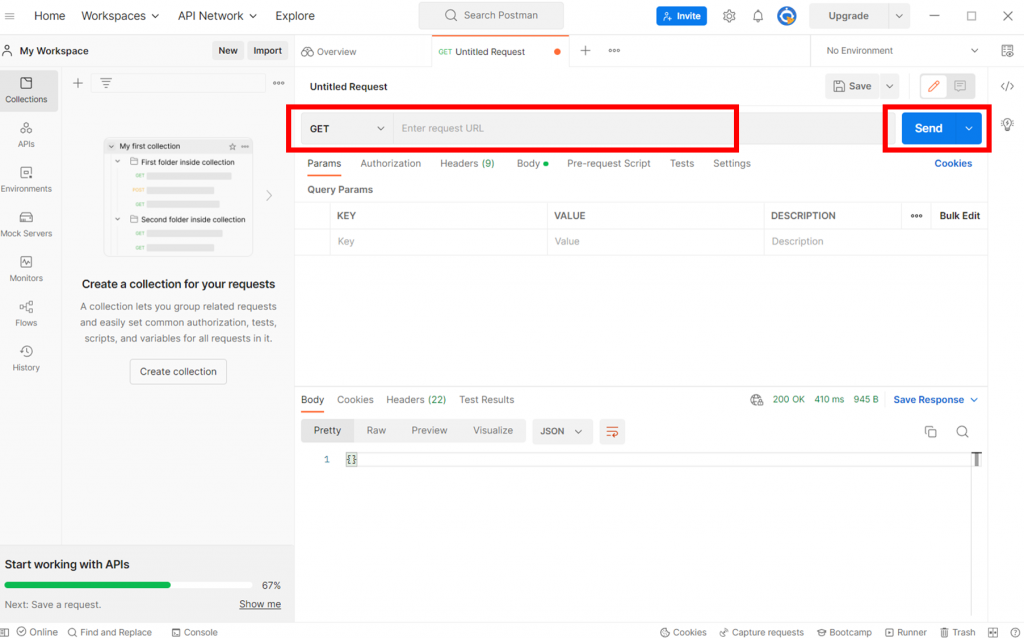
首先打開 Postman,會看到介面展開如下圖所示:
那我們首先就把剛剛的網址 https://jsonplaceholder.typicode.com/posts 貼到紅框處,
按下 Send 按鈕看看吧!

可以看到會回傳跟剛剛在瀏覽器看到的是一樣結果,
其實這跟我們在 call API axios.get(url) 是一樣的動作,
只是我們不用寫程式,
透過視覺化介面 GUI 就可以 完成 call API 的動作。
那 Postman 只能 call GET 嗎?
當然不是!
我們再來看看其它的 method 該如何測試吧!
今天所使用的 JSONPlaceholder - Free Fake REST API 也有提供 POST, PATCH, DELETE 可 call 哦,
所以我們就來試試看吧!
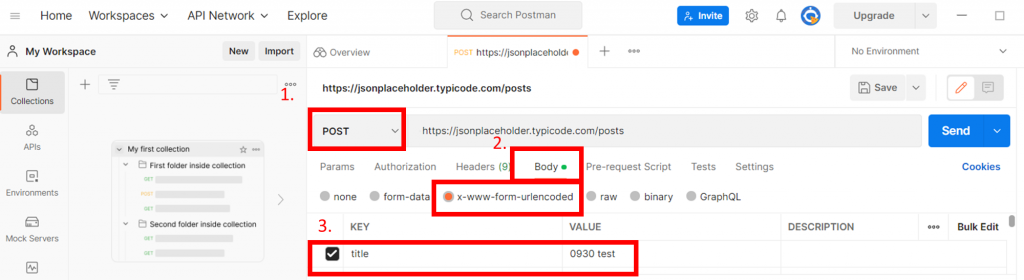
這邊我們要進行 3 個步驟,如下圖所示:
POST (PS. url 不用異動)Body 頁籤,下方選項切換成 x-www-form-urlencodedapplication/x-www-form-urlencoded
瀏覽器的 ,在沒有設置 enctype 屬性的情況下,會以 application/x-www-form-urlencoded 的方式提交數據,也就是在 url 後面加上 key1=val1。
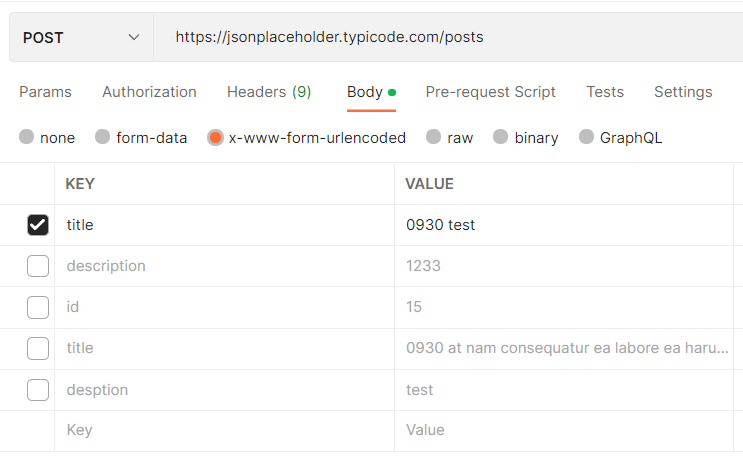
POST 就是要新增資料,除了 url 當然就是要把新增的資料也拋給 API,GET 時有看到一些欄位,id, title, body .....title 來測試看看吧!

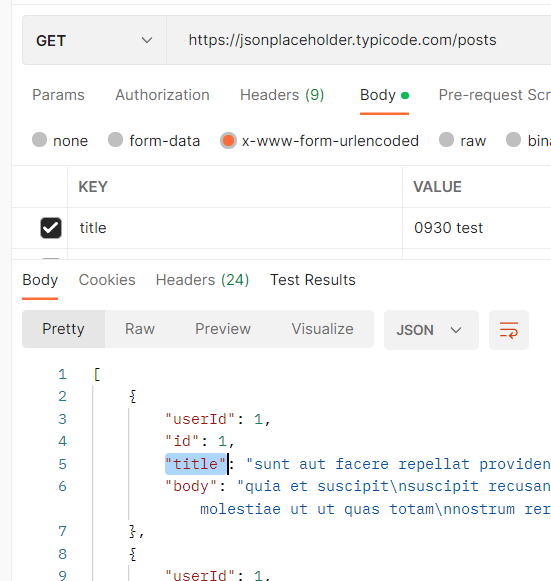
下方會顯示 POST 的測試結果:
看起來 POST 的測試很順利,那其它的呢?
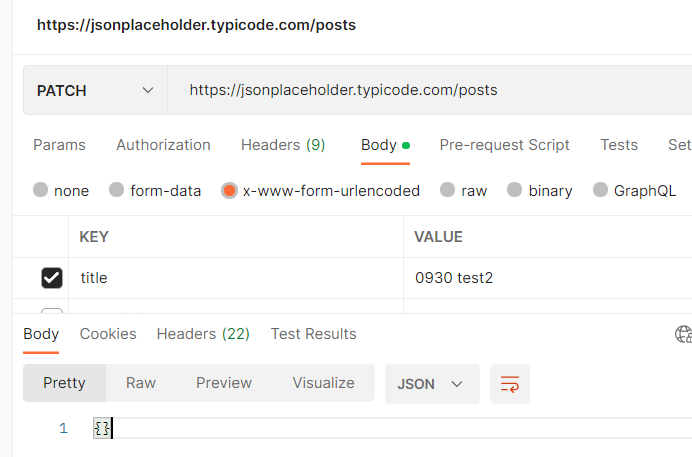
我們來試試 PATCH 吧!
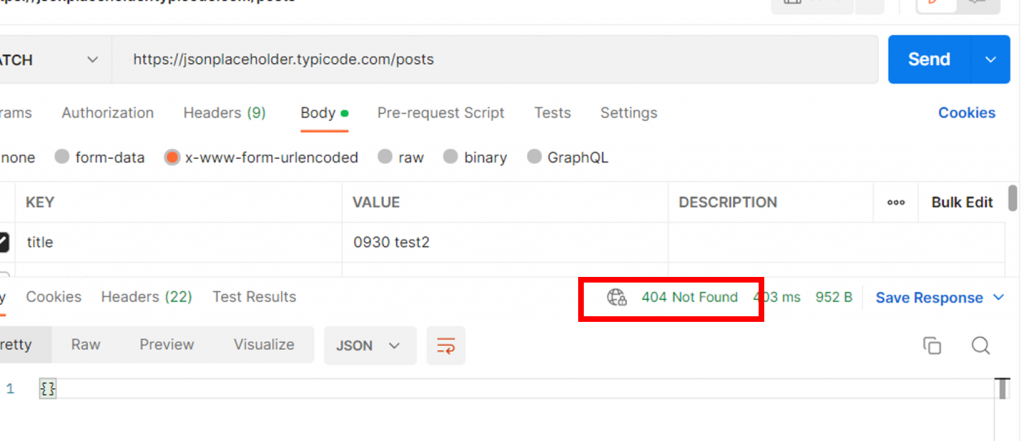
嗯?為什麼結果顯示空白呢?
其實你仔細看,API 還有回傳 404 Not Found 的 HTTP 狀態碼,
也就是不存在的情況,
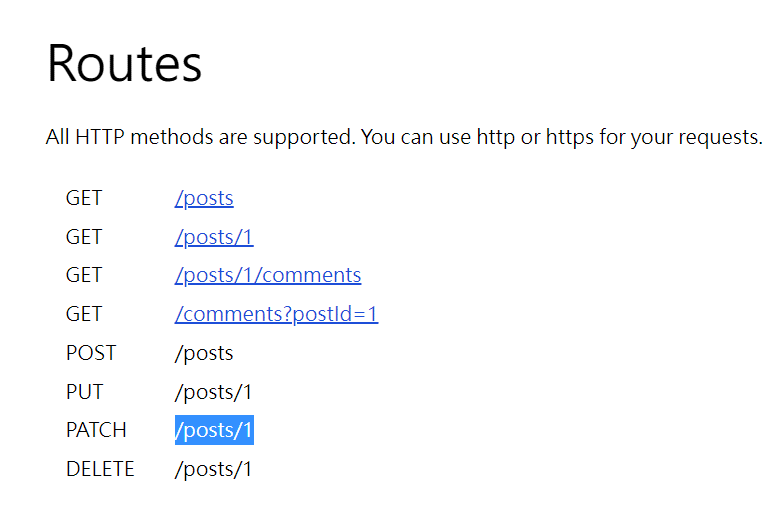
讓我們再回到該 API 的官方說明頁:
哦對啦,既然要修改資料的話,
你得跟 API 說是要修改哪一筆資料,
因此 url 還得再多帶 id:
PATCH /posts/1
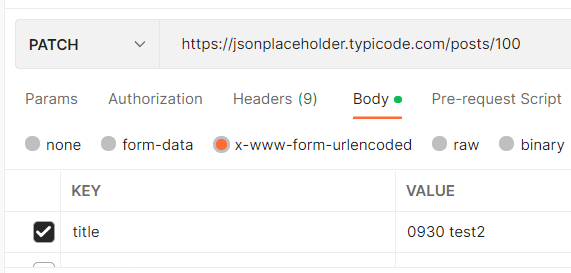
像這樣:
讓我們再來測試一次看看:
好,看來成功了!
其實用 Postman 跟直接在程式執行 axios.get 那些語法是一樣的,
那為什麼要特地用 Postman 來測試呢?
我們會想測試 API 也是我們對 API 的一些傳入或限制不清楚,
用 call axios.get 甚至是 axios.post 這種真的會對資料做異動的,
在測試的過程中會弄髒資料,
這不是我們所希望的。
那用 Postman 的測試也會影響到資料嗎?
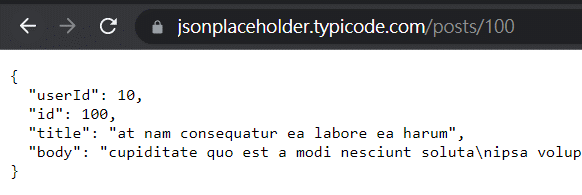
那我們來看一下我們剛有異動到的 id=100 的資料看看吧!
用瀏覽器打開 https://jsonplaceholder.typicode.com/posts/100 來看一下:
你會發現資料的 title 並沒有異動成我們剛剛所改的 0930 test2,
沒錯,也就是說你在 Postman 上的測試只是像一種預覽的概念,
並不會真的異動到資料,
真是太棒了!
(PS. 不過這個好像要 API 有做處理,
因為我稍早用 Postman 測試前幾天自己寫的 API,
資料還是被新增進去了orz
因此大家使用前跟後端大大確認一下XD)
耶!明天迎來第 30 天文章!