今天的文章一樣也是前端查案系列,
來看看今天小鐵會報什麼樣的案子吧XD
(PS1. 檔案結構一樣可參考昨天文章,今天就不再貼一次了)
(PS2. 今天的案子寫完才發現今天的好像不算難,但是難度還是比昨天難一顆星,至於原因我先不破梗,大家繼續看下去就知道了~~~)
今天下班前小鐵又叫住了小前。
小前看到小鐵出現就知道事情不妙。
但想了想報案有一個就會有第二個,
於是掛起微笑對小鐵問說:
「怎麼啦?今天又遇到什麼問題了嗎?」
小鐵:「事情是這樣的,
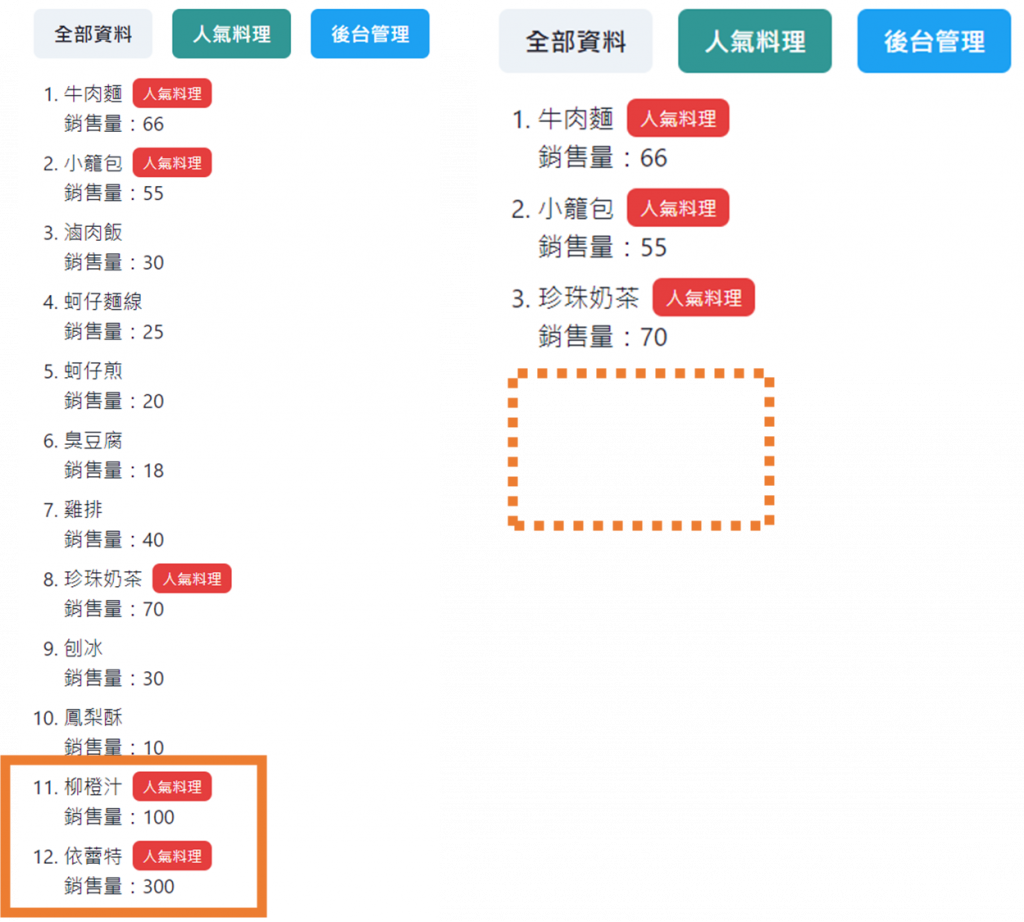
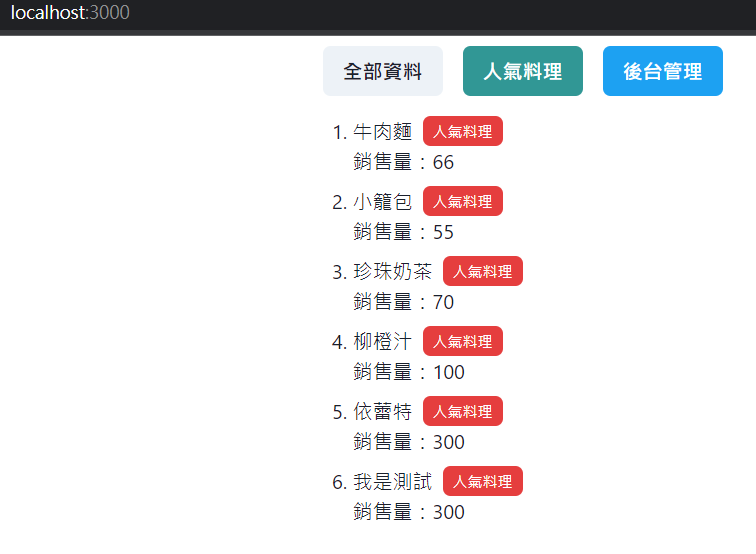
你看這邊點 全部料理,柳澄汁 跟 依蕾特 因為銷售量有超過 50,
所以有顯示為 人氣料理,
但我切過去 人氣料理, 柳澄汁 跟 依蕾特 就不見了,(如下圖所示)
請幫忙看看是什麼原因~~~」
小前:「好的,我來看看。」
但小前心裡想的是,
「糟,這種 API 沒噴錯的最麻煩了,可能需要通靈orz」
首先跟小鐵做一樣的動作,
嗯,的確跟小鐵出現一樣的結果。
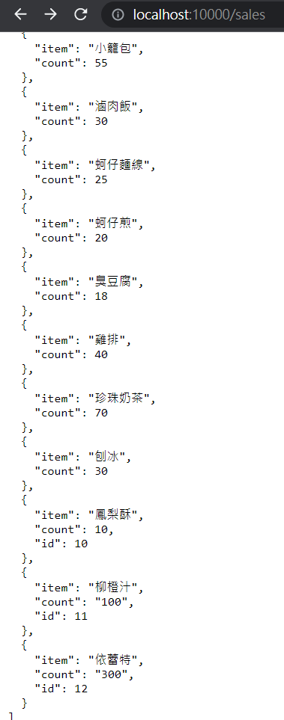
那看看 API 有沒有回傳資料?http://localhost:10000/sales
雖然小前還沒看就知道結局了,
但他想說還是多少看一下,
嗯,API 回傳的沒問題。
因為 全部料理 有顯示那幾筆資料,
是 人氣料理 才沒顯示,
所以這一定不是 API 的鍋orz
那看來應該是前端的問題了,
那就來看看前端的 code 吧!
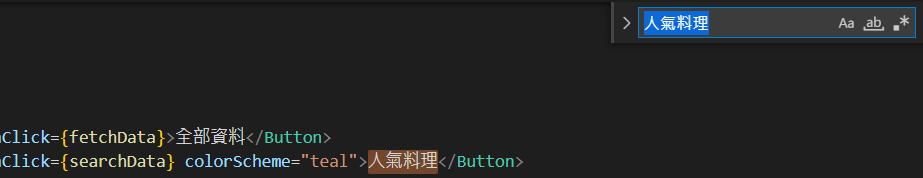
打開 App.js,搜尋 人氣料理:
首先會先找到這行:
<Button m={2} onClick={searchData} colorScheme="teal">人氣料理</Button>
那就來搜尋看看點擊人氣料理按鈕就會執行的 searchData 怎麼處理的吧!
function searchData(){
axios.get(`${hostUrl}/sales?count_gte=${hitCount}`)
.then(function (response) {
setSales(response.data);
})
.catch(function (error) {
alert("抓取資料錯誤,請確認後再試");
console.log(error);
})
}
看起來問題只有可能出現在 axios.get 上,
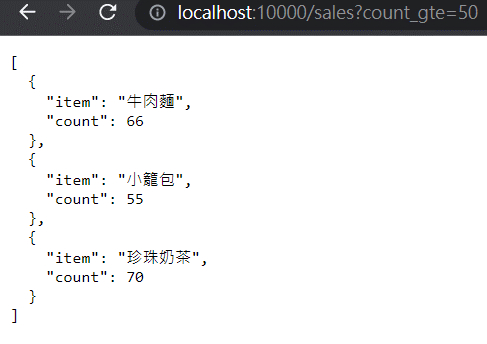
那在網址列打上一樣的 url 看看吧:http://localhost:10000/sales?count_gte=50

哦!抓到了,API 少回傳!直接找後端報案
如果小前真的直接這樣去找後端,
大概會巴比Q XD
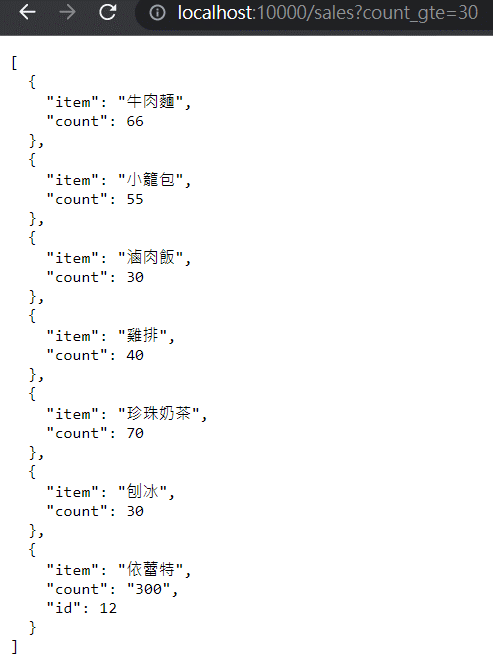
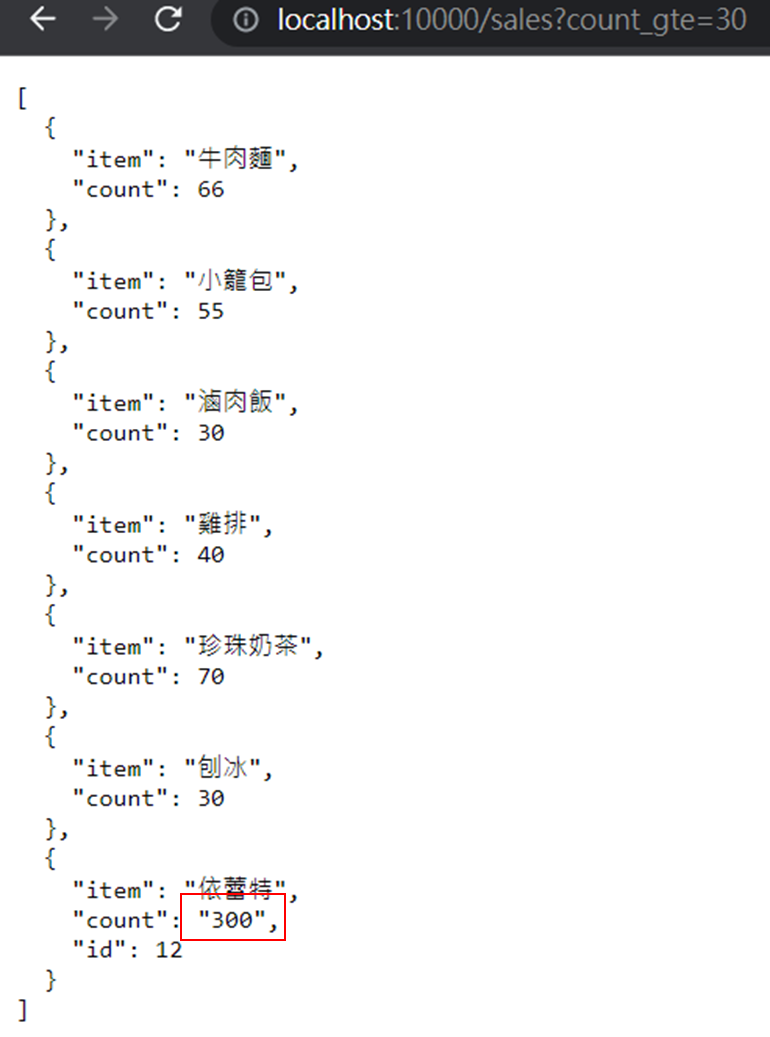
再讓我們試試看輸入別的值會如何:http://localhost:10000/sales?count_gte=30

嗯?這次出現的資料看起來滿正常的,
連剛剛沒出現的 依蕾特 都出現了,
再仔細觀察一下資料,
依蕾特 那筆是不是跟別筆有點不同呢?
(PS. 資料被多加的 id 可先忽略不看,跟本案無關XD)

哦?難道是因為這筆的 count 被存成字串,
所以無法正常比對數量?
可是前 10 筆好好的,為什麼後面幾筆會有問題呢?
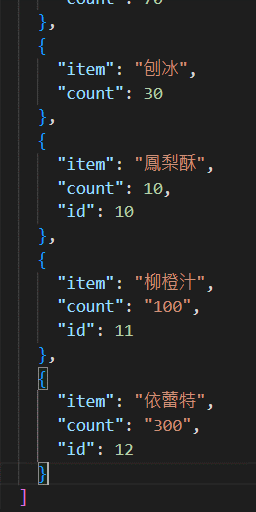
開啟資料檔案 db.json 來看看吧。
小前看到檔案想起來了,前 10 筆測試資料是小前先手動協助加上去的,
之後的資料是小鐵透過介面新增進去的,
所以前面的 count 是數字型態,
而後面的 count 都被存成字串。
那麼問題看來出在新增資料代入的資料上,
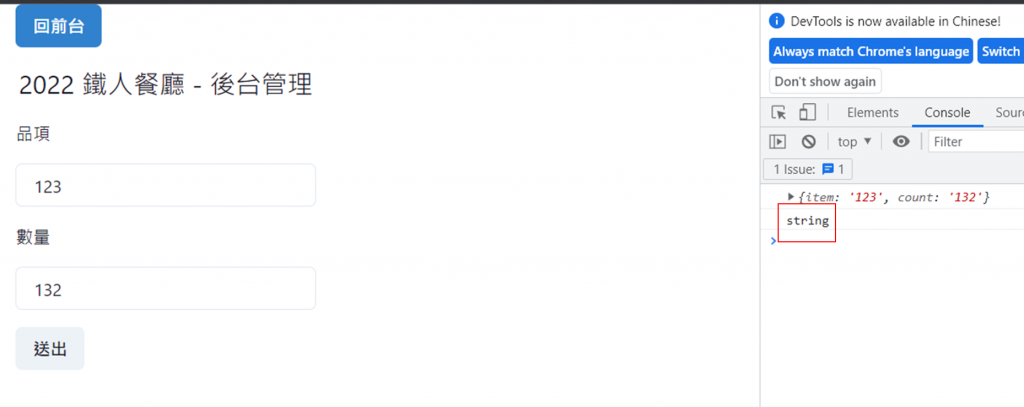
就回到 submit 來埋一下 console.log 吧,
然後記得把下面的 axios.post 先註解起來:
const submit = data => {
console.log(data);
console.log(data.count);
// axios.post(`${hostUrl}/sales`, data)
...
}

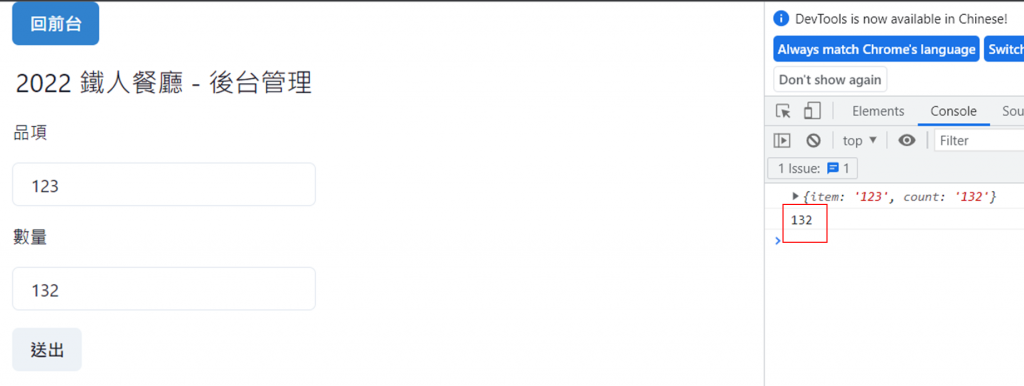
雖然印出來看起來很像數字,但為求謹慎,
小前想要用 typeof 來試試看:
console.log(typeof(data.count));

抓到!是 string 型態沒錯,
而這個原因是因為 <Input> 的值預設都會是字串,
就算你有設定 type='number' 也一樣,
所以當我們要丟資料 call axios.post 之前還需要轉一手,
像這樣:
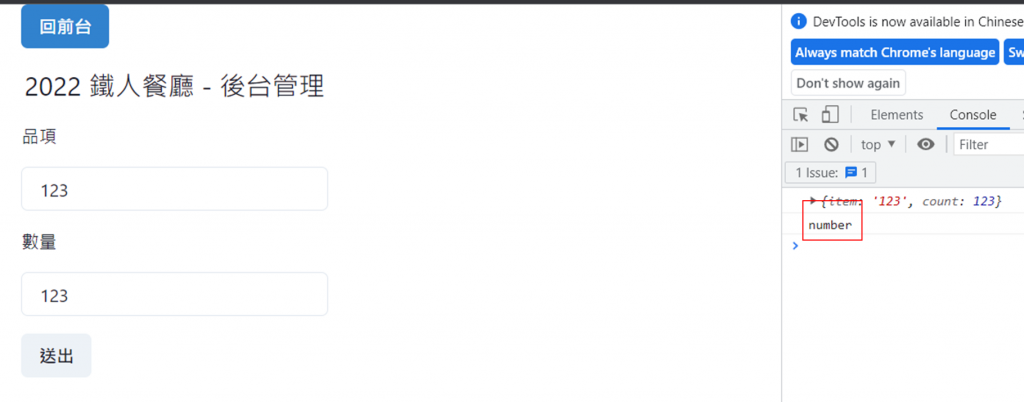
const submit = data => {
const count = parseInt(data.count, 10);
data.count = count;
console.log(data);
console.log(typeof(data.count));
用 parseInt 將字串強迫轉成整數之後,
我們再用 console.log(typeof(data.count)) 看一次結果吧!
沒錯,這次看起來就對了,
讓我們再來執行一次新增資料看看吧!
所以這個案子就結案了~~~ (拍手)
修旦幾勒!事情還沒完哦!
別忘了前面髒資料(count 格式為 string)已經存在,
小前必須協助將髒資料處理成 number 的格式,
(PS1. 通常資料庫會是後端處理,這邊只是故事安排給前端自己處理)
(PS2. 改完 db.json 記得重起 API)
像這樣:
{
"item": "柳橙汁",
"count": 100,
"id": 11
},
{
"item": "依蕾特",
"count": 300,
"id": 12
},
那我們再來看看是不是都正常顯示了呢?
恭喜一天又平安的過去了!
謝謝 飛天小女警 小前的努力XD
(To Be Continued...)
今天的文章難度之所以標 ★★,
是因為這次的問題沒有噴錯,
所以要找出問題得靠前端不斷的研究程式跟資料中間有沒有什麼可能的線索,
昨天的問題則是直接噴 409,
雖然是 API 回的 HTTP 狀態碼,
但比起今天的問題更有跡可尋這樣,
今天這樣的問題要靠前端自己多燒香多解問題累積經驗了XD
(PS. 這個案子就算報案給後端,頂多跟你說,你丟給 API 的資料是字串,
所以到最後源頭還是會回到前端身上XD)
