_ 符號為選取後代節點,* 符號為所有元素。
_* 組合起來為選取到後代所有元素,常會應用在統一設定盒模型。
<body class="box:border_*">...</body>
.box\:border_\* * {
box-sizing: border-box;
}
當屬性 f:#5a5bd5 與類名 active 組合時 f:#5a5bd5.active,意思為若是當前元素有對應類名 active,即會套用對應的屬性 f:#5a5bd5。
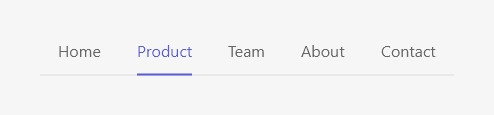
以下方程式碼為例:第二個 a 元素因為有對應的類名 active,因此會套用 f:#5a5bd5 以及 bb:2 這兩個屬性。
<ul class="flex bb:1|solid|#ddd">
<li>
<a class="... f:#5a5bd5.active bb:2.active">Home</a>
</li>
<li>
<a class="... f:#5a5bd5.active bb:2.active active">Product</a>
</li>
<li>
<a class="... f:#5a5bd5.active bb:2.active">Team</a>
</li>
<li>
<a class="... f:#5a5bd5.active bb:2.active">About</a>
</li>
<li>
<a class="... f:#5a5bd5.active bb:2.active">Contact</a>
</li>
</ul>
.f\:\#5a5bd5\.active.active {
color: rgb(90, 91, 213);
}
.bb\:2\.active.active {
border-bottom-width: 0.125rem;
}

與上方的 class 選取器同理,當元素有對應的 id 時,即會套用對應的屬性。
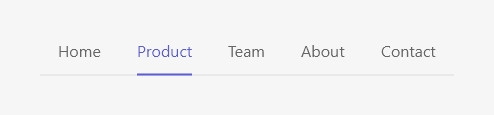
以下方程式碼為例:第二個 a 元素因為有對應的 id product,因此會套用 f:#5a5bd5 以及 bb:2 這兩個屬性。
<ul class="flex bb:1|solid|#ddd">
<li>
<a class="... f:#5a5bd5#product bb:2#product" id="home">Home</a>
</li>
<li>
<a class="... f:#5a5bd5#product bb:2#product" id="product">Product</a>
</li>
<li>
<a class="... f:#5a5bd5#product bb:2#product" id="team">Team</a>
</li>
<li>
<a class="... f:#5a5bd5#product bb:2#product" id="about">About</a>
</li>
<li>
<a class="... f:#5a5bd5#product bb:2#product" id="contact">Contact</a>
</li>
</ul>
.f\:\#5a5bd5\#product#product {
color: rgb(90, 91, 213);
}
.bb\:2\#product#product {
border-bottom-width: 0.125rem;
}

屬性選取器會使用一組中括號 [] 來表示,這邊簡單列舉幾項應用:
b:0[alt] 代表元素有 alt 時,套用 b:0 這個屬性。
<img class="b:0[alt]" src="..." alt="Home">
<img class="b:0[alt]" src="...">
.b\:0\[alt\][alt] {
border-width: 0rem;
}
b:0[type=email] 代表元素的 type="email" 時,套用 b:0 這個屬性。
<input class="b:0[type=email]" type="text" />
<input class="b:0[type=email]" type="email" />
.b\:0\[type\=email\][type="email"] {
border-width: 0rem;
}
後代選取器會使用 _ 符號選取後代節點,這邊舉幾個例子:
_ 後方接著 h2 標籤 f:24_h2,代表選取到後代所有的 h2 元素,並套用 f:24 這個屬性。
<div class="f:24_h2">
<h2>Hello World!</h2>
<h2>Hello World!</h2>
</div>
.f\:24_h2 h2 {
font-size: 1.5rem;
}
_ 後方接著 .title 類名 f:24_.title,代表選取到後代所有的 .title,並套用 f:24 這個屬性。
<div class="f:24_.title">
<h2 class="title">Hello World!</h2>
<h2 class="title">Hello World!</h2>
</div>
.f\:24_\.title .title {
font-size: 1.5rem;
}
+ 符號會選取到同層級後方指定的 "第一個元素"。
f:24+p代表選取到同層級後方的第一個 p 元素,套用 f:24 屬性。
<h1 class="f:24+p">Mountain</h1>
<p>A mountain is an elevated portion of the Earth's crust.</p>
.f\:24\+p + p {
font-size: 1.5rem;
}
~ 符號會選取到同層級後方指定的 "所有元素"。
f:24~p 代表選取到同層級後方所有的 p 元素,套用 f:24 屬性。
<h1 class="f:24~p">Mountain</h1>
<p>A mountain is an elevated portion of the Earth's crust.</p>
<p>A mountain is an elevated portion of the Earth's crust.</p>
<p>A mountain is an elevated portion of the Earth's crust.</p>
.f\:24\~p ~ p {
font-size: 1.5rem;
}
> 符號會選取到 "子代" 的元素。
mb:8>li 代表只有第一個 ul 元素子代的 li 才會套用到 mb:8 這個屬性。
<ul class="mb:8>li">
<li>
Home
<ul>
<li>SubMenu-1</li>
<li>SubMenu-2</li>
</ul>
</li>
<li>Product</li>
<li>Team</li>
<li>About</li>
<li>Contact</li>
</ul>
.mb\:8\>li > li {
margin-bottom: 0.5rem;
}
Master CSS 選取器的應用非常地靈活,因此如何編寫、安排類名也是很重要的一環。
