今天我們繼續來講解CSS語法的重點!
我們先來簡單介紹一項對CSS語法很重要的也就是選擇器的種類除了上一篇講的普遍的標籤類型選擇器外,會再多 介紹幾種
全部選擇器:
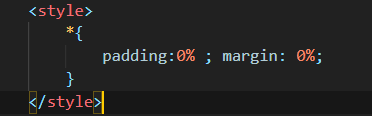
這個選擇器能讓HTML中所有的元素都進行屬性外觀的改變~ 使用方式是把上一篇在大括號前個別輸入的元素改成星號
,如下圖所示
上面的效果是去除所有元素瀏覽器預設的留白跟邊界!
相鄰類型選擇器:
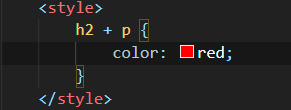
這個選擇器能夠精確的指定想要套用樣式的元素,像是如下圖:
上面的效果是把h2後面的第一個p元素進行套用樣式,中間用加號連接,會用到這種方式的原因是因為p這個元素在一個html裡可能會
出現很多個,這樣使用就能精確的套用樣式在正確的元素上!!
自訂類別選擇器:
這個選擇器的用法十分廣泛,大家都知道在html裡可以自定義class的屬性,我們就可以在這階段就好好的區分套用
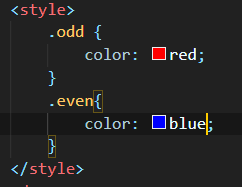
樣式的種類,如下圖
我們在撰寫html時把列表中奇數列的屬性設為odd,偶數列設為even,再透過這樣的方式便能指定兩種屬性套用不同
的樣式,使用方式如上,類型是.加上設定的屬性,後面跟上一篇介紹的語法一樣!
當然CSS還有許多種的選擇器以因應更複雜的內容以及更精確的套用樣式在元素上,但我自己覺得這三種選擇器是最
廣泛的使用與好用的~
今天的課程就到這邊,下一篇還是CSS語法的介紹~~
