今天我們要進行JQueryUI元件最後一個要介紹的常用元件:Selectmenu(下拉式選單)!
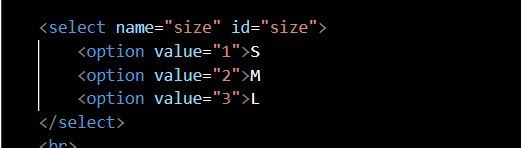
1.首先跟前面兩個元件一樣,我們需要先透過一個html元素來定義元件的內容(清單內容),我們使用select以及
option元素來進行定義。舉例來說:
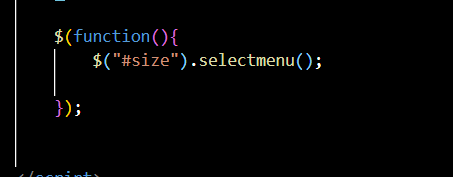
2.接著我們就可以來進行呼叫選單的方法了,不像dialog需要.on來進行觸發,我們只要透過Selectmenu元件內建的
.selectmenu就可以直接呼叫出來了。舉例來說:
這樣我們就可以做出能夠顯示選單並傳回使用者選擇的值的下拉式選單了~~
關於JQueryUI的介紹就先到這邊,下一篇會簡單介紹Ajax和JSON~~~~
今天的課程就到這邊
