今天我們要來說說JQuery UI所提供的一個元件--Dialog(對話方塊)!
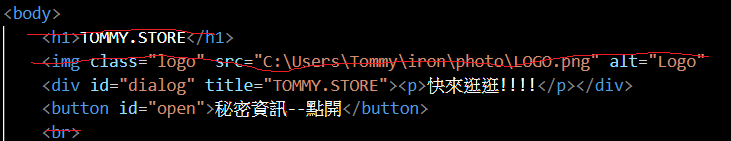
1.首先我們要知道,要呼叫元件方法出來,必須先將一個html元素定義對話方塊的內容,並且如果沒有要載入時
就開啟對話方塊的話,也要設置一個元素(按鈕)來觸發,舉例來說:
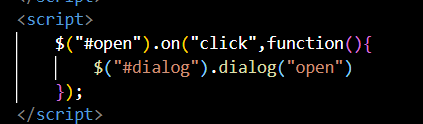
2.再來是需要設置好按鈕被按下後的觸發方法的功能,也就是我們前面講過的.on方法(觸發事件),並透過元件的open
方法開啟對話方塊,舉例來說:
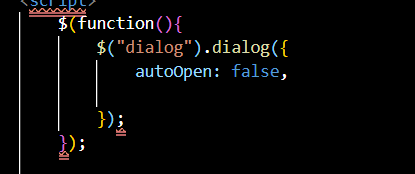
3.最後就是設置好.dialog元件的屬性值拉~~~ 這邊介紹幾個常用的dialog元件屬性:
autoOpen: 布林值,true代表載入時自動開啟,false代表不自動開啟。
show/hide: 能設定顯示及隱藏時要採取的特效及執行時間。
closeOnEscape: 布林值,true代表允許按esc鍵關閉對話方塊。false代表不允許。
modal: 布林值,true代表開啟對話方塊時可以操作網頁,false代表不允許。
resizable: 布林值,true代表允許改變對話方塊大小,false代表不允許。
舉例來說:
這樣就能透過JQuery UI元件做出對話方塊了喔~~~
今天的課程就到這邊~~~~~
