今天要來接續上次所做的RecyclerView繼續的延伸下去,因此今天就是要來聊關於RecyclerView的滑動各種事件,而這些滑動事件包含左右滑動刪除、上下拖曳等。
今天就不講RecyclerView設定的部分直接貼程式碼了,如果有需要可以參考上一篇。![]()
一樣的把ItemTouchHelper的依賴加進build.grade(Module: app)。
dependencies{
implementation 'it.xabaras.android:recyclerview-swipedecorator:1.2.2'
}
public class MainActivity extends AppCompatActivity {
//設定變數
private RecyclerView recyclerView;
private MyAdapter adapter;
private LinearLayoutManager manager;
private DividerItemDecoration dividerItemDecoration;
private ArrayList<String>idList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView=(RecyclerView) findViewById(R.id.recyclerView);
//填入我RecyclerView要的資料。
for(int i=0;i<20;i++)
idList.add(String.valueOf(i+1));
init();
}
public void init(){
adapter=new MyAdapter(idList,this);
recyclerView.setAdapter(adapter);
manager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(manager);
/*主要是這裡不一樣多用了dividerItemDecoration這一個套件*/
dividerItemDecoration=new DividerItemDecoration(this,dividerItemDecoration.VERTICAL);
recyclerView.addItemDecoration(dividerItemDecoration);
/*並傳入藥用到的資料和元件*/
recyclerViewAction(recyclerView, idList, adapter);
}
這次的Adapter的資料我放1到20,然後是用List裝起來,所以一開始我有把主程式裡的idList丟進來。
private class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private ArrayList<String>idList=new ArrayList<>();
private Context context;
//傳idList和Context進來。
public MyAdapter(ArrayList<String> idList, MainActivity mainActivity) {
this.idList=idList;
this.context=mainActivity;
}
public class ViewHolder extends RecyclerView.ViewHolder {
//宣告變數
private TextView id;
public ViewHolder(@NonNull View v) {
super(v);
//綁定元件
id= v.findViewById(R.id.id);
}
}
@NonNull
@Override
public MyAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType){
// 連結項目布局檔list_item
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item, parent, false);
return new ViewHolder(view);
}
// 設置元件要顯示的內容和格式
@Override
public void onBindViewHolder(@NonNull MyAdapter.ViewHolder holder,
@SuppressLint("RecyclerView") int position) {
holder.id.setText(idList.get(position));
}
//建立的列表長度
@Override
public int getItemCount() {
return idList.size();
}
接下來,來介紹最主要的功能。
一開始先建立好副程式。
private void recyclerViewAction(RecyclerView recyclerView, final ArrayList<String> choose, final MyAdapter myAdapter) {
}
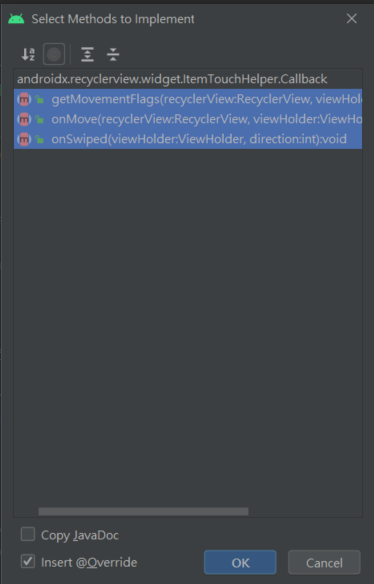
接下來就能輸入 ItemTouchHelper helper = new ItemTouchHelper(new ItemTouchHelper.Callback()並按Alt+F4來implement method。
接下來就看下面的介紹吧,一樣的都有註解。
private void recyclerViewAction(RecyclerView recyclerView, final ArrayList<String> idList, final MyAdapter adapter) {
ItemTouchHelper helper = new ItemTouchHelper(new ItemTouchHelper.Callback() {
/*這裡是告訴RecyclerView你想開啟哪些操作向我這邊輸入(.UP.Down.LEFT.RIGHT)就是上下左右都
能操作。*/
@Override
public int getMovementFlags(@NonNull RecyclerView recyclerView, @NonNull
RecyclerView.ViewHolder viewHolder) {
return makeMovementFlags(ItemTouchHelper.UP | ItemTouchHelper.DOWN
, ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT);
}
//管理上下拖曳
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull
RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
//前兩行是定義一起始位置以及最終變換位置。
int position_dragged = viewHolder.getAdapterPosition();
int position_target = target.getAdapterPosition();
//利用java內的集合函式處理陣列位置修改。
Collections.swap(idList, position_dragged, position_target);
//通知Adapter元素有成功變換位置。
adapter.notifyItemMoved(position_dragged, position_target);
return false;
}
//管理滑動情形
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
int position = viewHolder.getAdapterPosition();
//看你做往哪邊的手勢,來進行更改
switch (direction) {
case ItemTouchHelper.LEFT:
case ItemTouchHelper.RIGHT:
idList.remove(position);
//刷新adapter
adapter.notifyItemRemoved(position);
break;
}
}
});
//最後把helper丟給recyclerView作使用。
helper.attachToRecyclerView(recyclerView);
}
這就是最後的成果啦,感謝大家。![]()
上下拖移 左右刪除
左右刪除