有發現同一個網站,在使用 電腦 、 平板 和 手機 瀏覽時,
視覺上 排版方式 不太一樣嗎?
這個就是 RWD(響應式網頁設計) 。
回應式網頁設計(Responsive Web Design,通常縮寫為 RWD ),或稱自適應網頁設計、響應式網頁設計、對應式網頁設計。是一種網頁設計的技術,這種設計可使網站在不同的
裝置(從桌面電腦顯示器到行動電話或其他行動裝置)上瀏覽時對應不同解析度皆有 適合 的呈現,減少使用者進行縮放、平移和捲動等操作行為。
HTML 中 <head> 標籤裡的這個 <meta> 標籤,對於 RWD 至關重要。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
它會依設備的寬度進行縮放。
要做響應式網頁設計,我們需要用到 CSS3 的 Media Query 。
它會依照符合的設定,套用相關的 CSS 樣式。
格式如下:
@media screen and (max-width 或 min-width: 寬度設定) {
CSS 設定
}
舉例:
@media screen and (max-width: 600px) {
color: red;
}
/* 如果瀏覽器視窗寬度為 600px 或更小時,顏色設定為紅色。 */
max-width 表示最大寬度; min-width 表示最小寬度。
附上 Media Query 連結 W3School 介紹 & 範例 、 MDN 介紹
由於我找不到 iT 邦幫忙哪裡可以放輪播圖片 或是能自動撥放影片 的地方,
所以用截圖的方式做說明。
| 瀏覽器寬度 | 呈現 |
|---|---|
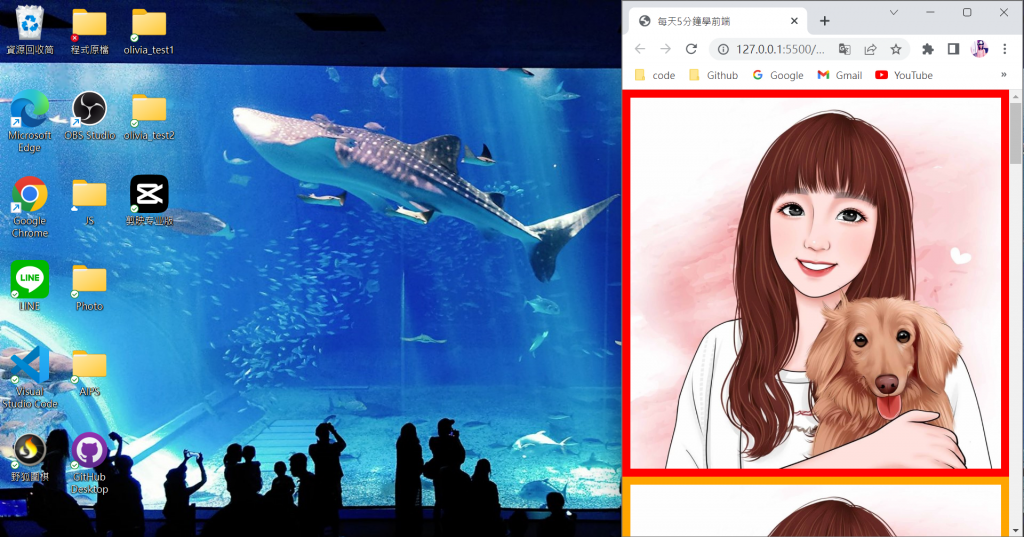
| 小~767px |  |
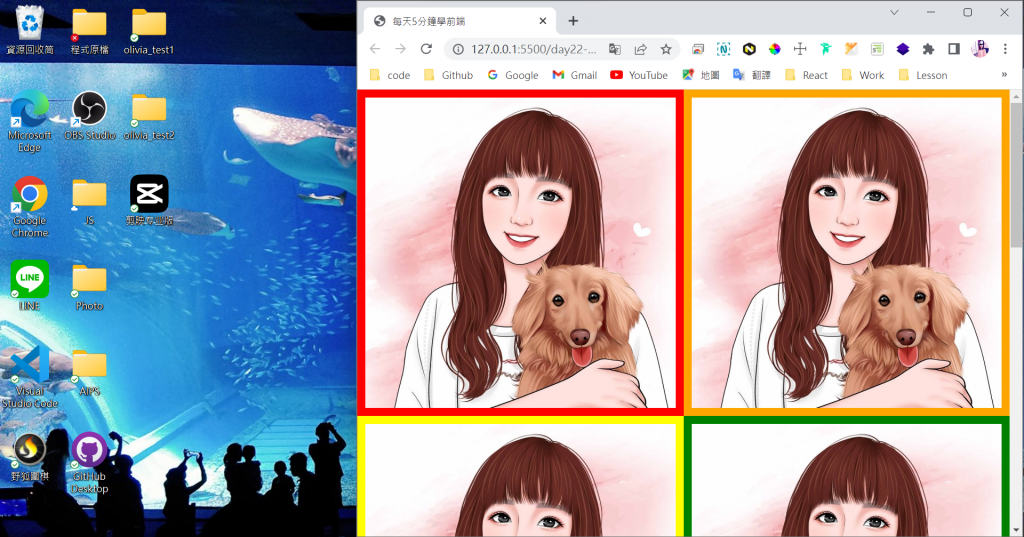
| 768px~1023px |  |
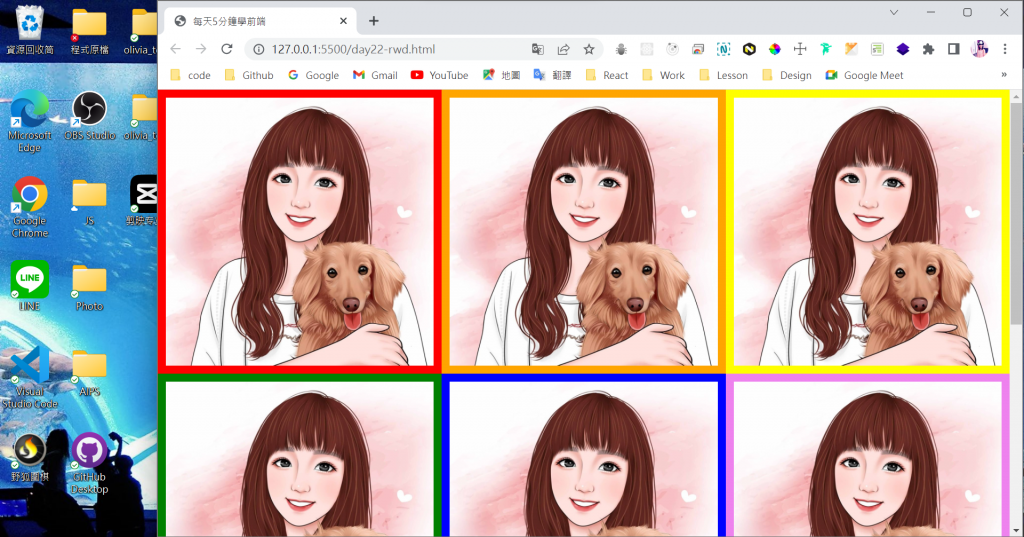
| 1024px~1199px |  |
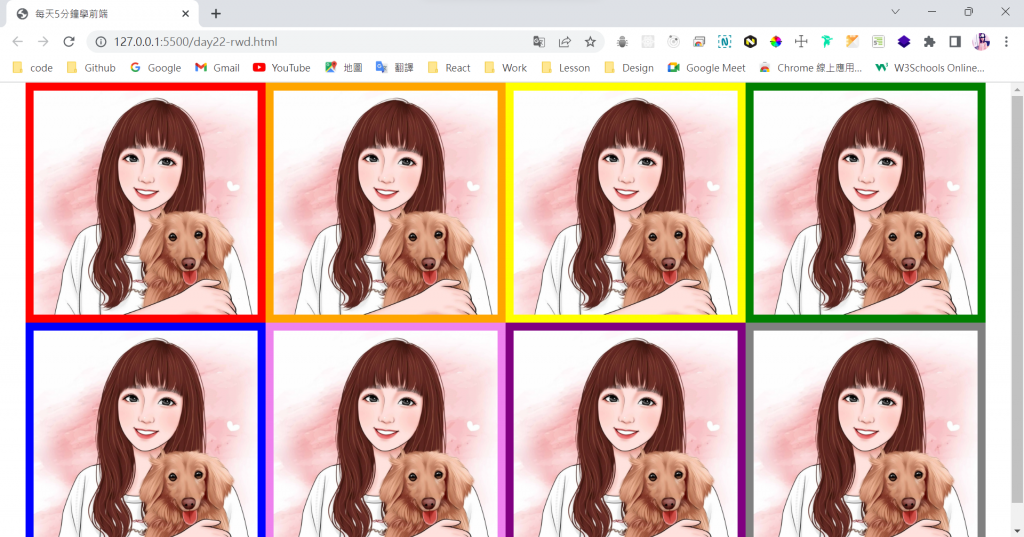
| 1200px~大 |  |
瀏覽器畫面由 小到大 ,圖片排列依序為一排 1 、 2 、 3 、 4 個。
拉動網頁 大小 ,就能看見排列 變化 。
![]()
![]() 來看程式碼吧!
來看程式碼吧!
<body>
<div class="container">
<div class="mobile forTablet forLaptop forDesktop a">
<img src="caricature.jpeg" alt="似顏繪">
</div>
<!-- 這裡省略其他的 <div class="mobile forTablet forLaptop forDesktop b">...</div> -->
<!-- 只有 class 名稱由 a 改成 b.c.d.e.f.g.h , 其他都一樣 -->
</div>
</body>
<img> 標籤中的屬性 src 是指圖片 來源 ,值請放入 路徑 。
屬性 alt 是 替代文字 ,若圖片出不來,網頁會顯示的文字。
我們分成一段一段來看
*{
margin: 0;
padding: 0;
}
做簡單的 resetCSS,將預設 margin 拿掉
.a{
background-color: red;
}
/* 這裡省略其他的 .b .c .d .e .f .g .h */
/* 顏色分別設定為 orange、yellow、green、blue、violet、purple、grey */
加上背景色目的為方便觀察。
.container{
max-width: 1200px;
margin: auto;
display: flex;
flex-wrap: wrap;
}
設定最大寬度、置中、橫向排列(flex)、允許斷行(wrap)。
img{
width: 100%;
display: block;
box-sizing: border-box;
padding: 10px;
}
圖片寬度佔滿父元素 <div> 、消除圖片下方空間(display: block;)、
從 border 的區域開始計算、設定內距(padding)讓背景色露出來。
.mobile{ width: 100%;}
@media screen and (min-width:768px){
.forTablet{ width: 50%;}
}
@media screen and (min-width:1024px){
.forLaptop{ width: 33.33%;}
}
@media screen and (min-width:1200px){
.forDesktop{ width: 25%;}
}
設定寬度百分比去控制畫面。
讓一排分別呈現 1 、 2 、 3 、 4 張圖片。 (..>◡<..)
附上完整的程式碼在 GitHub 供參考 HTML 、 CSS
 自學指引:
自學指引:
感謝閱讀,我們明天見囉~~~ ![]()
