雖然說 Wireframe 屬於 UI/UX 設計師的工作範圍,
但前端工程師如果看不懂線框圖,就會不知道網頁該切成什麼模樣。
Wireframe 是一種低擬真度、不帶樣式及過多色彩的呈現方式,
主要在顯現網頁的 排版架構 、 內容規劃 與 功能 ,用於 溝通 。
以簡單的 方框 、 線條 、 符號 等來呈現產品設計。
可以使用軟體繪製,或者手繪。就像是蓋房子前的藍圖。
在我們切版以前,首先要確認的是它的 架構 ,
我們的網頁想要長什麼模樣?有哪些功能?規劃排版等等。
這些內容劃分,轉化成 Wireframe 的草圖,
幫助我們 釐清需求 ,組織完架構之後,就能照著線框圖切出理想的網頁。
也不用想得太難, 一隻筆 跟 一張紙 即可完成。![]()
![]()
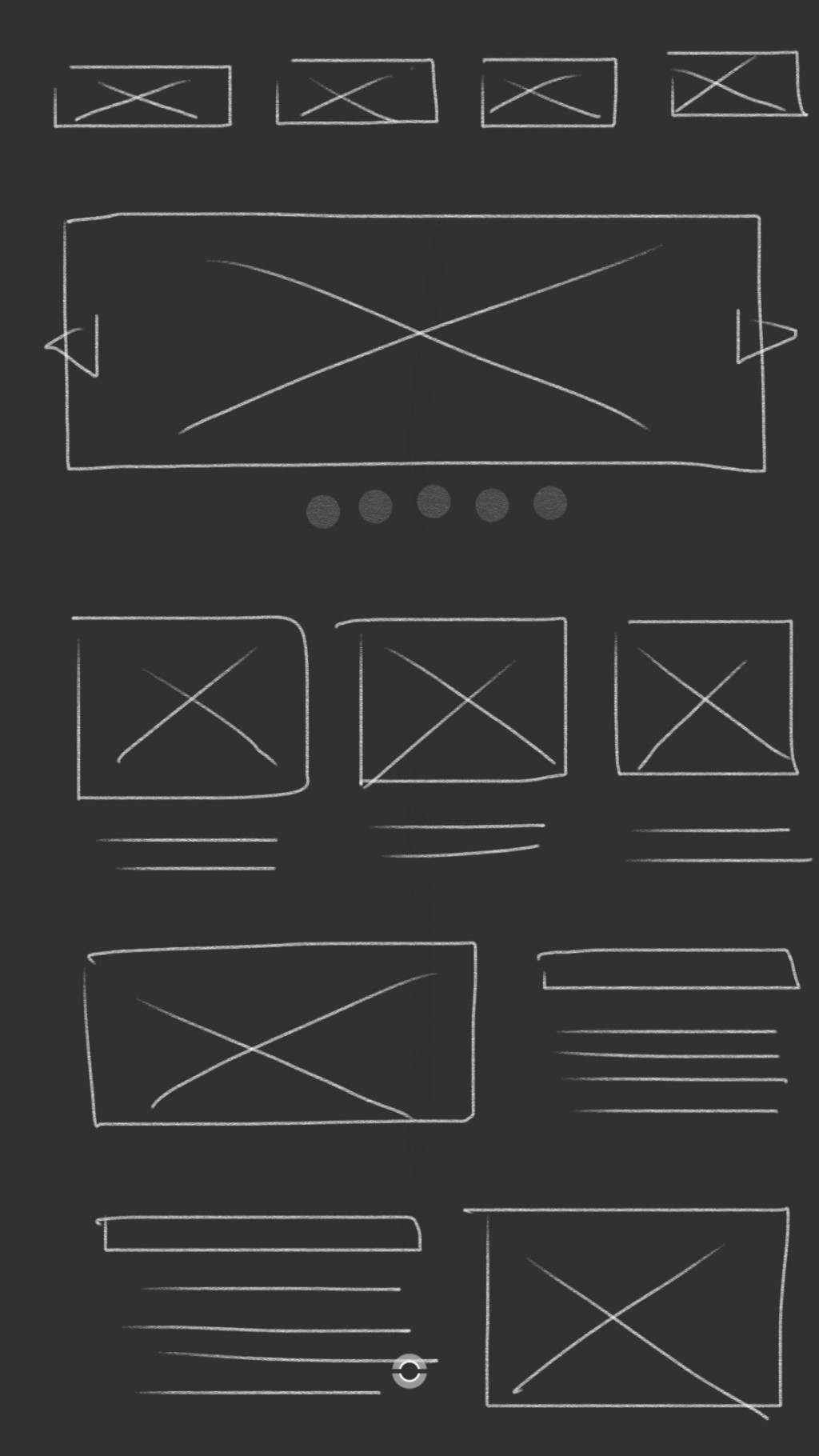
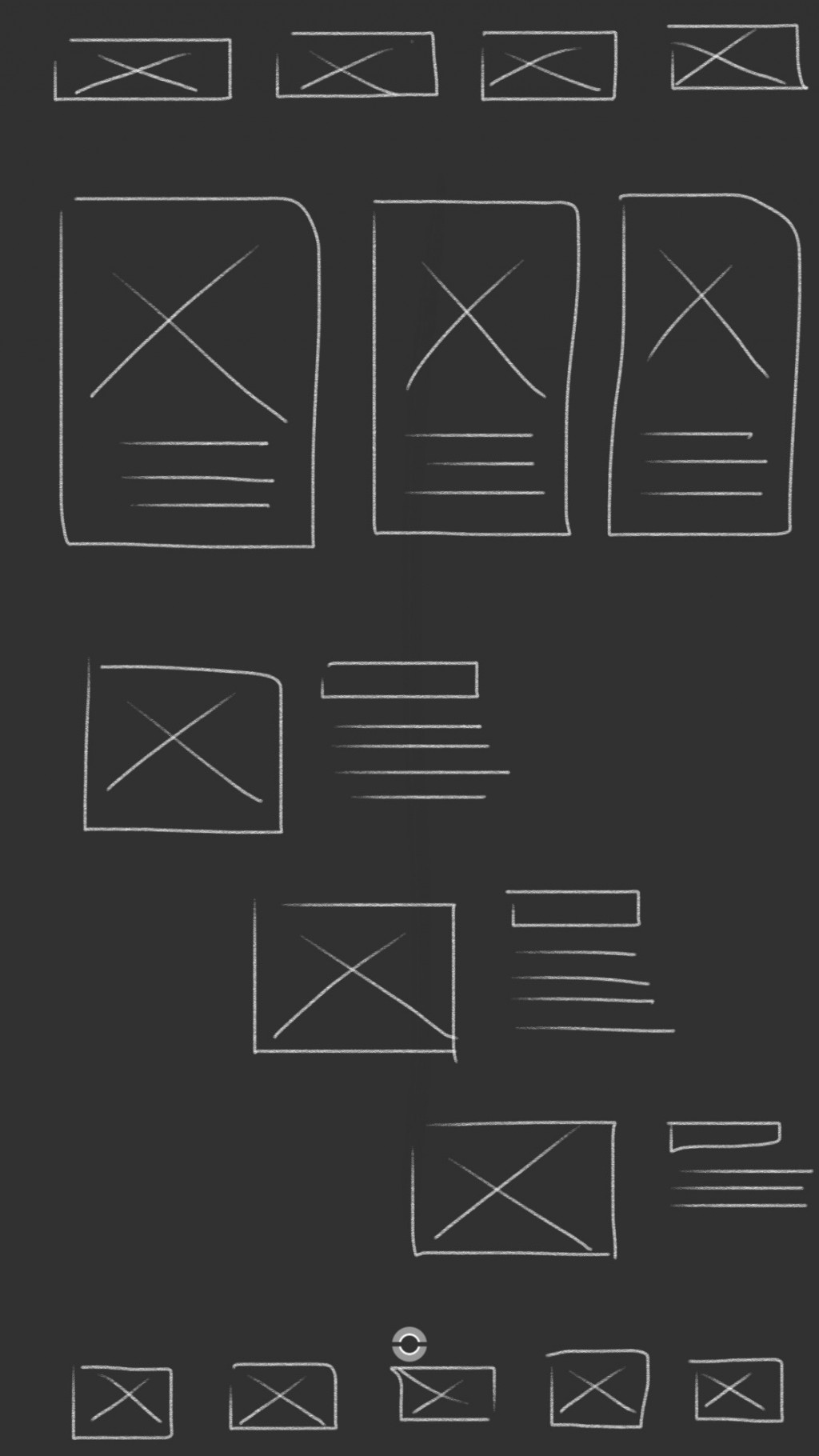
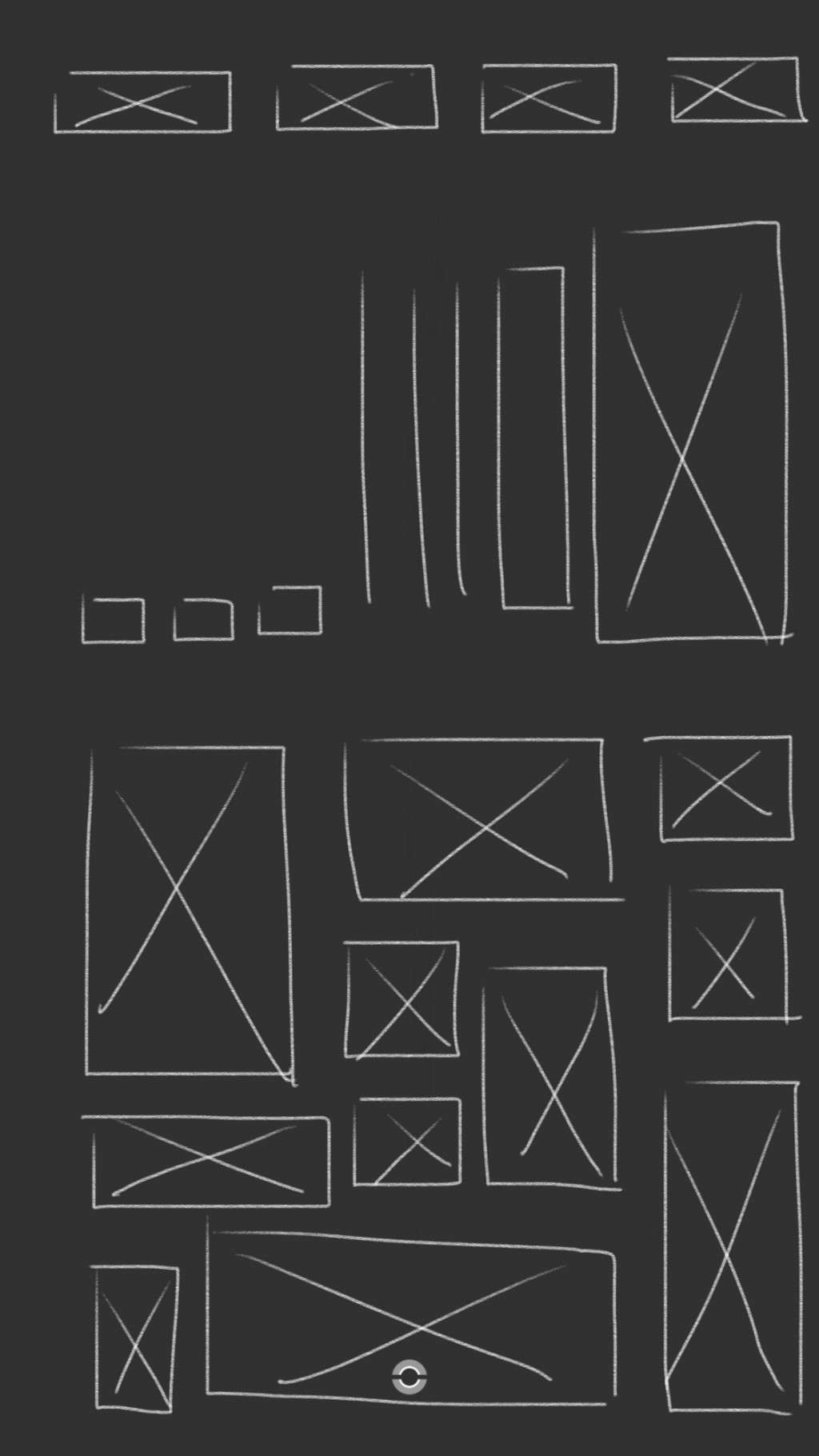
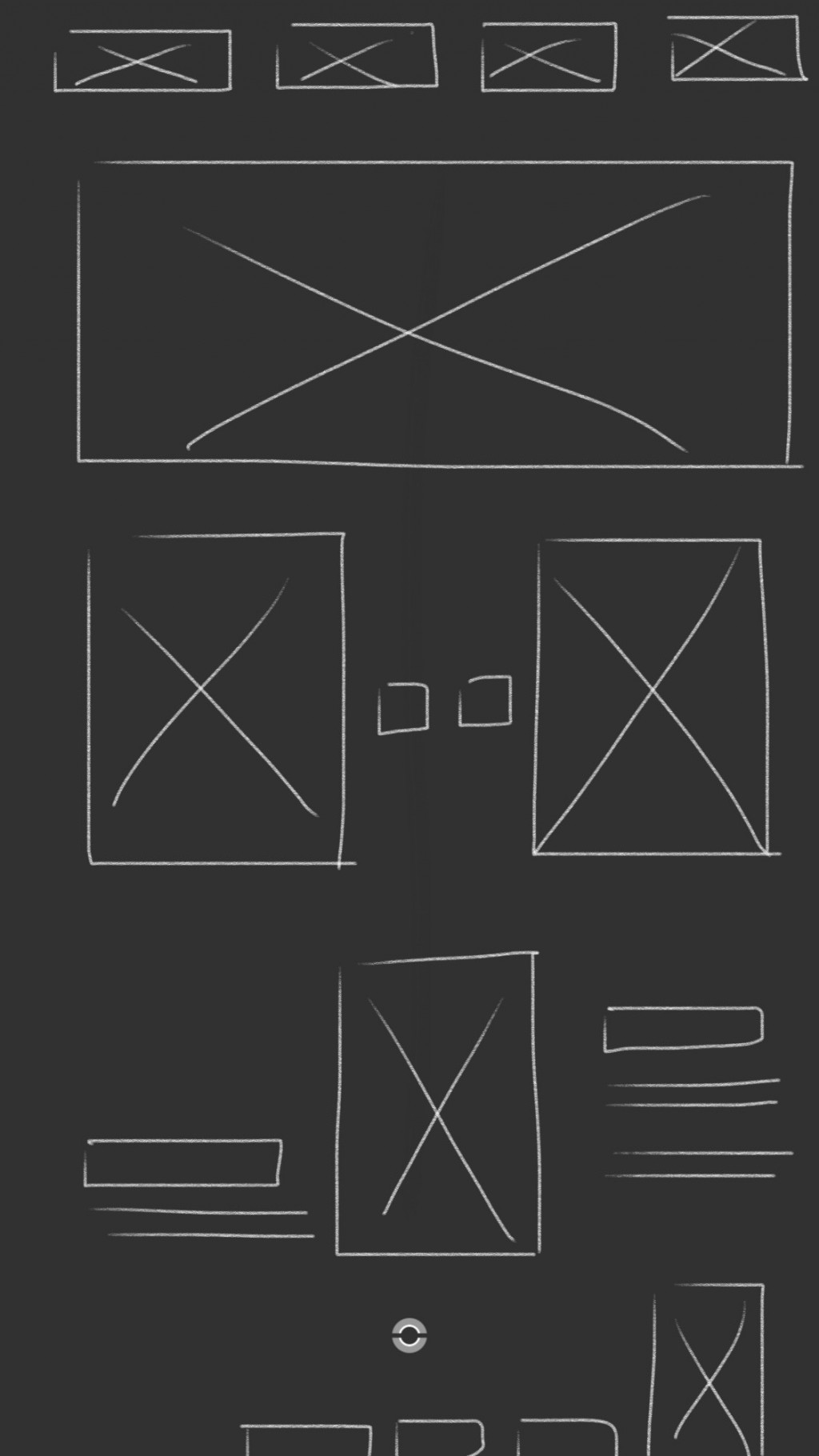
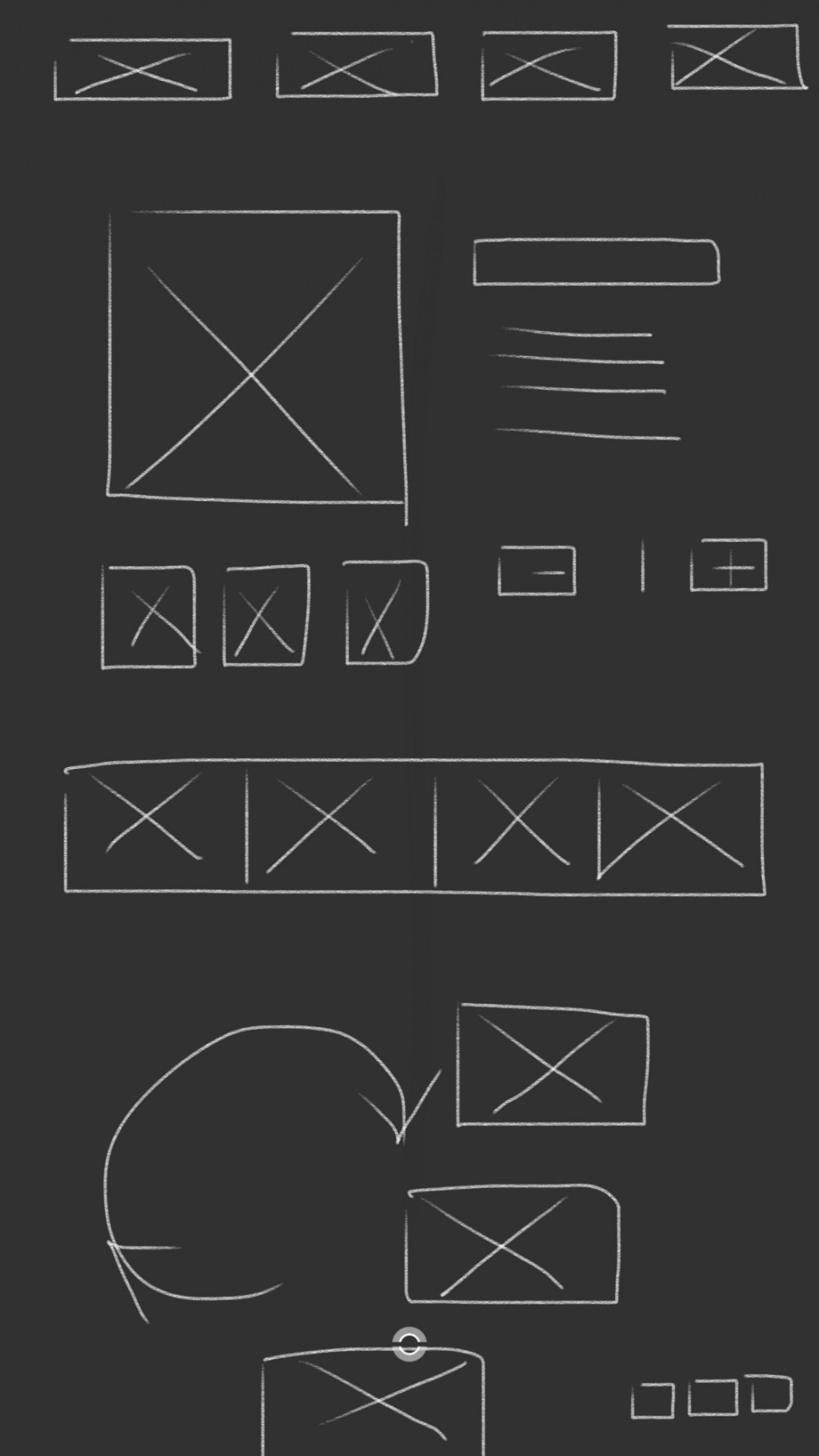
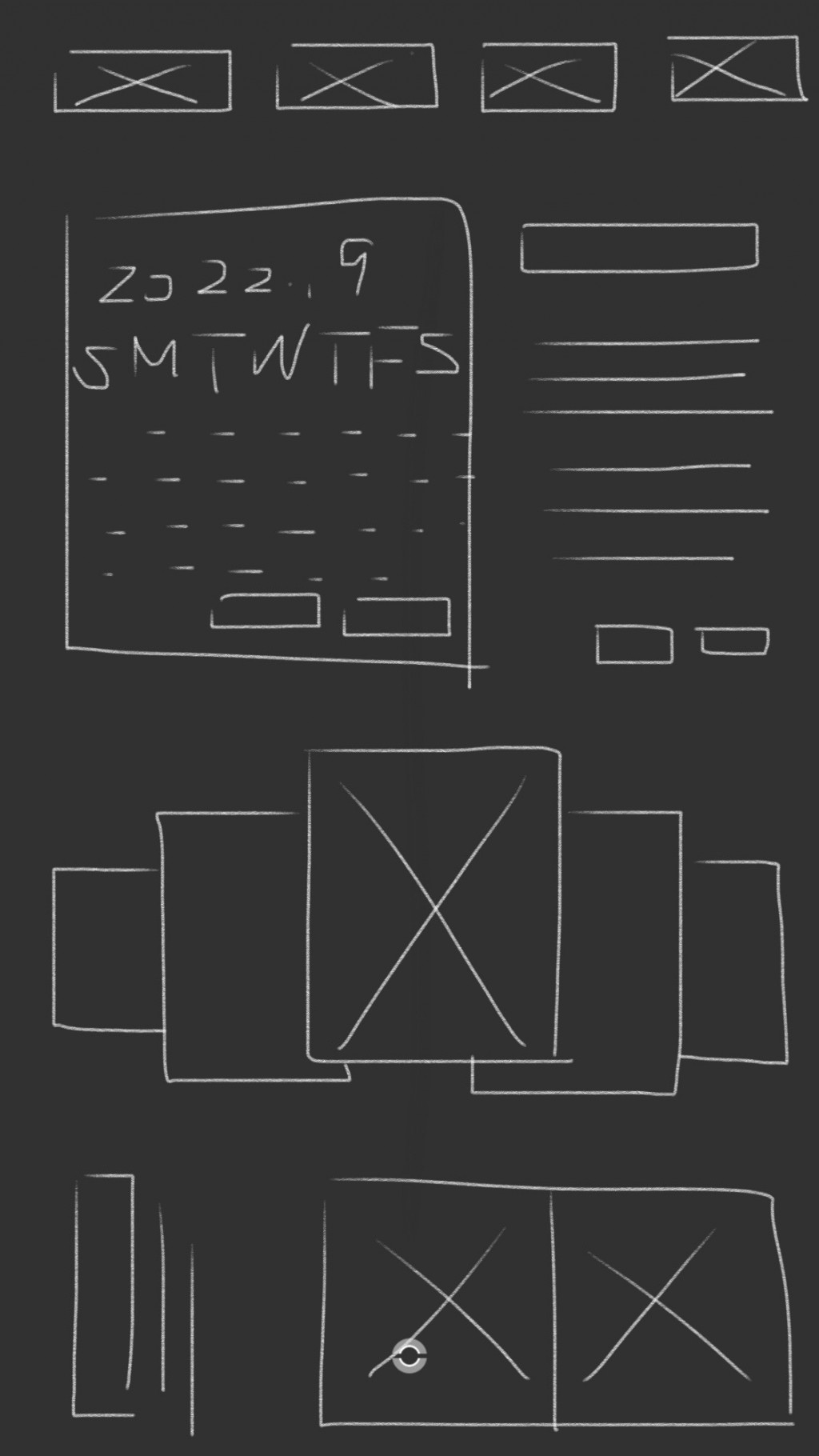
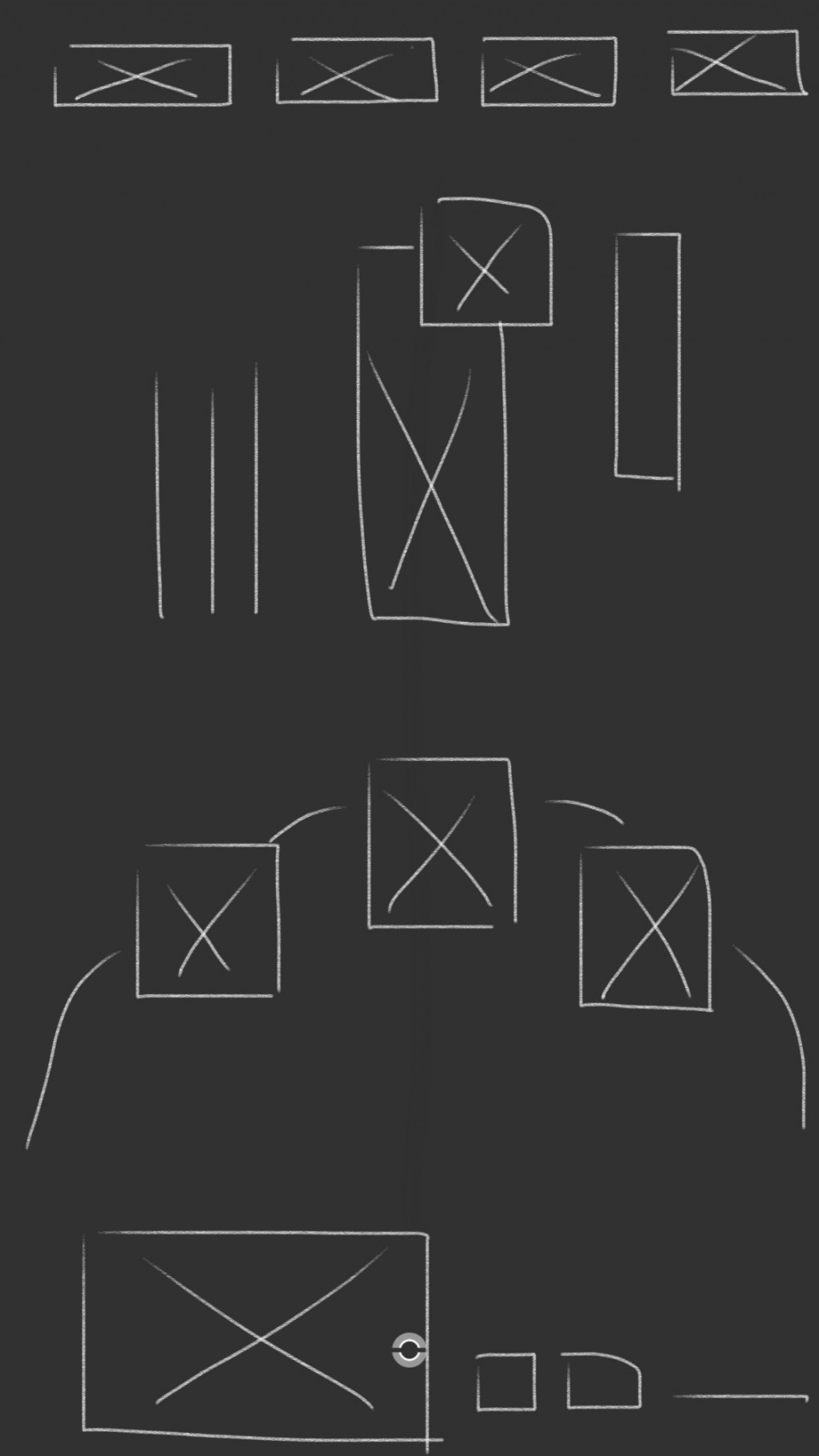
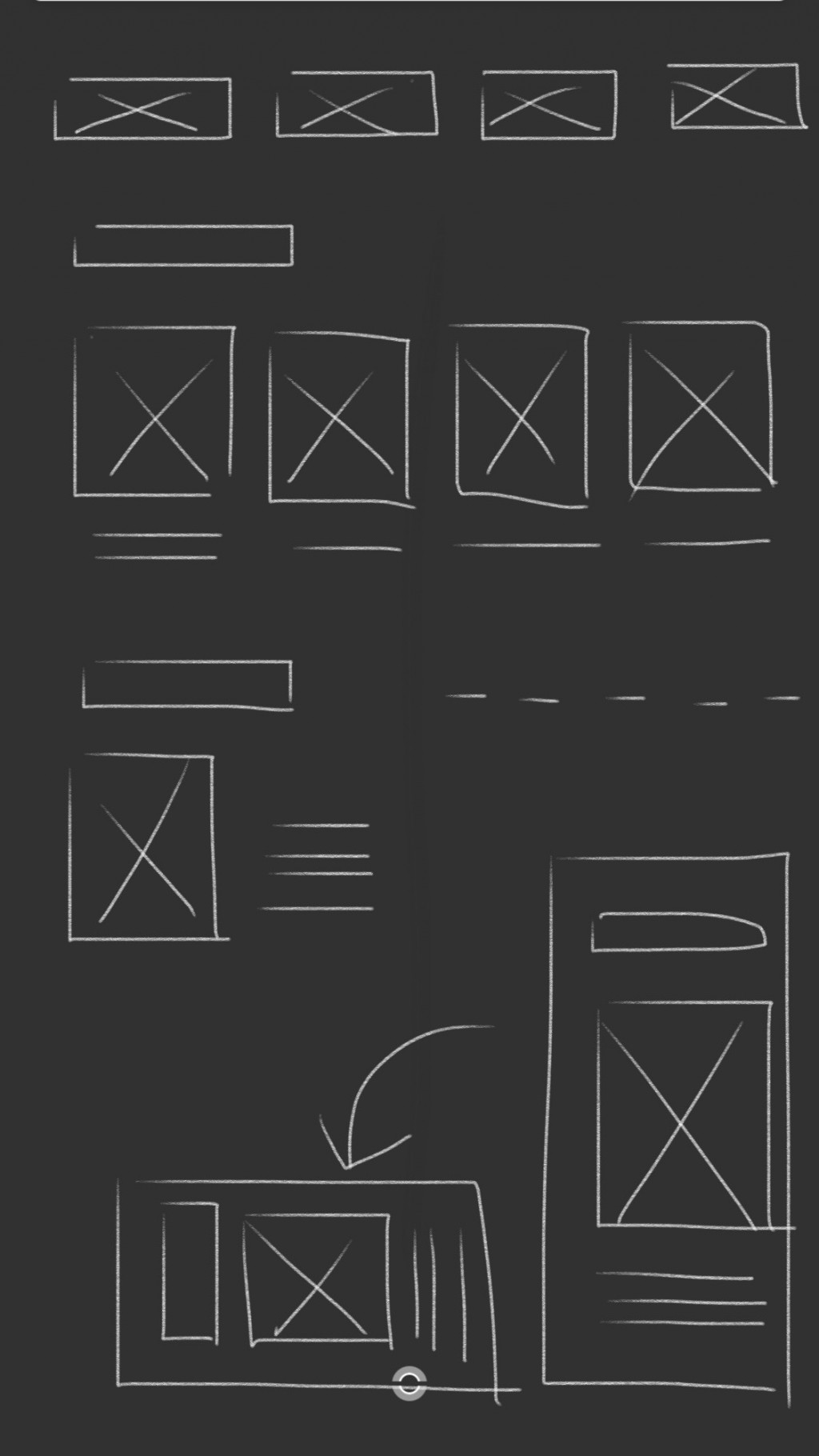
以下是我用手機 App Sketchbook 手繪的 Wireframe 草圖:(共 8 張)
| 1、2 | 3、4 | 5、6 | 7、8 |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
不過此系列文不會切以上的草圖,
有興趣實現它們的話,可以自行照著 Wireframe 切版喔!
若能 加以改良 和 設計 製作出來,那更讚~![]() (歡迎和我分享成果)
(歡迎和我分享成果)
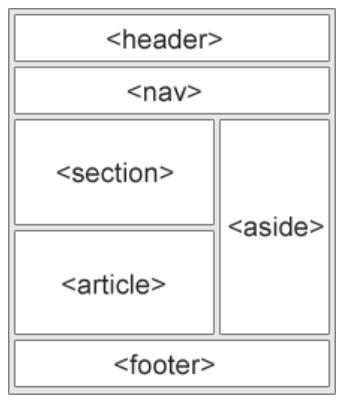
切網頁 囉 ★下圖是我在 W3School 截下來的圖,附上 連結
一步一步來製做出這樣 架構 的網頁 ヾ(´︶`*)ノ♬
 延伸學習:
延伸學習:
 規劃出你自己網站的 Wireframe 吧!
規劃出你自己網站的 Wireframe 吧!
感謝閱讀,我們明天見~~~ ![]()
