再來就把資源,圖片與音效匯入到遊戲中吧!!
在開始之前,如果還沒有準備圖片或音效的人
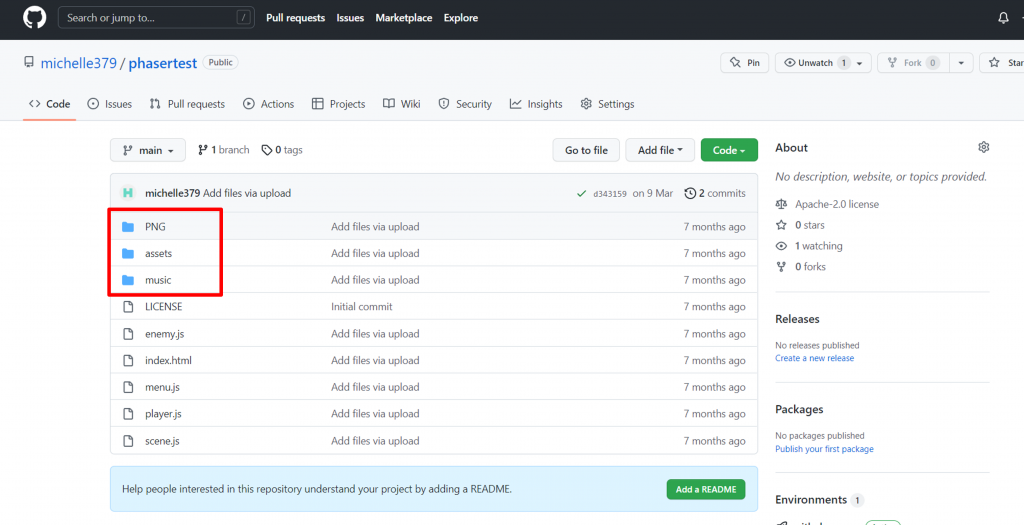
可以到 ==> https://github.com/michelle379/phasertest 這邊來下載喔

圖中紅框起來的部分就是圖片與音效
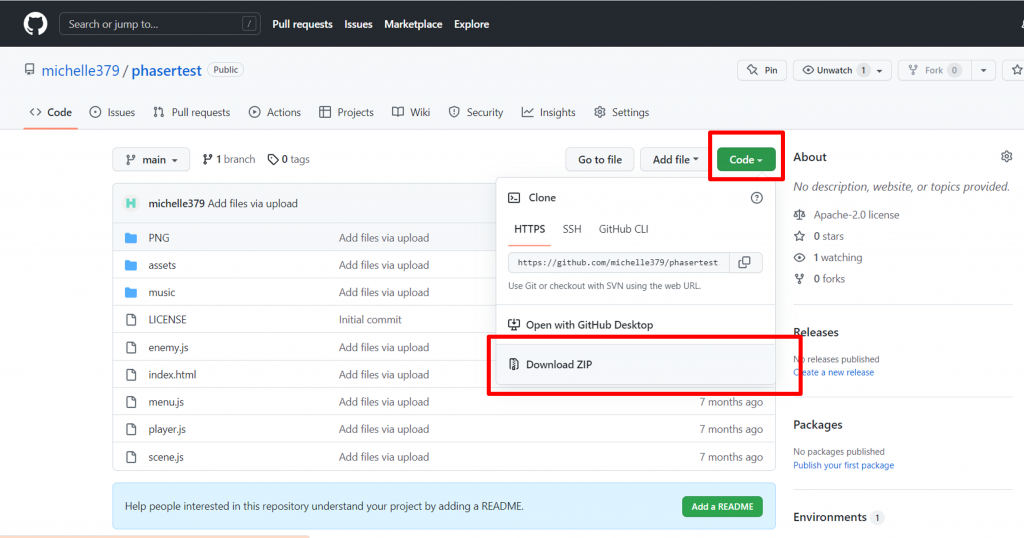
要下載的話,先點擊綠色按鈕Code,再點擊Downlod ZIP 即可~
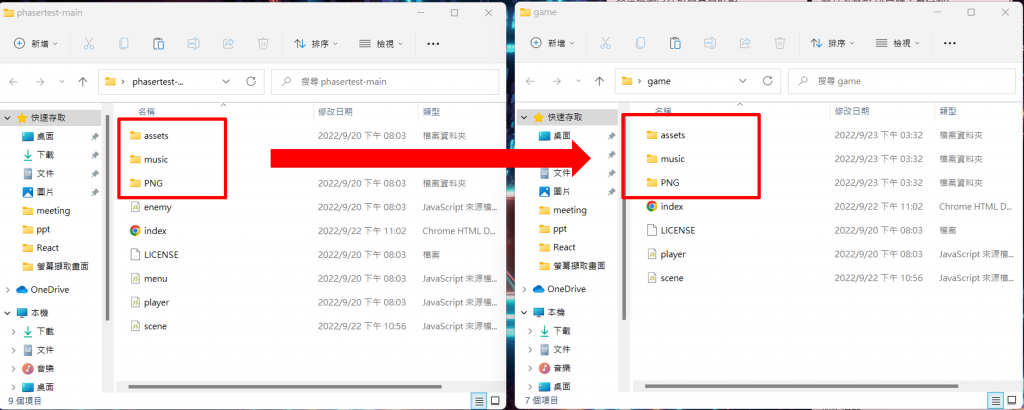
解壓縮完再將圖片與音效複製到資源資料夾中就可以囉ヽ(✿゚▽゚)ノ
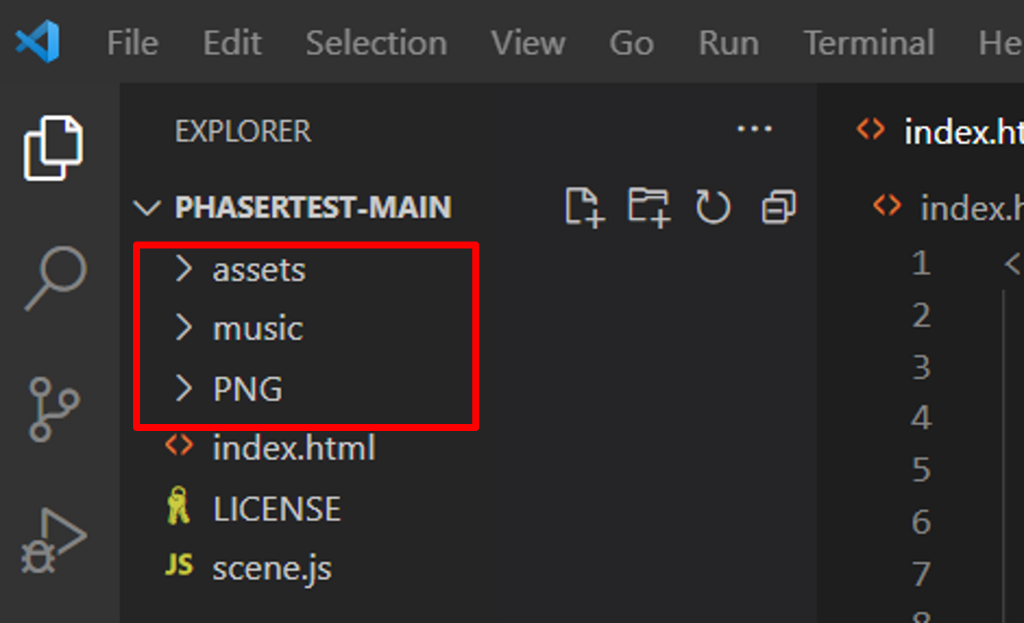
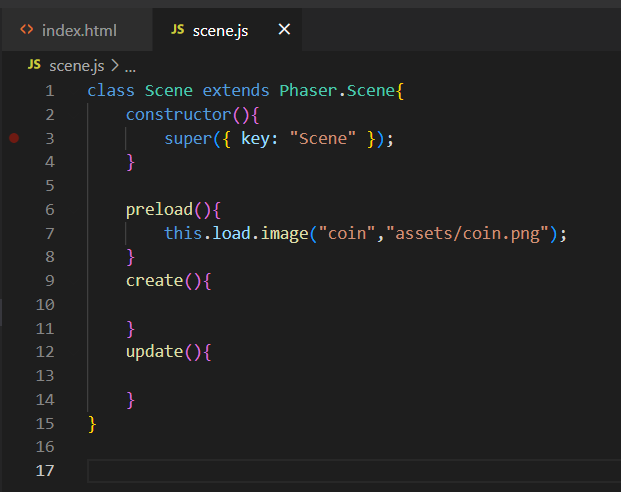
記得檢查程式中有沒有出現資源喔
都準備好了的話,今天的教學就開始囉(≧∇≦)ノ
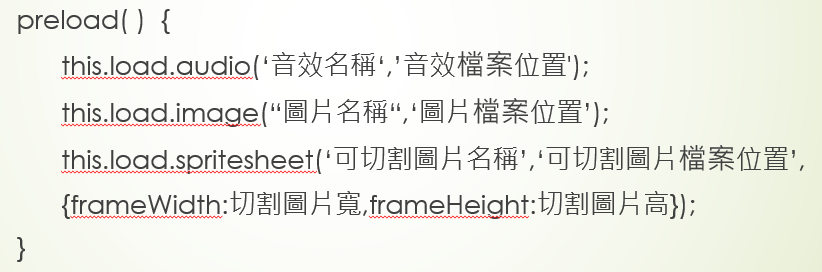
這次的程式將寫在preload()中
可以匯入的分為
先來講audio、image的部分
""
載入音效程式: this.load.audio(“音效名稱“,‘音效檔案位置’);
載入圖片程式: this.load.image(“圖片名稱“,‘圖片檔案位置’);
""
音效名稱與圖片名稱可以自己隨意輸入,之後如果要用到該資源時,只要輸入取名的名稱就可以了喔~
而檔案位置的部分,即為該圖片與檔案的相對位置
也就是**("資料夾名稱"+"/"+)"檔案名稱"+"檔案類型"**
若不再資料夾中則直接輸入名稱和類型即可,若為多資料夾則 "資料夾名稱"+"/" 就要多加幾個
例如: (.jpg檔案"player"在資料夾2中,資料夾2在資料夾1中) ==> 資料夾1/資料夾2/player.jpg
有點複雜?那舉個例子好了
以資源資料夾中的assets資料夾內的coin圖片為例:
要從assets資料夾拿出圖片
就要輸入==>"assets"+"/"+"coin"+".png"
那麼將想要的資源匯入吧,
我選擇了檔案中 lose與pick音效 以及 platform、heart、lose、c、coin圖檔
當然也可以自行匯入想要的資源~
class Scene extends Phaser.Scene{
constructor(){
super({ key: "Scene" });
}
preload(){
this.load.audio('lose', 'music/lose.mp3');
this.load.audio('pick', 'music/pick.mp3');
this.load.image("platform",'assets/platform.png');
this.load.image("heart",'assets/heart.png');
this.load.image("lose",'assets/lose.png');
this.load.image("enemy","assets/c.png");
this.load.image("coin","assets/coin.png");
}
create(){
}
update(){
}
}
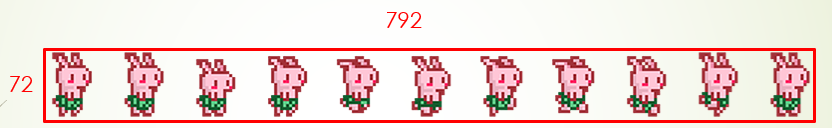
再來是 spritesheet 可切割圖片 部分
可切割圖片主要是用來做在動畫的部分,同樣的圖片角色有著不同的動作~
提供的檔案,在assets資料夾內也有提供spritesheet喔,可以找找看(o゜▽゜)o☆
那就來匯入spritesheet吧~
""
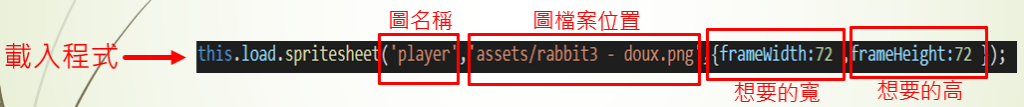
載入可切割圖片程式:
this.load.spritesheet(‘可切割圖片名稱’,‘可切割圖片檔案位置’,{frameWidth:切割圖片寬,frameHeight:切割圖片高});
""
將選定的可切割圖片設定名稱、填入圖片位置後,
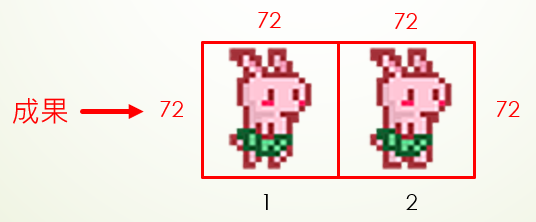
決定想切割的圖片大小,填入frameWidth、frameHeight
出來的結果就會以所填入的尺寸從左至右開始做切割並照順序作編號
舉例:


這樣就完成角色的圖片切割了~之後可以用其編號來製作動畫喔(☆▽☆)
這邊是程式的部分~ 我選擇了檔案中rabbit3 - doux.圖檔
class Scene extends Phaser.Scene{
constructor(){
super({ key: "Scene" });
this.player=null;
this.platforms=null;
this.heart=null;
this.lose=null;
this.enemy=null;
this.coins=null;
}
preload(){
this.load.audio('lose', 'music/lose.mp3');
this.load.audio('pick', 'music/pick.mp3');
this.load.image("platform",'assets/platform.png');
this.load.image("heart",'assets/heart.png');
this.load.image("lose",'assets/lose.png');
this.load.image("enemy","assets/c.png");
this.load.image("coin","assets/coin.png");
this.load.spritesheet('player','assets/rabbit3 - doux.png',{frameWidth:72 ,frameHeight:72 });
}
create(){
}
update(){
}
}
這樣就完成所有資源的匯入了~那接下來就是將他們顯示出來了!!
敬請期待明天的教學~~
