角色碰到敵人怎麼辦?從新再來就好囉!(o゜▽゜)o☆
製作重新開始按鈕,點選後關卡會從目前的遊戲場景重新開始,讓遊戲GameOver後能繼續玩下去(✧×✧*)
簡單講一下鏡頭設定的教學步驟:
那麼今天的教學開始囉!
今天的教學預計要讓角色碰到敵人消失後顯示"GameOver"字樣&"Restart GAME"按鈕♪(´▽`)
文字設定
在角色與敵人的重疊事件的執行程式中加入"GameOver"文字
忘記"角色與敵人的重疊事件"or"文字設定"的人可以點擊下方連結複習~
==>角色與敵人的重疊事件:https://ithelp.ithome.com.tw/articles/10303824
==>文字設定:https://ithelp.ithome.com.tw/articles/10304887
寫入程式吧~
程式碼:
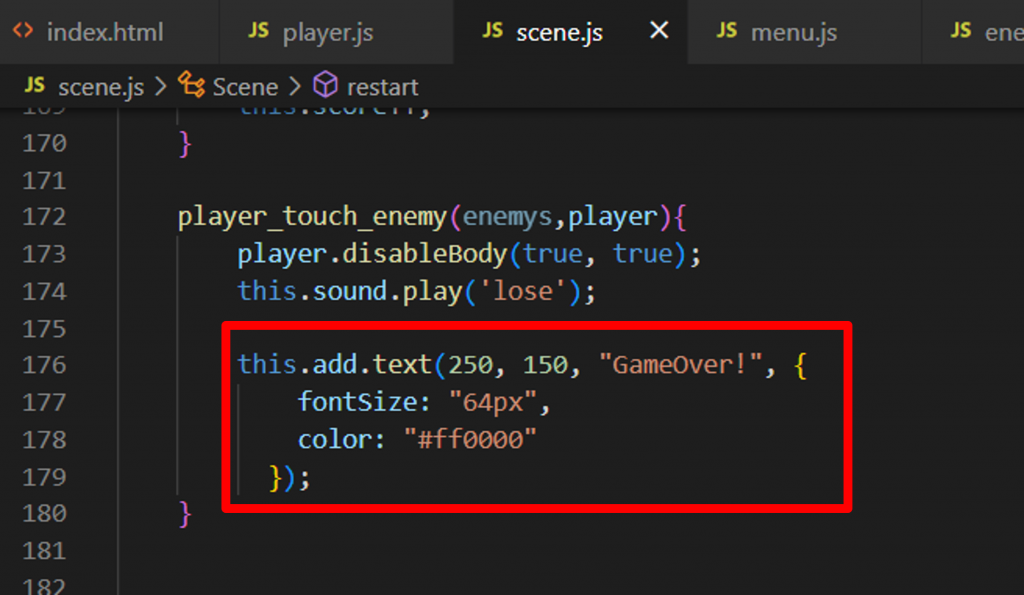
(我設定顯示的字為"GameOver",字大小為"64px",顏色為"紅色"(#ff0000))
this.add.text(250, 150, "GameOver!", {
fontSize: "64px",
color: "#ff0000"
});
設定完畢的遊戲畫面如下:
這樣角色碰到敵人後就會顯示文字(✿◡‿◡)
restart按鈕設定
接下來繼續在角色與敵人的重疊事件中加入"restart按鈕"
restart按鈕程式碼:
this.clickButton=this.add.text(X軸位置,Y軸位置,'[Restart GAME]',{fontSize:'數值px',color:'顏色'}).setInteractive({useHandCursor:true}).on('pointerup',()=>{
this.執行程式名稱();
});
"this.clickButton": 新增的按鈕變數。
"this.add.text(X軸位置,Y軸位置,'[Restart GAME]',{fontSize:'數值px',color:'顏色'})":設定按鈕為文字,並設定其位置、文字、大小、顏色。
"setInteractive({useHandCursor:true})": 設定按鈕為可互動狀態。
"'pointerup',()=>{this.執行程式名稱();}": 當滑鼠點擊後執行程式。
將程式寫入!
程式碼:
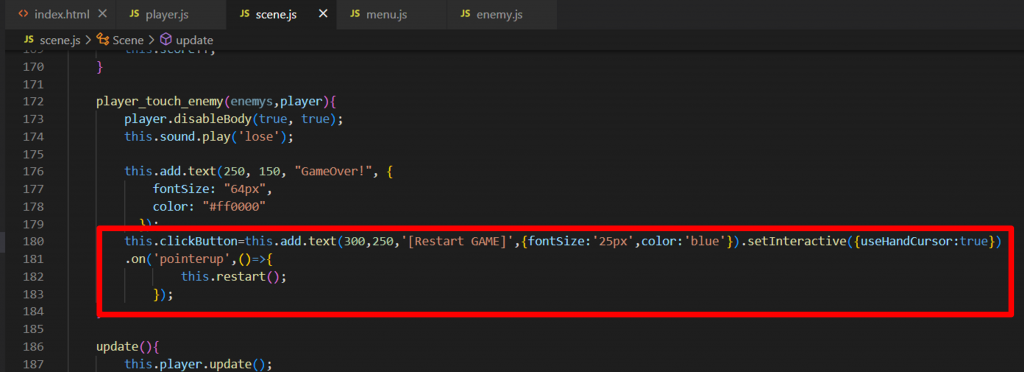
(我設定的文字位置為(300,250)、按鈕文字為"Restart GAME"、文字大小為"25px"、文字顏色為"藍色"(blue)、執行程式名稱為restart)
this.clickButton=this.add.text(300,250,'[Restart GAME]',{fontSize:'25px',color:'blue'}).setInteractive({useHandCursor:true}).on('pointerup',()=>{
this.restart();
});
設定完畢的遊戲畫面如下:
restart程式設定
文字設定完後,點下並不會執行任何動作,來加入點選"Restart GAME"會執行的程式吧!
"restart()"程式碼:
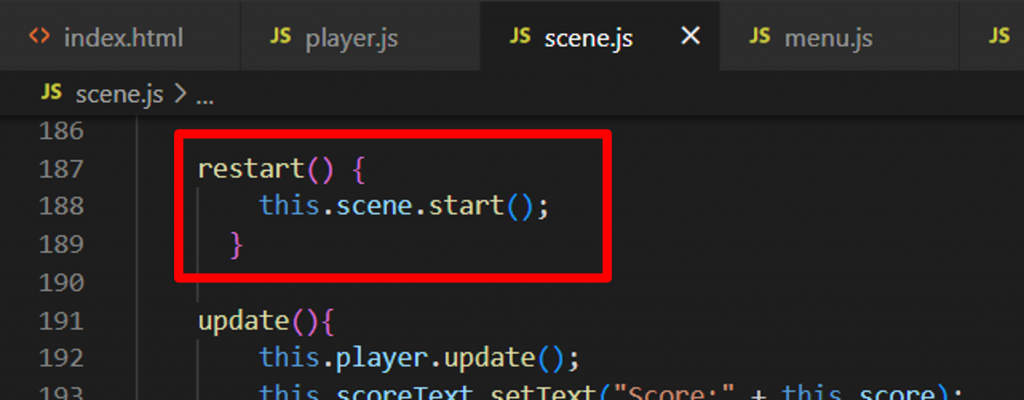
restart() {
this.scene.start();
}
"this.scene.start();": 從當前場景開始執行。
直接將程式寫入~~
此為額外寫入的程式,所以要寫在場景程式架構之外!
設定完畢的遊戲畫面如下:
這樣就可以讓角色死後重新再玩囉~( ̄︶ ̄))
明天將要來講解該如何將作品放上Github喔!!
敬請期待~~
