加入粒子系統特效使遊戲畫面更加豐富絢麗吧!(/≧▽≦)/
設定由設定的地方不斷有圖片往四面八方射出,
可以用於各項物件,甚至是滑鼠中♪(´▽`)
(這邊為簡易版教學,更多特殊設定可以參考官網範例
==>https://phaser.io/examples/v3/view/game-objects/particle-emitter/mouse-trail)
那就簡單講一下拖移物件的教學步驟:
開始今天的教學吧!
粒子圖片設定
先來設定要當作粒子的圖片吧~
粒子圖片設定程式:
this.particles=this.add.particles(‘圖片名稱');
"this.particles=this.add.particles(‘圖片名稱');" 輸入圖片名稱,設定當作粒子的圖片。
來實作吧~
我預計在遊戲開始畫面中添加一個愛心的粒子系統('▽'ʃ♡ƪ)
1. 匯入圖片
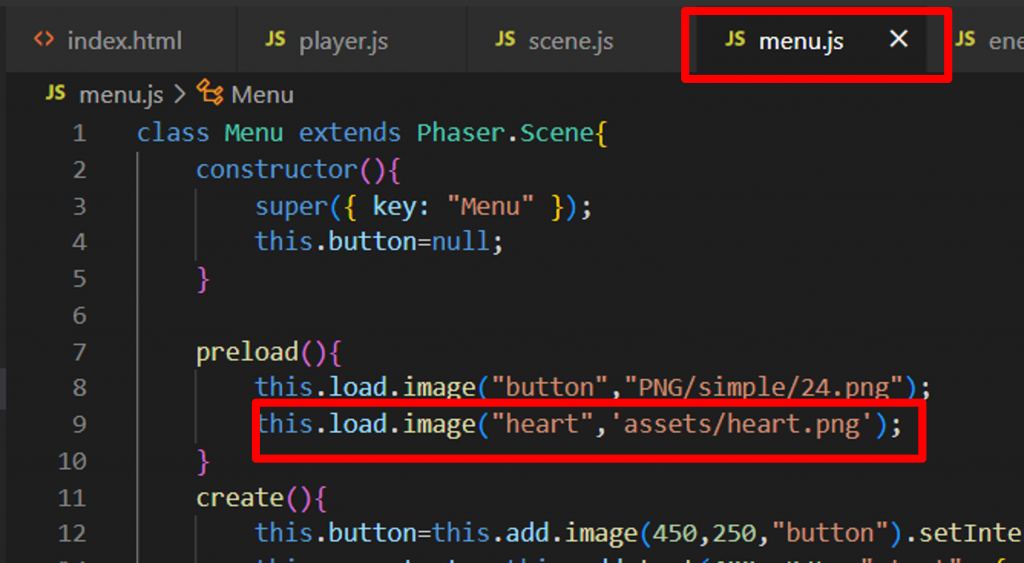
在開始畫面匯入"heart"檔案
程式碼:
this.load.image("heart",'assets/heart.png');
2. 設定變數
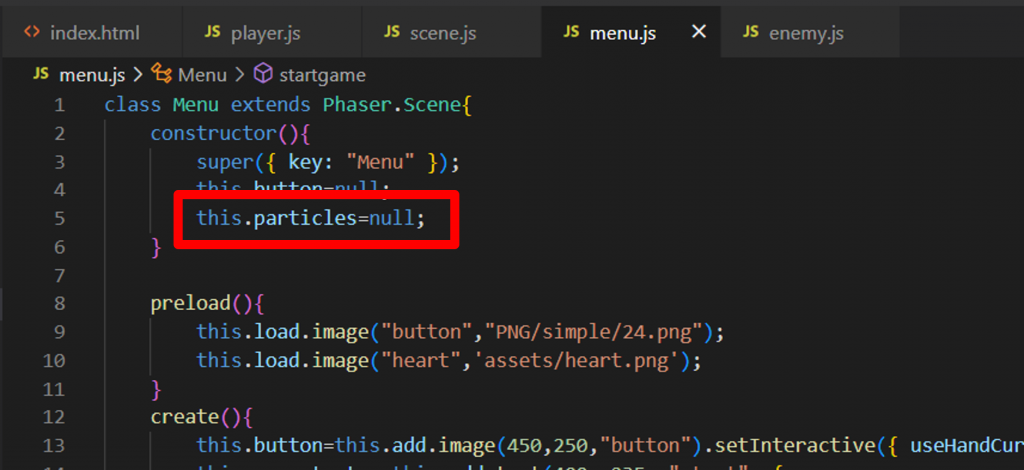
設定粒子的變數
程式碼:
(我設定的變數名稱為"particles")
this.particles=null;
3. 設定粒子圖片
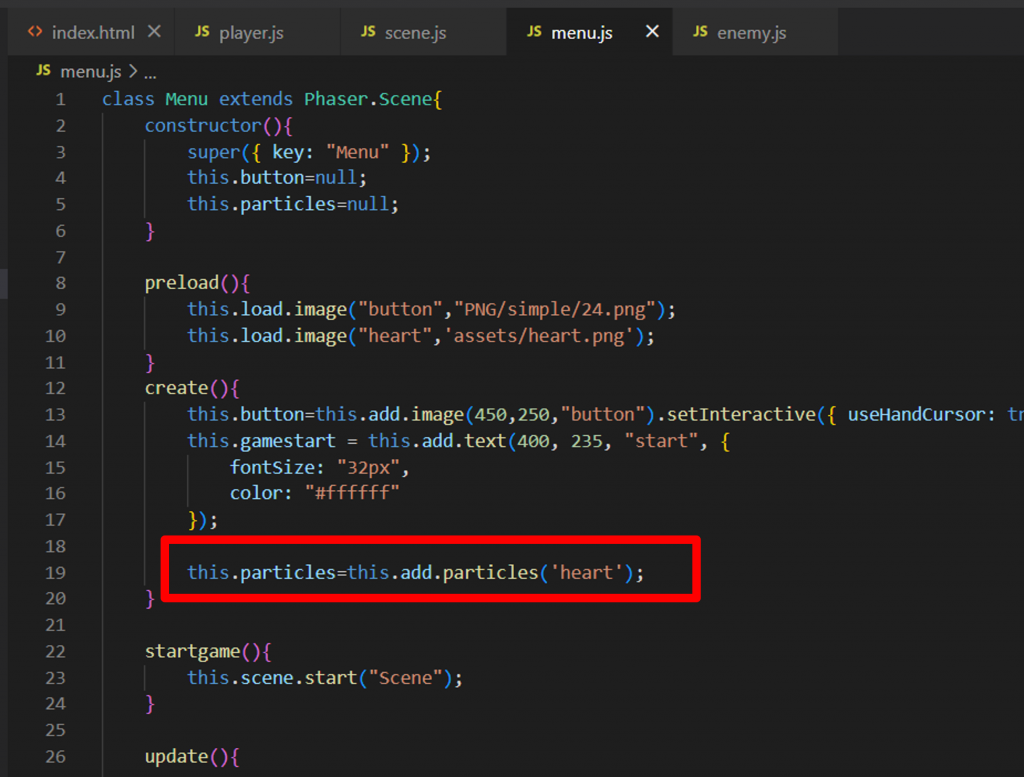
將設定程式寫在create()中
程式碼:
this.particles=this.add.particles('heart');
發射器設定
設定完粒子圖片後需要設定一個可以將其噴射出發射器,程式將寫在create()中(o゜▽゜)o☆
發射器設定程式:
this.emitter=this.particles.createEmitter();
this.emitter.setPosition(x軸座標,y軸座標);
"this.emitter=this.particles.createEmitter();": 建立新發射器。
"this.emitter.setPosition(x軸座標,y軸座標);": 設定發射器在遊戲畫面中的位置。
寫入程式吧~
1. 設定變數
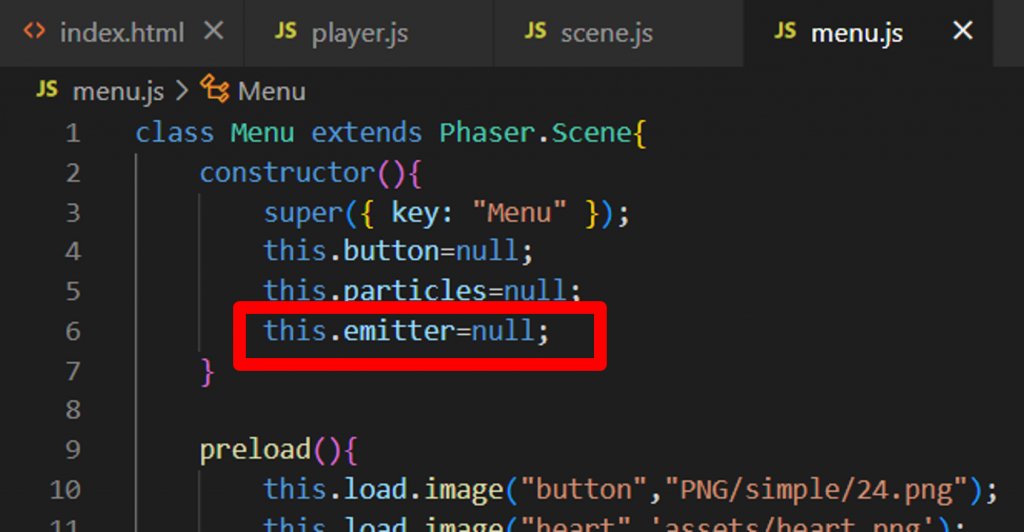
設定發射器變數
程式碼:
(我設定的變數名稱為"emitter")
this.emitter=null;
2. 設定發射器

程式碼:
(我設定發射器的位置為(300,150))
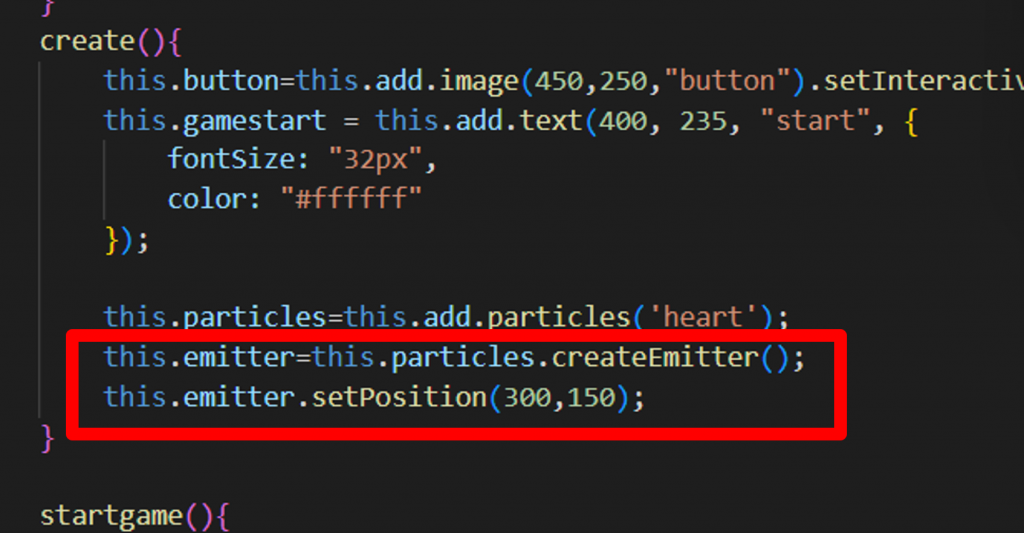
this.emitter=this.particles.createEmitter();
this.emitter.setPosition(300,150);
粒子特性設定
要來設定粒子系統的特性啦,我們將要設定粒子發射的範圍與圖片的模糊設定
特性設定程式碼:
this.emitter.setSpeed(數值);
this.emitter.setBlendMode(Phaser.BlendModes.ADD);
"this.emitter.setSpeed(數值);": 以發射器為中心向外發射的範圍與速度,數值越大範圍越廣速度越快。
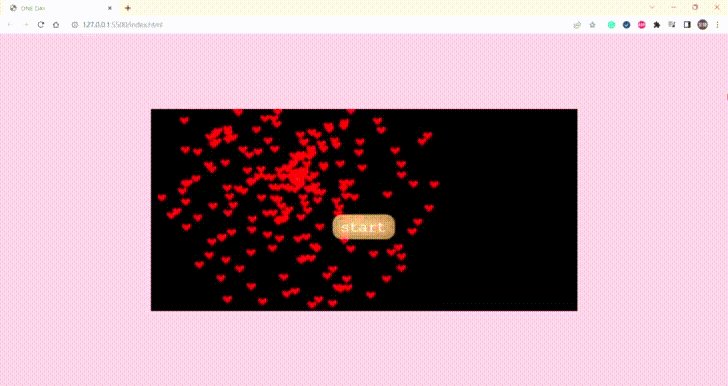
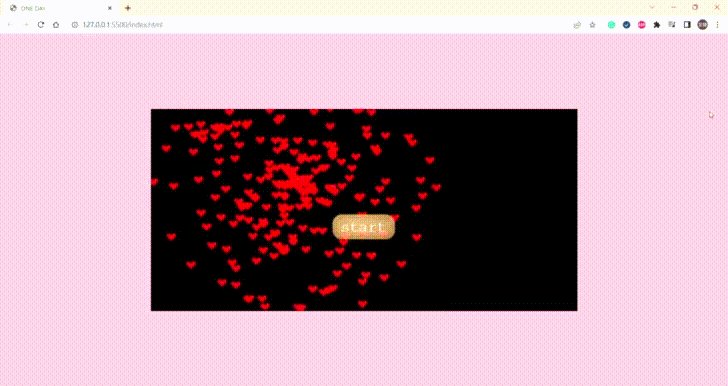
舉例:
設定值=500
設定值=300
"this.emitter.setBlendMode(Phaser.BlendModes.ADD);": 使發射器的圖片模糊,可加可不加。
有加入模糊:
沒加入模糊:
來加入設定吧♪(^∇^*)
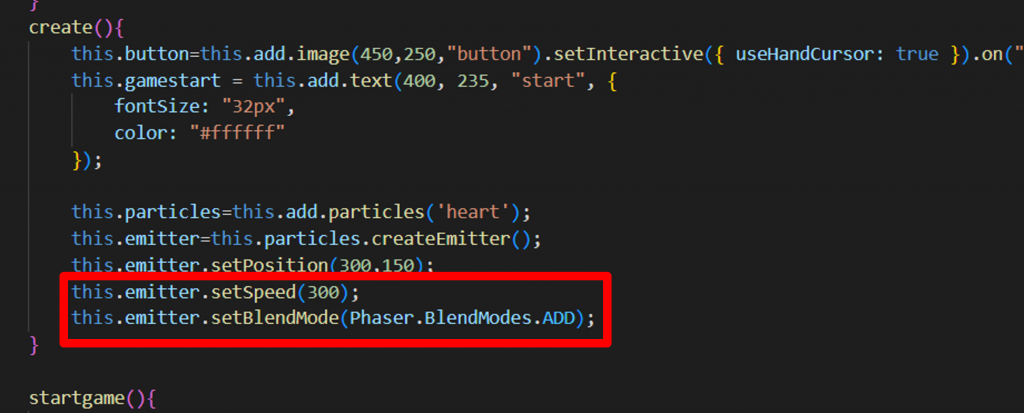
程式碼:
(我設定setSpeed的數值=300,加入圖片模糊)
this.emitter.setSpeed(300);
this.emitter.setBlendMode(Phaser.BlendModes.ADD);
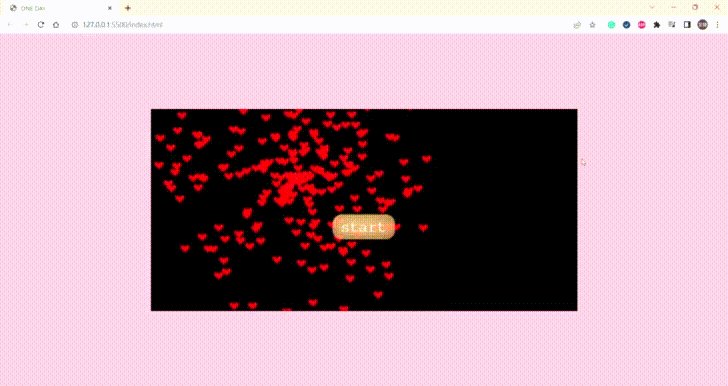
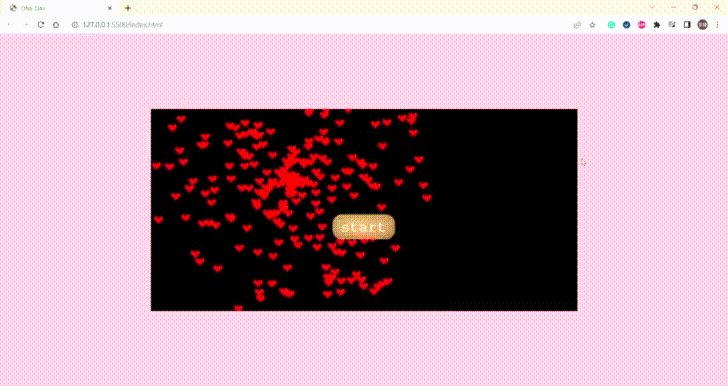
設定完畢的遊戲畫面如下:
這樣就完成粒子系統的教學了,可以任意加在想要的地方!o(≧▽≦)ツ
那麼明天將要來介紹遊戲鏡頭設定喔!
敬請期待~~
