唉 表單大家真的可以挑一個喜歡的主題來玩玩看
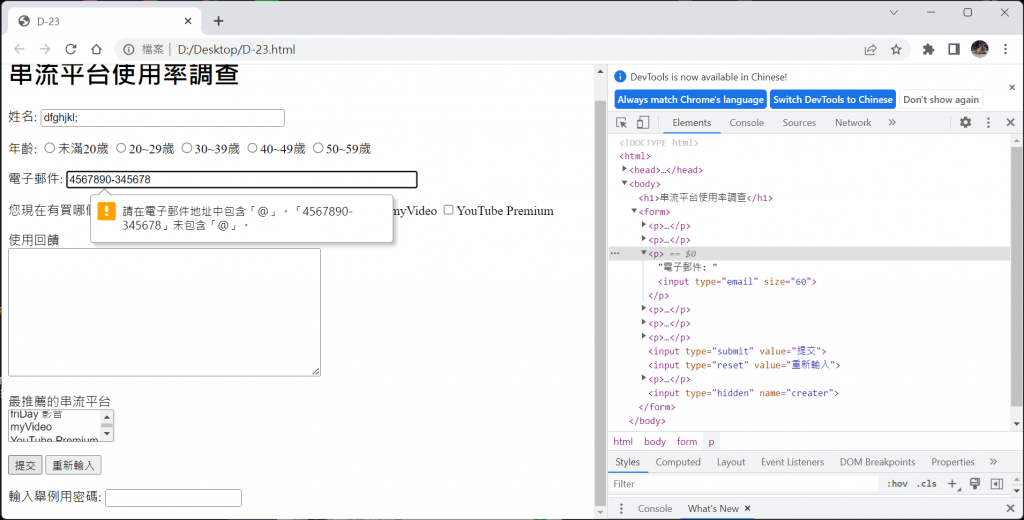
<email>類型指定輸入屬性為電子郵件
假如想要需要輸入多個,可以加上<multiple>,就可以以逗號區分多個郵件
但是有個注意事項,他只能驗證使用者輸入的格式是否正確,無法驗證該帳號是否存在
同時,不同的瀏覽器對HTML5新增的輸入類型顯示方式不一樣
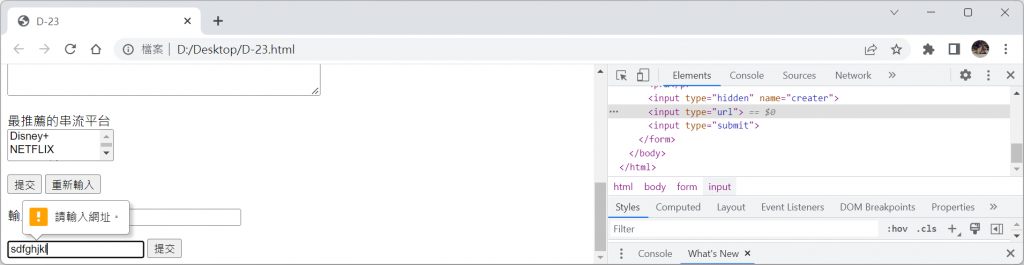
<url>類型指定輸入屬性為網址,注意事項跟<email>一樣
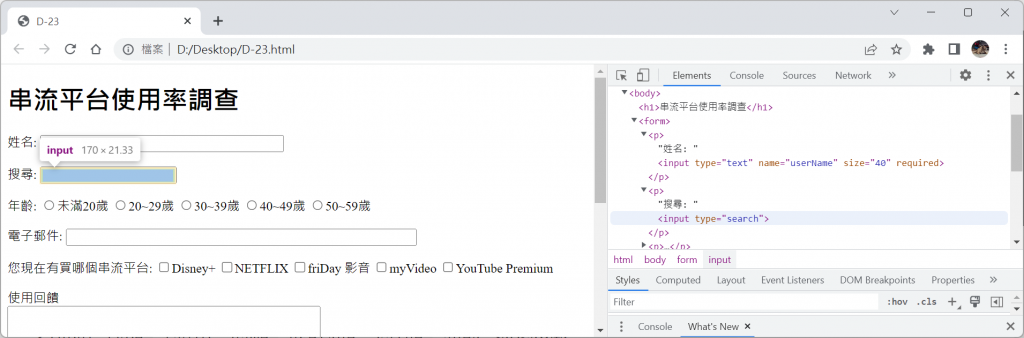
<search>類型指定輸入屬性為搜尋
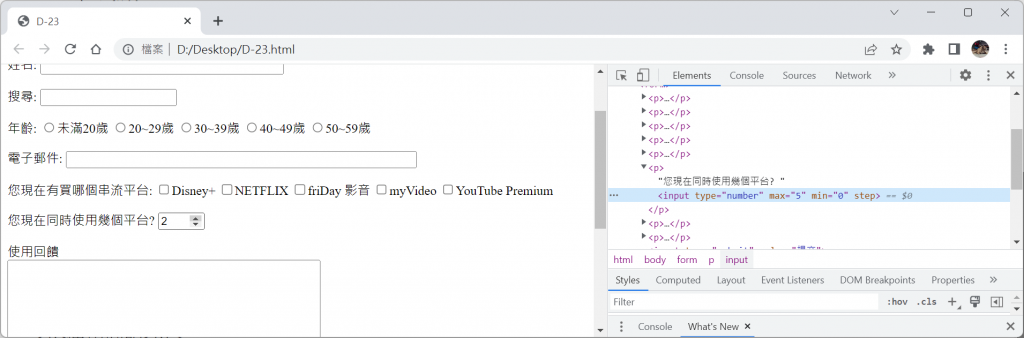
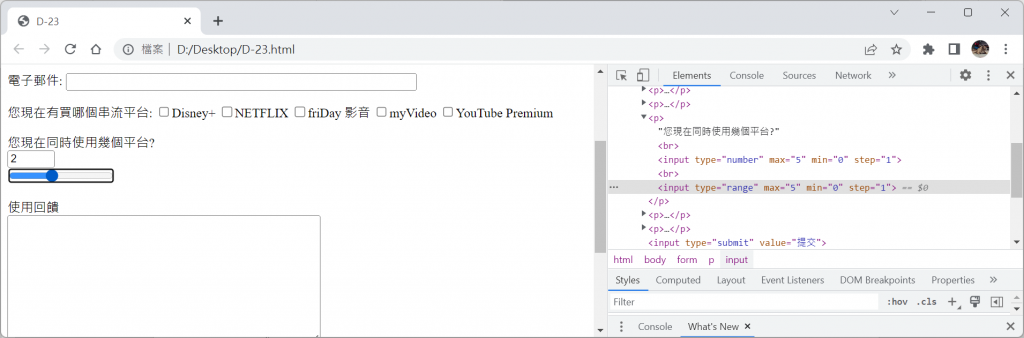
<number>
他也有屬性喔<max>欄位的最大值<min>欄位的最小值<step>設定欄位可以按上下,遞增或遞減的間隔值
<range>
圖像化指定數字範圍
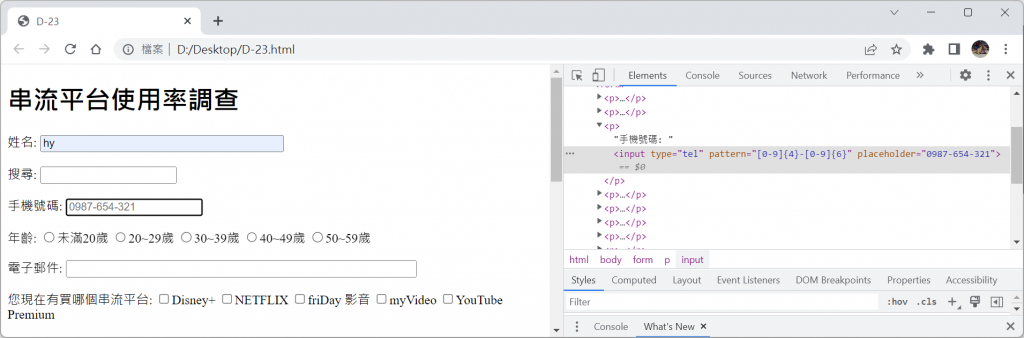
<tel>類型指定輸入屬性為電話號碼
這邊我們還可以同時搭配<pattern>確認格式,和<placeholder>顯示提示
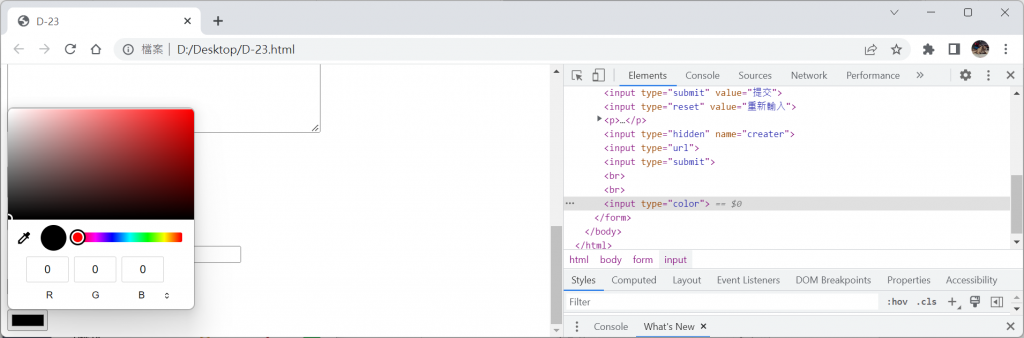
<color>
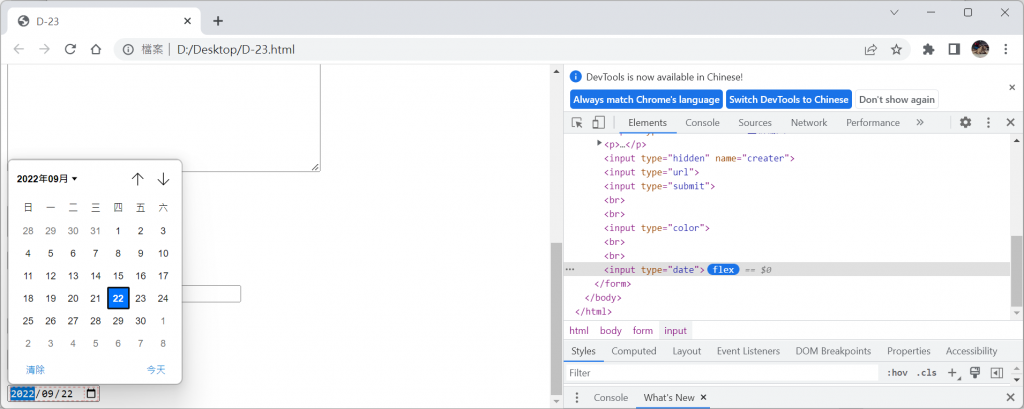
時間元素<date>、<time>、<month>、<week>、<datetime-local>是可以讓使用者輸入日期時間in任何格式,提供自動格式<date>
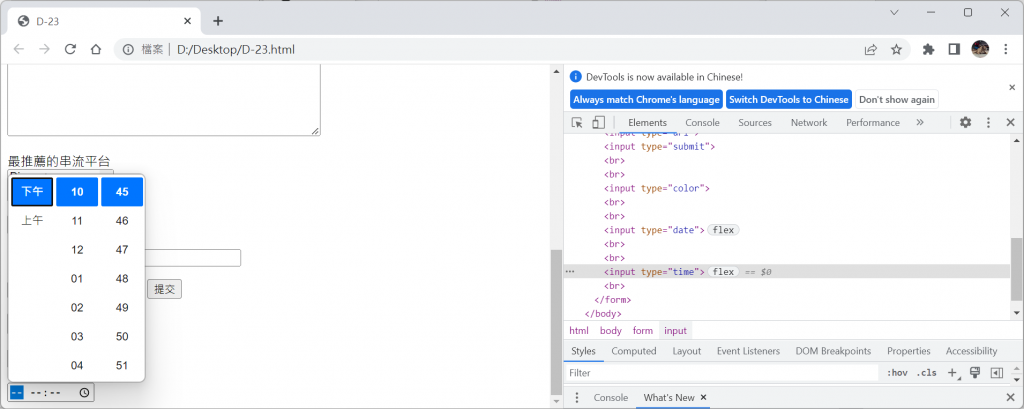
<time>
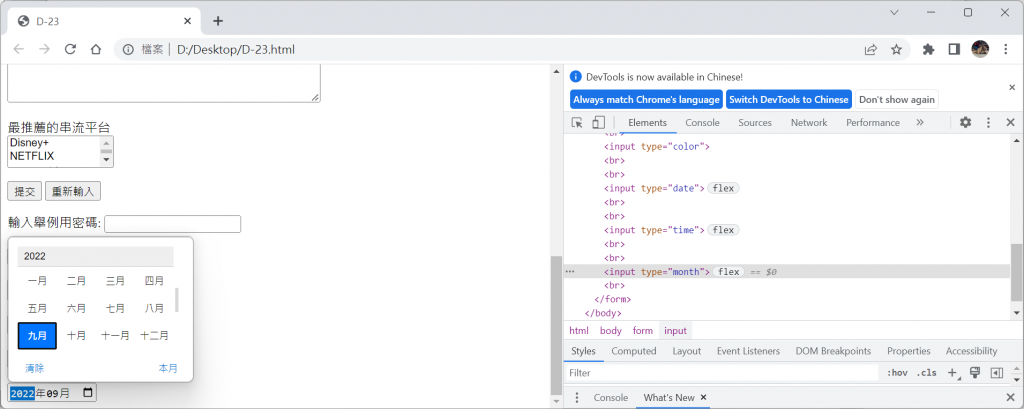
<month>
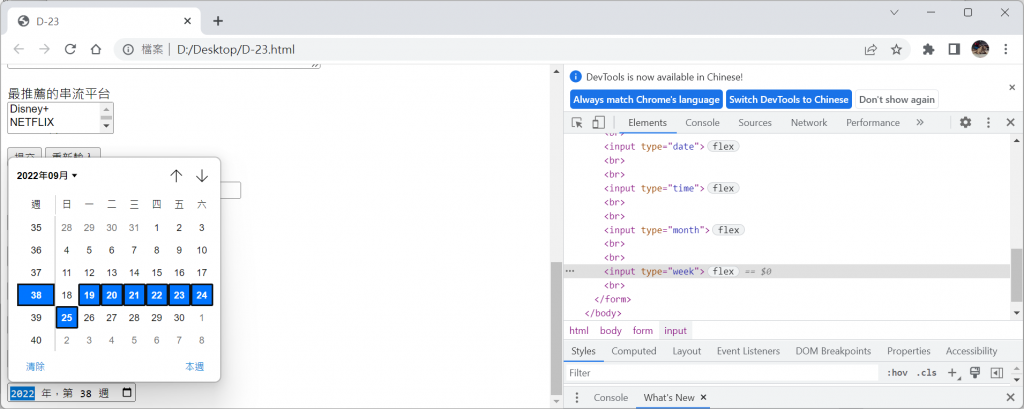
<week>
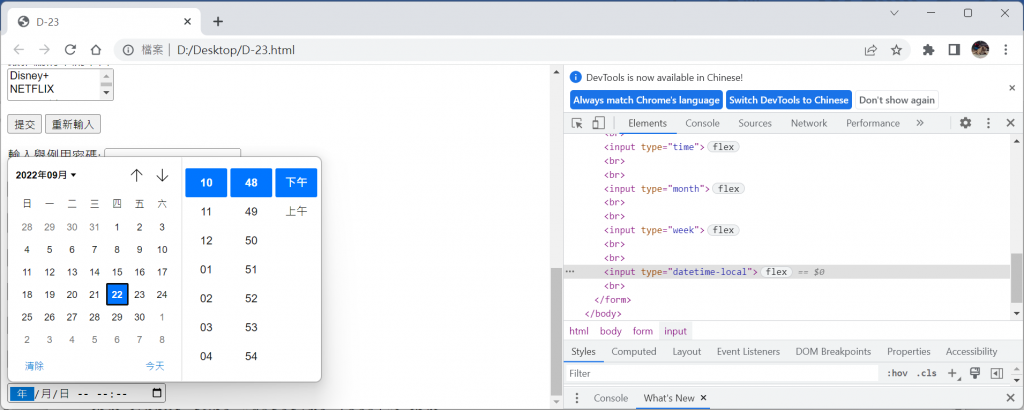
<datetime-local>
<button>
按鈕,除了<submit>和<reset>
設定按鈕名稱,注意,限英文且唯一<type>、<value>、<disabled>、<autofocus>、<form>
這邊就不舉例了
<label>
標籤元素
有個屬性是<for=”fielded”>
主要是幫助設定有加標籤的選項加上預設
<output>
用來顯示計算或是處理後的結果
但是我們沒有寫後台城市所以算不出來~
<optgroup>
他是用來替一群加上群組標籤
<fieldset>、<legend>
可以將指定的欄位框起來,並且加個標籤
這邊也不做舉例了
<meter>
用來顯示某個範圍的比例
明天就是美編啦![]()
