終於可以亂擺文字位置了
Body除了之前幾天的滿滿內容以外,我們還有最重要的結構部分,排版。
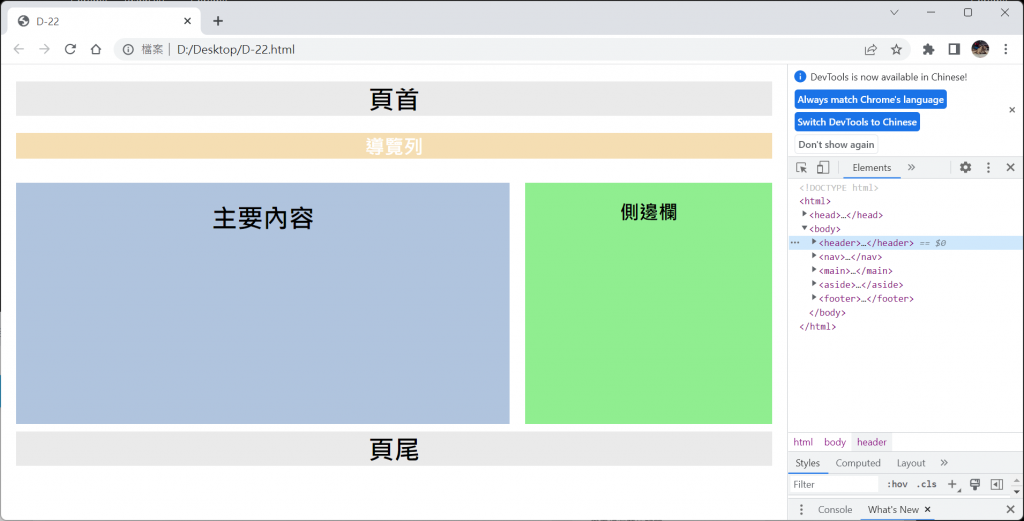
他們也有各自元素
分別是<header>、<nav>、<main>、<aside>、<footer>
<header>、<footer>
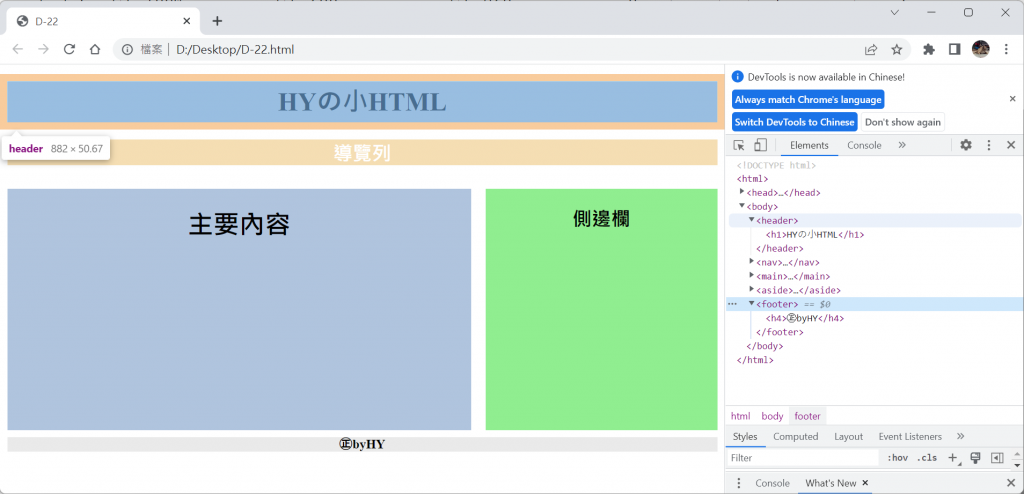
通常頁首會放網站的最最最大標題或是大大logo,頁尾放小logo或是聯絡資訊
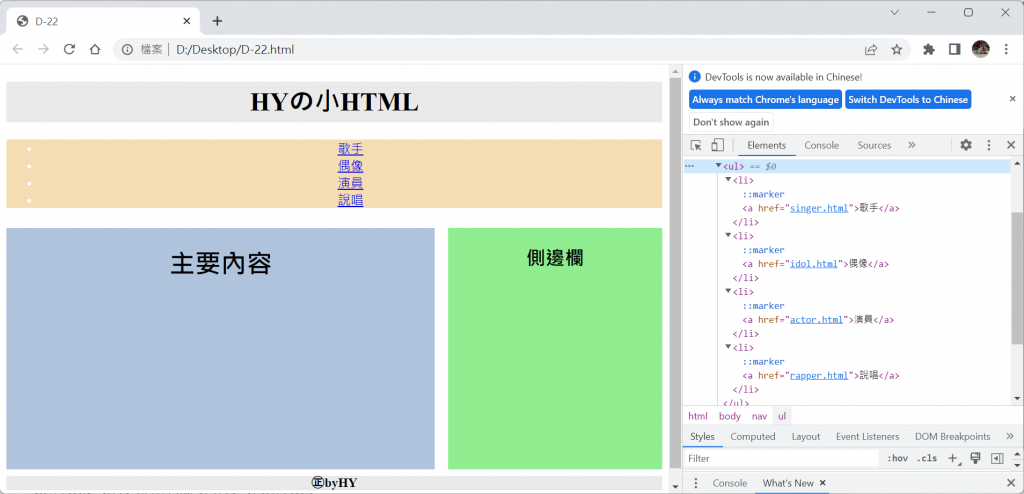
<nav>導覽列
跟我們之前做的<ul>有關聯
其實沒有人規定導覽列的一定格式,只是大家都習慣把目錄放在導覽列
<main>主要內容
主要就是放所有我們前面講的所有東西
所以這裡先不做範例了
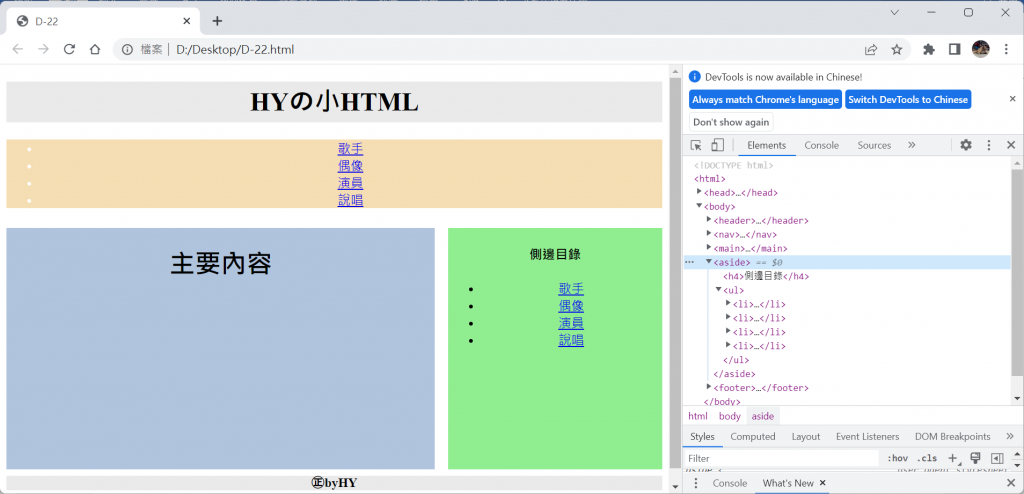
<aside>側邊欄
<style>
這是專門嵌入CSS樣式表,今天最後會提到CSS
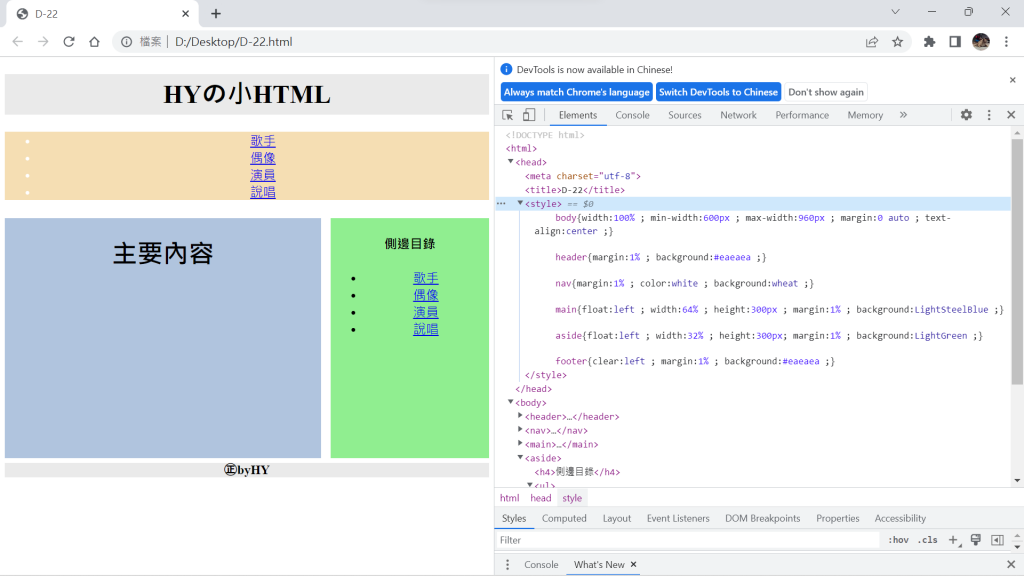
上面的顏色還有框線就是嵌入了<style>
<script>
接下來,我們也可以從上圖看到蠻多我寫著<script>的元素屬性
他指的是嵌入瀏覽器端的Script,JavaScript或是VBScript
<language><javaScript>代表JavaScript,且預設,<vbscript>代表VBScript<src><type><charset><crossorigin>接下來要講到CSS
階層式樣式表(Cascading Style Sheets),又稱串樣式列表、級聯樣式表、串接樣式表、階層式樣式表,是一種用來為結構化文件添加樣式,字型、間距和顏色等的電腦語言,就像我們所謂的美編排版。
CSS也和HTML更新過許多版本,現在使用的是CSS3,可以算是第四版。
CSS3現在仍然在修正更新中,但是我們依然可以自己製作屬於自己的頁面。
CSS樣式表是由樣式規則(style rule)組成的,樣式規則也有一定的格式,分成了選擇器(selector)和宣告(declaration)兩個部分
樣式規則 : 選擇器 { 屬性1 : 值1 ;} ,斜體字是宣告
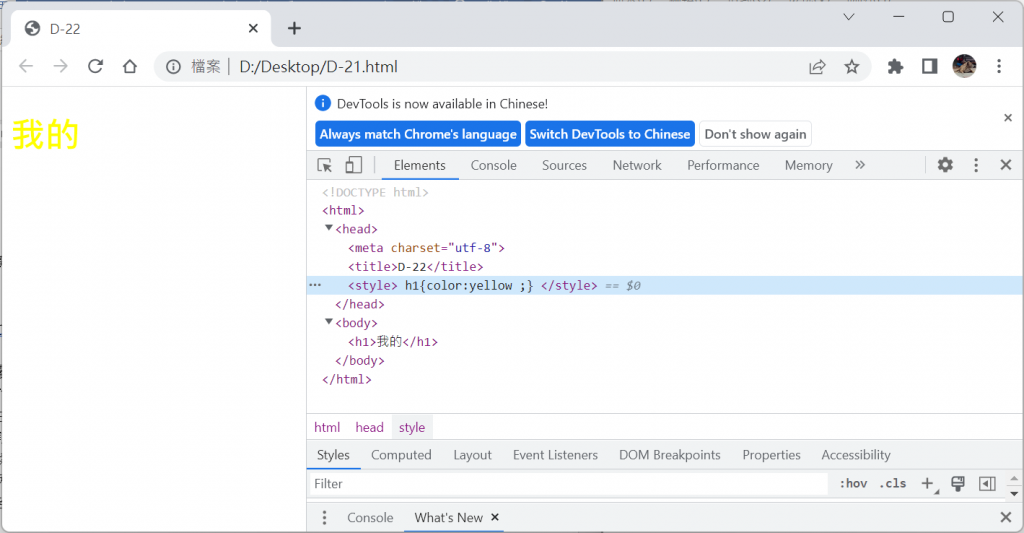
樣式規則 : Body { color : white ; background : wheat }
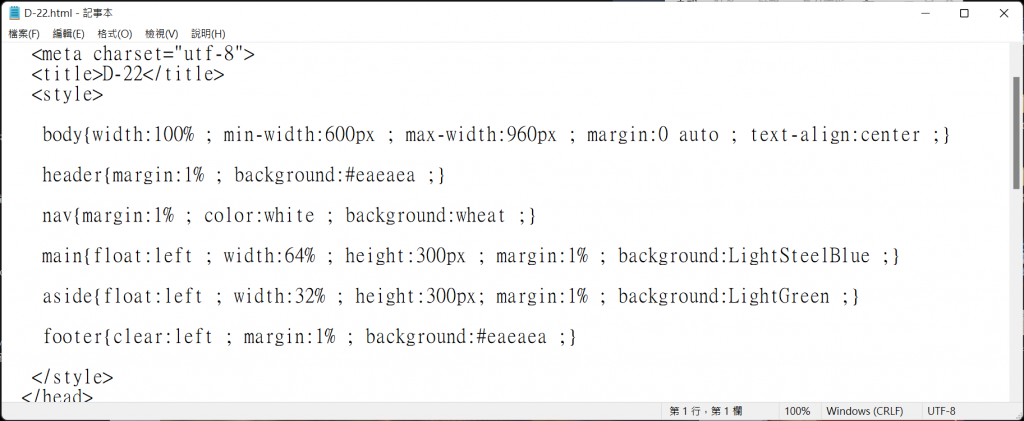
下圖是介紹HTML葉面範例的CSS
選擇器(selector)
用來設定要套用式規則的對象
宣告(declaration)
宣告用設定選择器的様式,裡面包含屬性(property)與值(value),中間以冒號連接。
宣告個數可以不只一個,中間再以分號隔開。
小小舉例

掰掰![]()
