<style>
input.text_field:focus{
background-color: #ff0
}
</style>
</head>
<body>
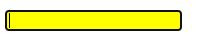
<input type="text" class="text_field">
</body>
顯示如下:
<style>
input.item:checked + label{
background-color: #ccc;
color: red;
}
</style>
</head>
<body>
<div class="block">
<input type="checkbox" class="item" id="box">
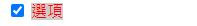
<label for="box">選項</label>
</div>
</body>
顯示如下:
<style>
input.filed2:disabled {
background-color:gray;
}
</style>
</head>
<body>
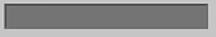
<input type="text" class="field2" disabled>
</body>

更多類別請參考W3C官網:https://www.w3cschools.com/css/css_pseudo_classes.asp
