今天來分享的是用 C# 實作壓縮圖片的功能。
我們的網站可能要有圖片上傳的功能。如果每個圖片都10MB、10MB的傳上去,我們的伺服器容量很快就要滿了~"~
所以我們要加入圖片壓縮的功能,讓10MB的檔案變小,可能變成5MB、3MB、1MB等等。看你圖片壓縮比是怎麼設定的。
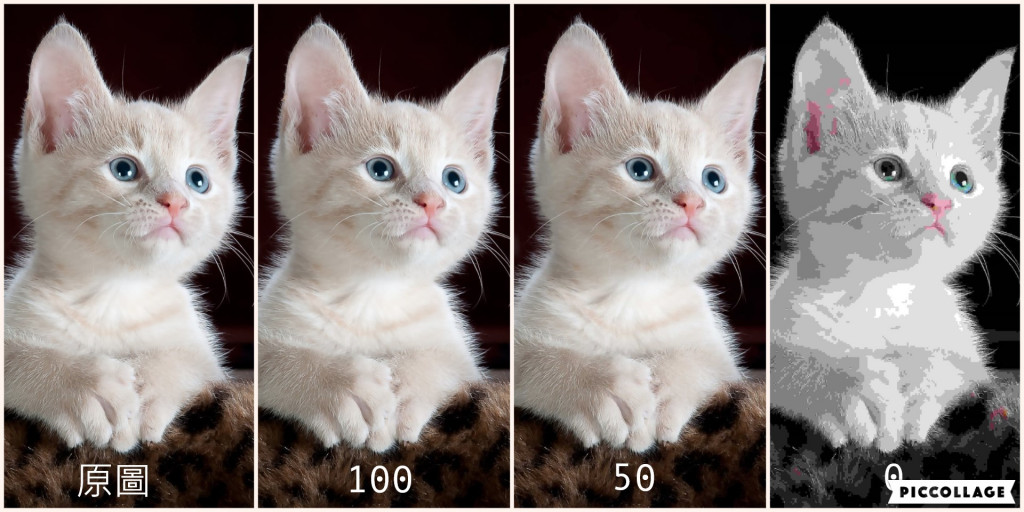
圖片壓縮後,檔案變小後,代表著圖片上的資訊可能被消失或抹平,白話的意思是壓縮後畫質都會變差。
要如何壓縮後,檔案大幅變小,畫質又好(人能接受的程度),就很吃演算法的功力了。
這邊是參考微軟提供的範例程式做講解。
public ActionResult Upload(HttpPostedFileBase file)
{
if (file == null)
{
return Content("沒有圖片");
}
if (file.ContentType != "image/jpeg")
{
return Content("圖片格式錯誤");
}
if (file.ContentLength > 10 * 1024 * 1024)
{
return Content("圖片不能超過10MB");
}
// Get a bitmap. The using statement ensures objects
// are automatically disposed from memory after use.
using (Bitmap bmp1 = new Bitmap(file.InputStream))
{
ImageCodecInfo jpgEncoder = GetEncoder(ImageFormat.Jpeg);
// Create an Encoder object based on the GUID
// for the Quality parameter category.
System.Drawing.Imaging.Encoder myEncoder =
System.Drawing.Imaging.Encoder.Quality;
// Create an EncoderParameters object.
// An EncoderParameters object has an array of EncoderParameter
// objects. In this case, there is only one
// EncoderParameter object in the array.
EncoderParameters myEncoderParameters = new EncoderParameters(1);
EncoderParameter myEncoderParameter = new EncoderParameter(myEncoder, 50L);//品質0到100分的中間值50分
myEncoderParameters.Param[0] = myEncoderParameter;
bmp1.Save(@"D:\TestPhotoQualityFifty.jpg", jpgEncoder, myEncoderParameters);
myEncoderParameter = new EncoderParameter(myEncoder, 100L);
myEncoderParameters.Param[0] = myEncoderParameter;
bmp1.Save(@"D:\TestPhotoQualityHundred.jpg", jpgEncoder, myEncoderParameters);
// Save the bitmap as a JPG file with zero quality level compression.
myEncoderParameter = new EncoderParameter(myEncoder, 0L);
myEncoderParameters.Param[0] = myEncoderParameter;
bmp1.Save(@"D:\TestPhotoQualityZero.jpg", jpgEncoder, myEncoderParameters);
}
return Content("成功");
}
private ImageCodecInfo GetEncoder(ImageFormat format)
{
ImageCodecInfo[] codecs = ImageCodecInfo.GetImageEncoders();
foreach (ImageCodecInfo codec in codecs)
{
if (codec.FormatID == format.Guid)
{
return codec;
}
}
return null;
}