CSS 屬性 filter 的濾鏡效果,可套用於元素上,常用於圖片、背景、邊框。
語法: filter: (drop-shadow(參數1 參數2 參數3 參數4))
參數1 必填,陰影位置,水平與垂直距離。
參數2 選填,陰影的模糊半徑
參數3 選填,陰影的擴張半徑
參數4 設定陰影的顏色,可使用 rgba(值)。
範例:CodePen 程式碼
語法: filter: blur(單位)
單位: px 或是 rem,不接受百分比為單位。預設為 0,數值越高越模糊。
範例: CodePen 程式碼
語法:filter: grayscale(單位)
單位:%。默認為 0,值為 0% ~ 100% 間,100% 元素會轉為灰色。
範例:CodePen 程式碼
語法:filter: hue-rotate(單位)
單位: 預設 0deg,以度(deg) 為單位。
範例: CodePen 程式碼
語法: filter: invert(單位)
單位: 預設 0,小數點或百分比為單位,默認為 0%,值為 0% ~ 100% 間。
範例: CodePen 程式碼
語法: filter: opacity(單位)
單位: 預設 1,小數點或百分比為單位。值為 0% ( 完全透明 ) ~ 100% 間 ( 原始狀態 )。
範例: CodePen 程式碼
語法: filter: saturate(單位)
單位: 預設 1,小數點或百分比為單位。值 0% 為完全不飽和, 100% 為原始狀態,超過 100% 為更高的飽和度。
範例: CodePen 程式碼
語法: filter: sepia(單位)
單位: 預設 0,小數點或百分比為單位。值為 0% ( 原始狀態 ) ~ 100% 間 ( 深褐色 )。
範例: CodePen 程式碼
語法: filter: contrast(單位)
單位: 預設 1,小數點或百分比為單位。值 0% 為全黑, 100% 為原始狀態,超過 100% 為更低的對比。
範例: CodePen 程式碼
語法: filter: brightness(單位)
單位: 預設 1,小數點或百分比為單位。值 0% 為全黑, 100% 為原始狀態,超過 100% 會越來越亮。
範例: CodePen 程式碼
語法: filter: contrast(單位) brightness(單位)
範例: CodePen 程式碼

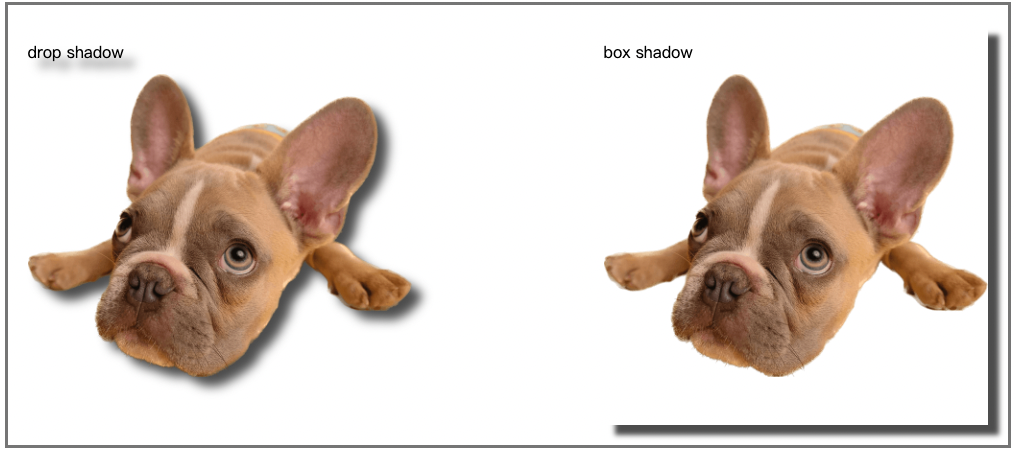
範例中的圖片皆為 png 檔,可見 drop-shadow 會依元素的內容產生陰影,而 box-shadow 則是以區塊的方式來產生。
