父元素在未設定高度的情況下,是無法被撐開呈一個容器,所以會由裡面的子元素去撐開它。 但當子元素使用到 float 浮動,會造成左鄰右舍集體大爆走,導致父元素無法判斷子元素而無法被撐開。 這時就需使用清除浮動,讓使用 float 的子元素可以按規則在容器中移動。
清除浮動的方式有很多種,這邊在父元素使用偽元素清除浮動的方式,程式碼如下:
.clearfix:after{
content:'';
display:table;
clear:both;
}
.header 中加入靠左的 .menu<div class="header">
<ul class="menu clearfix">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</div>
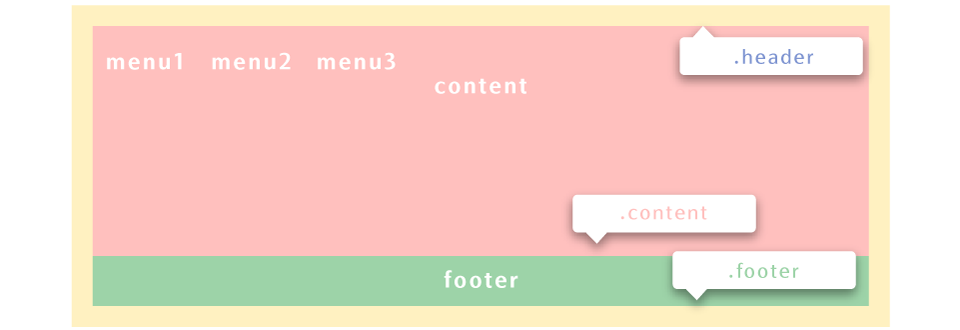
選單靠左,.menu li 使用 float:left; 未做清除浮動,父元素 .header 無法判斷高度 ( 高度消失 ),下面的 .content 見上方有空位就會往上推擠。
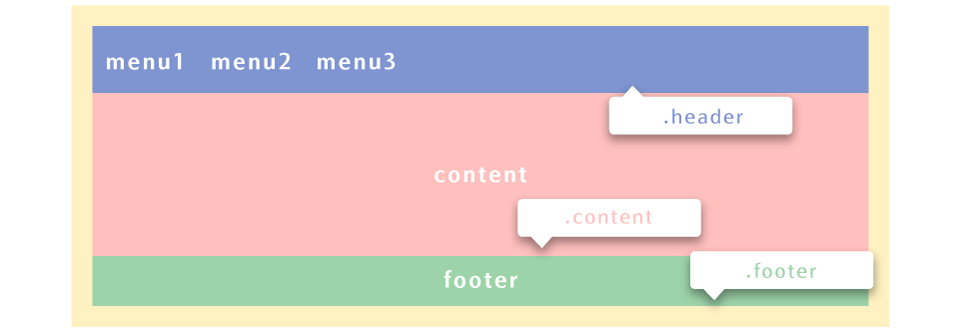
為了還 .header 一個高度,需做清除浮動動作。要清除浮動的內容在父元素加上 clearfix 的 class 。
選單 .menu li 使用 float ,需在它的父元素 .menu 加上 clearfix 的 class。清除動作完成後,子元素與左鄰右舍歸隊,父元素能正確判斷子元素,高度完整被撐開。
.clearfix:after{
content:'';
display:table;
clear:both;
}

<div class="header clearfix">
<h1 class="logo">
<a href="#">六角學院</a>
</h1>
<ul class="menu clearfix">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</div>

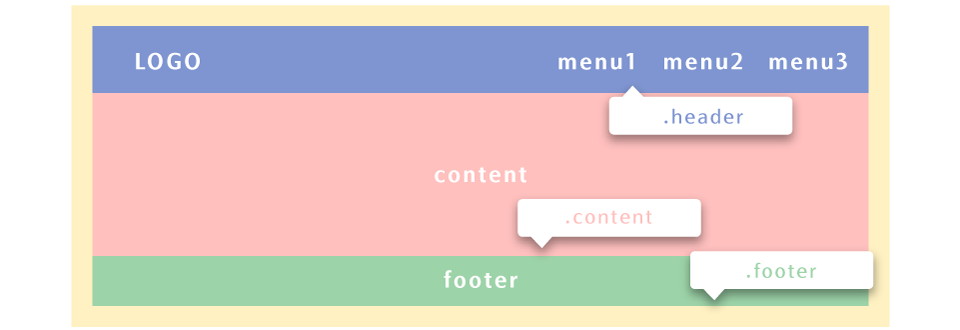
.header 子層中設定 float 屬性,讓 logo 靠左 、選單部分 .menu 靠右 & .menu li 靠左對齊。
.logo{
float:left;
}
.menu{
float:right;
}
.menu li{
float:left;
}
由上得知,使用到 float 的子元素有 .logo 、.menu 、.menu li ,回到 HTML 中找尋它們的父元素做清除浮動的動作
.logo 父元素→ .header
.menu 父元素→ .header
.menu li 父元素→ .menu
