您好,歡迎光臨CSS甜點烘焙店
今天上架的是馬卡龍
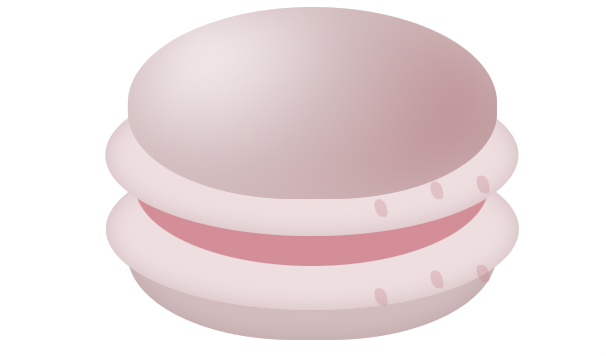
馬卡龍主要分成3個部份,上層外殼、下層外殼,以及中層夾餡
Html結構如下:
.macaron
.top
.grain
.cream
.bottom
.grain
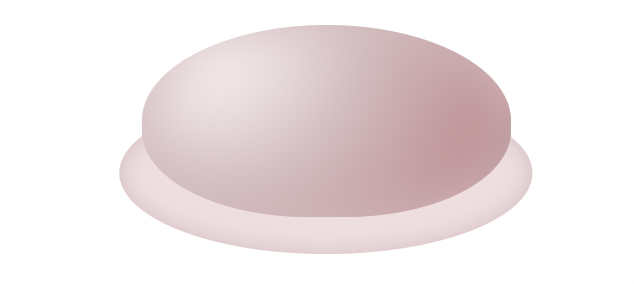
畫一長方形,並給border-radius: 50%
上色後加上內層內光暈
background: #f1dde0
box-shadow: inset 0 0 0.3rem 0 #d6bbbe

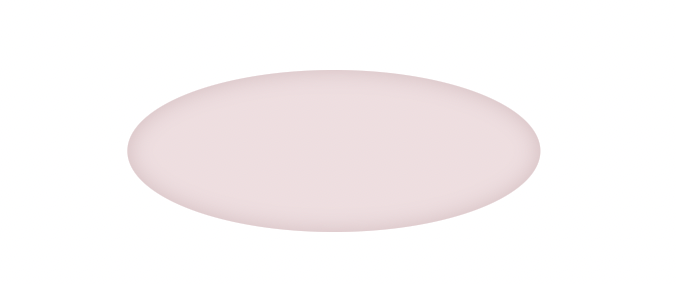
&::before也是畫上比上一步驟小一點的長方形,border-radius的部份做出"似橢圓形"
border-radius: 50% 50% 45% 45%
加上顏色及內光暈
background: radial-gradient(circle at 0.8rem 0.1rem, rgba(255,247,248,1) 6%, rgba(214,187,190,1) 45%, rgba(196,137,143,1) 85%, rgba(150,89,96,1) 100%)
box-shadow: inset 0 0 0.8rem 0 #d6bbbe

畫一長方形,並給border-radius: 50%、上色
background: #df8a96

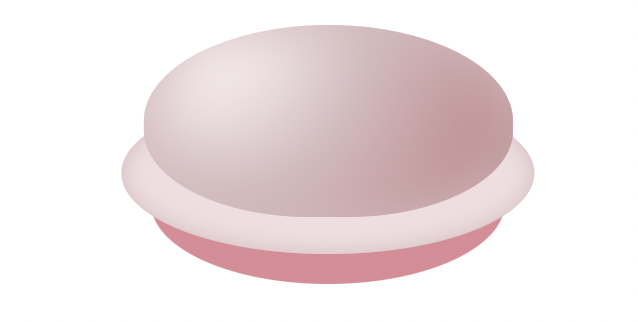
同第1步驟,在.bottom及.bottom&::after各畫上橢圓形
並上顏色及內光暈
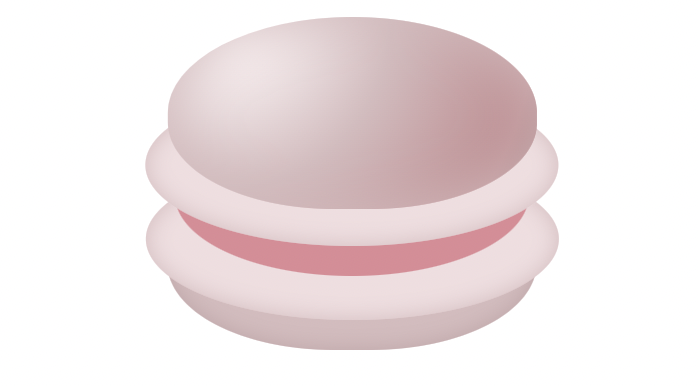
畫一接近正方形的長方形,並給border-radius: 40% 50% 30% 50%,讓它變成不規則的圓
接下來在box-shadow複製圓
box-shadow: 1rem 0.9rem 0 0 #cc7b86, 2rem 0.6rem 0 0 #cc7b86, 2.8rem 0.5rem 0 0 #cc7b86
加上透視及縮放
transform: skewX(10deg) scale(0.8)

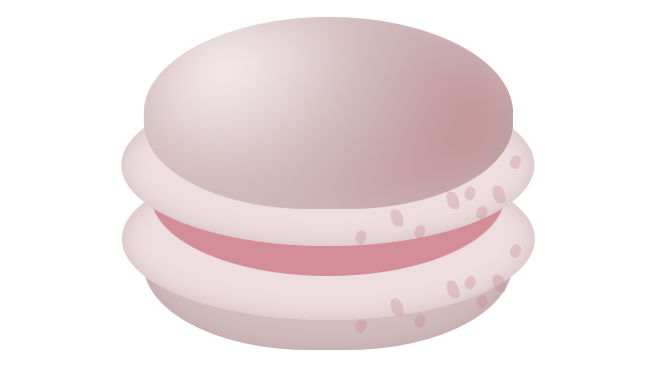
同上,在&::before複製一些顆粒
box-shadow: 1.3rem 0.9rem 0 0 #cc7b86, 2.2rem 0 0 0 #cc7b86, 2.6rem -1.4rem 0 0 #cc7b86, 3rem -1.2rem 0 0 #cc7b86, 3rem -2.6rem 0 0 #cc7b86

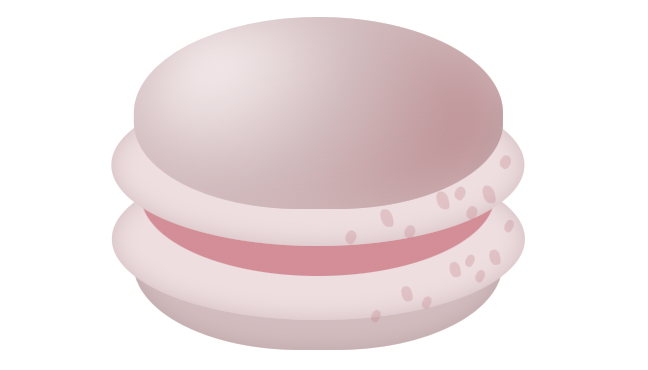
這時發現下層的顆粒有點大,而且想要和上層有些許不同
回到.bottom.grain做些微調
.grain
top: 1.2rem
left: 2.8rem
transform: scale(0.7) rotate(-10deg)

小提醒:圖層順序可多利用
z-index做調整
到這裡就完成了馬卡龍繪製
不過馬卡龍的特色之一,就是多種口味及鮮豔的顏色,只來一顆怎麼夠吃呢~
複製馬卡龍Html架構,並在最上層多給一個口味的class name,如下
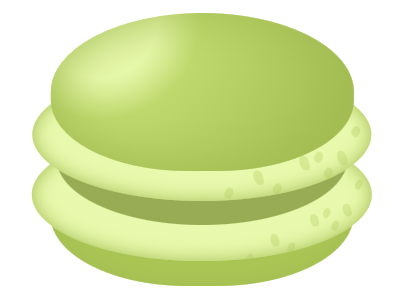
//這是抺茶口味
.macaron.macaron--matcha
.top
.grain
.cream
.bottom
.grain
這裡複製了9顆馬卡龍,口味分別為覆盆子(raspberry)、抺茶(matcha)、橘子(orange)、巧克力(chocolate)、槴子花(gardenia)、檸檬(lemon)、蜂蜜(honey)、芋頭(taro)、薄荷(mint)
最外層用.all全包起來,把有關顏色的屬性都提出來,這樣比較好控制
以剛剛的抺茶口味示範
&--matcha
.top
background: #e4faa4
box-shadow: inset 0 0 0.3rem 0 #9cbd3c
&::before
background: radial-gradient(circle at 0.8rem 0.1rem, rgba(228,250,164,1) 20%, rgba(185,217,90,1) 34%, rgba(156,189,60,1) 91%)
box-shadow: inset 0 0 0.8rem 0 #9cbd3c
.cream
background: #92ad44
.bottom
background: #a3c63c
box-shadow: inset 0 0 0.3rem 0 #9cbd3c
&::before
background: #e4faa4
box-shadow: inset 0 0 0.3rem 0 #9cbd3c
.grain
box-shadow: 1rem 0.9rem 0 0 #a3c63c, 2rem 0.6rem 0 0 #a3c63c, 2.8rem 0.5rem 0 0 #a3c63c
&::before
box-shadow: 1.3rem 0.9rem 0 0 #a3c63c, 2.2rem 0 0 0 #a3c63c, 2.6rem -1.4rem 0 0 #a3c63c, 3rem -1.2rem 0 0 #a3c63c, 3rem -2.6rem 0 0 #a3c63c

利用display: flex就能輕鬆快速製作9宮格
display: flex
flex-wrap: wrap
justify-content: space-evenly
記得定義寬,以及馬卡龍的上下間距
margin-top: 1.6rem
width: 100vw

大功告成!
希望今天的馬卡龍您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
