MAUI版面配置(Layout)可用來將使用者介面控制項撰寫成視覺結構,而每個版面配置通常包含多個檢視。 Layout類別通常包含邏輯來設定子項目的位置和大小
一般有以下幾種:
StackLayout、AbsoluteLayout、Grid、FlexLayout、HorizontalStackLayout和VerticalStackLayout
今天簡單介紹StackLayout和AbsoluteLayout
StackLayout 將子項目放在垂直或水準堆疊中,並且預設是垂直方向
我們來練習StackLayout
首先,在MainPage.xaml加入:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.MainPage">
<ScrollView>
<StackLayout Margin="10">
<Label Text="Main Page"
FontSize="50"
HorizontalOptions="Center" />
<Label Text="Todo Item Count"
FontSize="25"
HorizontalOptions="Center" />
<Border Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
<Label Text="Done Item Count"
FontSize="25"
HorizontalOptions="Center" />
<Border Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
</StackLayout>
</ScrollView>
</ContentPage>
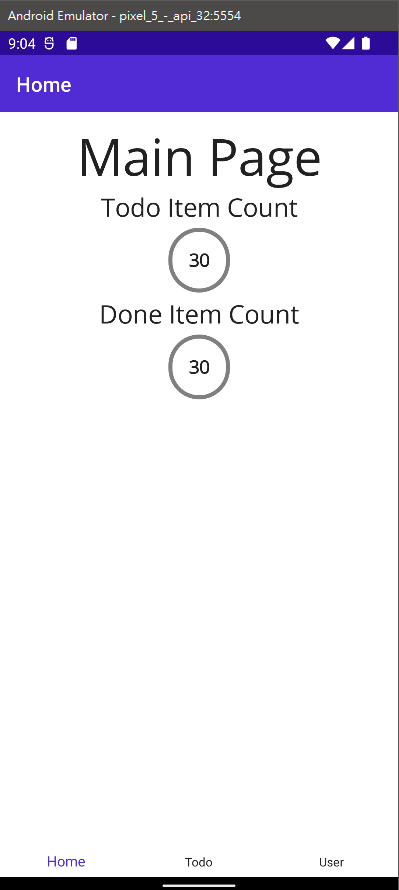
restart後能看到我們的MainPage
AbsoluteLayout 會將子專案放在相對於其父代的特定位置
AbsoluteLayout應該視為特殊用途的版面配置,只有在您可以對子系施加大小時,或元素的大小不會影響其他子系的位置時使用
設定AbsoluteLayout.LayoutBounds每個子系的附加屬性來定義
x, y:
x, y, width, height:
接下來,我們試著在MainPage.xaml加入
(使用絕對值來定位和調整大小子系可能會有因不同的裝置有不同的螢幕大小和解析度而跑掉的可能)
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.MainPage">
<ScrollView>
<StackLayout Margin="10">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 0, 200, 5" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="0, 60, 200, 5" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0, 0, 5, 65" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="200, 0, 5, 65" />
<Label Text="Todo App"
FontSize="25"
AbsoluteLayout.LayoutBounds="50, 15" />
</AbsoluteLayout>
<Label Text="Todo Item Count"
FontSize="25"
HorizontalOptions="Center" />
<Border Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
<Label Text="Done Item Count"
FontSize="25"
HorizontalOptions="Center" />
<Border Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
</StackLayout>
</ScrollView>
</ContentPage>
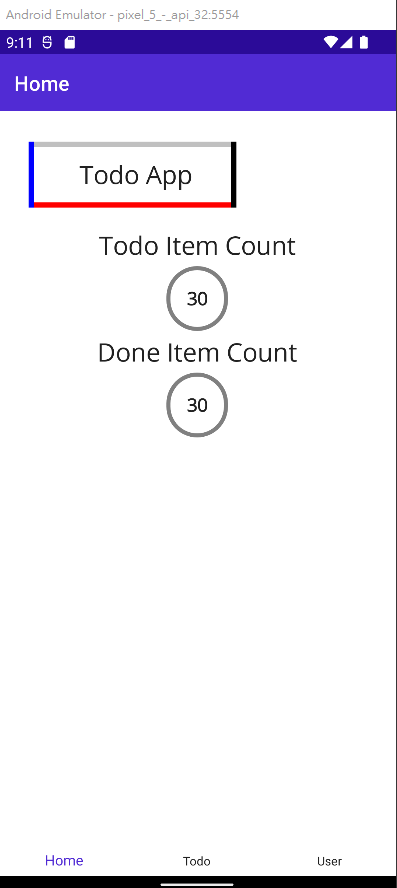
result
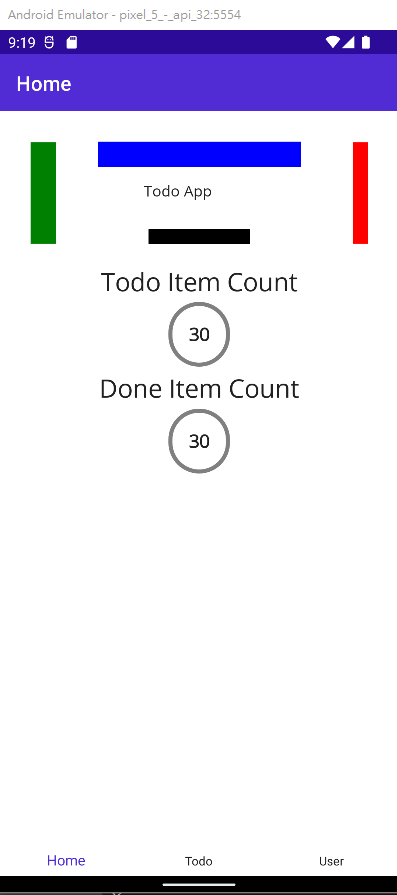
使用比例定位和調整大小
藉由將子系新增至 AbsoluteLayout ,並將每個子系上的附加屬性設定 AbsoluteLayout.LayoutBounds為範圍0-1中的比例位置和/或大小值來達成
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.MainPage">
<ScrollView>
<StackLayout Margin="10">
<AbsoluteLayout Margin="20">
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,200,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,15,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,15"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Todo App"
FontSize="15"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
<Label Text="Todo Item Count"
FontSize="25"
HorizontalOptions="Center" />
<Border Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
<Label Text="Done Item Count"
FontSize="25"
HorizontalOptions="Center" />
<Border Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
</StackLayout>
</ScrollView>
</ContentPage>
result