Dreams feel real while we’re in them.
It’s only when we wake up that we realize something was actually strange.
-- Cobb
The readers can download the source code from my fork to PastLeo's WebGL example. To deploy it locally, I use darkhttpd, like
$ darkhttpd ./ --port 8080
And then access http://0.0.0.0:8080/04-lighting.html.
I have to admit that most of the codes (in 04-lighting.js) I wrote for the logic of 4D skewb is not readable. For example, to implement a twist, there is more than 100 lines of code describing the movement of affected stickers. They are plain manaul code that not being abstracted. It is embarrasing for someone who learnt programming 15 years ago, but it will be more embarassing if I don't mention it. The pace of Ironman contest is quick, so I did it in this dirty way.
How unreadable? They are like,
954 } else if (oct == 6) {
955 /* W-: 6 */
956 temp = puzzle.sticker[6][4];
957 puzzle.sticker[6][4] = puzzle.sticker[6][0];
958 puzzle.sticker[6][0] = puzzle.sticker[6][1];
959 puzzle.sticker[6][1] = temp;
960 /* X- --> Z+ --> Y- --> X- */
961 temp = puzzle.sticker[0][8];
962 puzzle.sticker[0][8] = puzzle.sticker[4][3];
963 puzzle.sticker[4][3] = puzzle.sticker[2][5];
964 puzzle.sticker[2][5] = temp;
965 temp = puzzle.sticker[0][9];
966 puzzle.sticker[0][9] = puzzle.sticker[4][7];
967 puzzle.sticker[4][7] = puzzle.sticker[2][2];
968 puzzle.sticker[2][2] = temp;
969 temp = puzzle.sticker[0][7];
970 puzzle.sticker[0][7] = puzzle.sticker[4][2];
971 puzzle.sticker[4][2] = puzzle.sticker[2][9];
972 puzzle.sticker[2][9] = temp;
The basic twists, explained yesterday, are some 120-degree rotations around corners, so a twist consists a bunch of 3-cycle rotations. I just encoded the stickers, and do the changes manually. Some help from sed though. The obvious future work would be seeing how the previously mentioned two projects nailed the problem I didn't solve,
3!) in a slot.I don't like the way interacting a 4D puzzle by a mouse. It is already weird for playing skewb. To be fair, I don't know how to make click and drag intuitive and reliable, so existing designs are probably good enough for everyone. I choose to just remove all mouse control on the puzzle directly.
Instead, the twists are provided with buttons from 0~7 (keyboard available too), following the octant notation we have been using so far, representing a clockwise twist at the corner. For example, the following clip demonstrates the twists at W-O3. It is frustrated that it is not easy to keep all stickers in sight. To see the effect on all visible 7 cells, I have to rotate the whole puzzle around.

I didn't provide controls to cells other than W-. This is just a shortcut. The player can still do a equivalent twist if they center the desired cell, twist it accordingly, and resume the position. I provide X/X'/Y/Y'/Z/Z' for these rotations.
There can be two or even three variants of twist. One is counterclockwise twists, and the other is a deeper twist, which affects 9 edges piece and 6 center regular tetrahedra considering W-. I didn't implement these because I haven't study how to combine modifier keys with the event listener, nor have I studied what are the alternatives for keyboard control. Theoretically, the implemented 6+8 control is enough to solve a puzzle.
The scramble function is now like
Scramble.addEventListener('click', event => {
app.puzzle.sticker = reset(app.textures);
for (var i = 0; i < 2; i++) {
const op = Math.floor(Math.random()*11);
if (op < 8)
twist(app.puzzle, op);
else if (op == 8) {
X(app.puzzle);
for (var j = 0; j < Math.floor(Math.random()*2); j++) {
X(app.puzzle);
}
}
/* similar for Y and Z when op == 9 or 10, ignored here */
}
});
I didn't make another input form for the scramble depth for now. This is for our first, baseline practice. The player is free to change this value for a more complex setup of course.

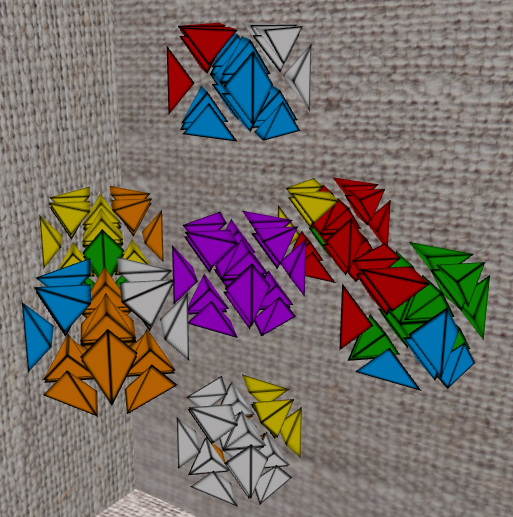
I hope the bizzare rotation animation yesterday still makes sense to you. If not, don't worry because I am going to recall some essential part of it. Remember the central octahedron, the cutting cell of the puzzle? When twisting, two faces of the octahedron remain position, while other 3 tetrahedra and 3 polyhedra forms their respective 3-cycle. Actually, the above animation showing a twist to W-O3 also demonstrate the effect directly.
My tips to make sense of the movement of cells are
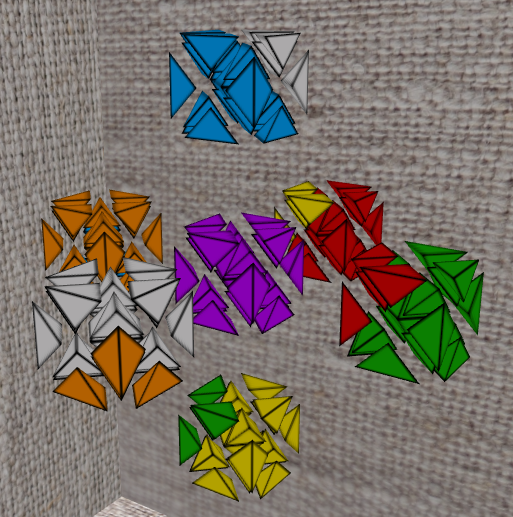
So in this trial 1 settings, the pink cell remains in W-, which means that the scramble consists of no rotation but two twists. I will go with a O5' twist first. This way the blue tetrahedron in X+O4 can go to Z+O2, and the red Z+O2 can go to Y+O6. After two O5 twists, we have,

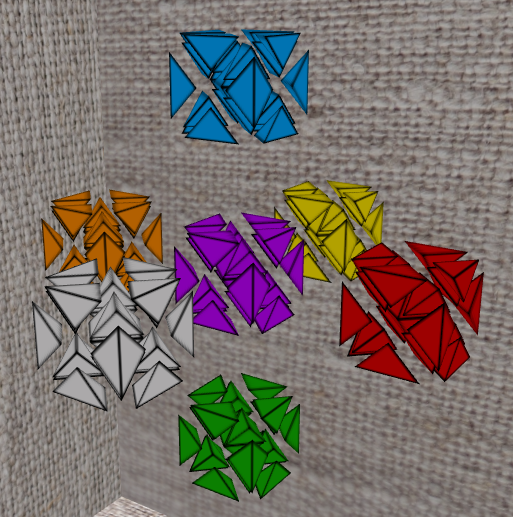
This should go with a 'O7', so


Yes, they are done.

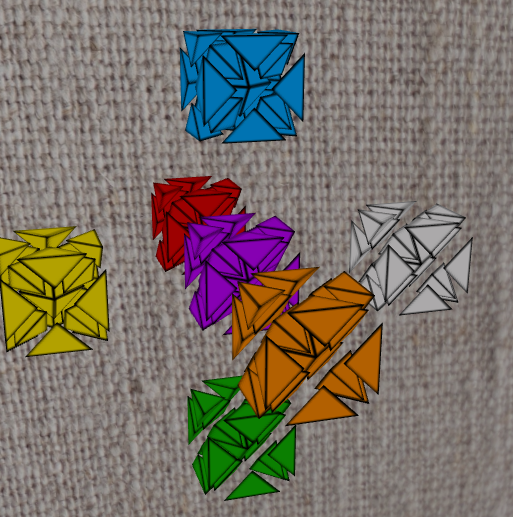
This one, the pink cell remains untouched but moved, so there was actually only one twist in this rotation. We can just resume the position of pink and do an O1' twist, as the following clip,

Apparently, the puzzle is complete enough for playing, but as a software or even a service, this is far less than expectation. I think that is OK now. Should I polish this project further? Or just leave it as a shortterm accomplishment? The decision making is beyond the scope of this series.
Let's just learn and enjoy the puzzle now.
以低複雜度的轉亂狀態介紹 4D skewb 的控制方法。
