接續昨天
https://www.youtube.com/watch?v=RQUeQ-SzQ8k&list=PL5e68lK9hEzd-ZM4Km6xUia-mxQp52G6U&index=5
HTML沒變
<link href="C1.css" rel="stylesheet" type="text/css">
<body>
<a href="#">
<svg><rect></rect></svg>
按鈕
</a>
</body>
CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #FFFFFF;
justify-content: center;
align-items: center;
min-height: 100vh;
display: flex;
}
a{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 180px;
height: 60px;
text-align: center;
line-height: 60px;
font-family: sans-serif;
text-transform: uppercase;
font-size: 24px;
letter-spacing: 2px;
color: #000000;
text-decoration: none; /*把底線拿掉,a標籤通常會帶有底線*/
transition: 0.5s;
}
a svg,
a svg rect{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
fill: transparent; /*填充 透明*/
}
a svg rect{
stroke: #101013; /*邊框*/
stroke-width: 6;
transition: 1.5s;
stroke-dasharray: 480;
stroke-dashoffset: 480;
}
a:hover svg rect
{
stroke-dashoffset: 0;
}
a:hover /*描邊完後按鈕變色*/
{
background: #8CC2FF;
transition-delay: 1.5s;/* "描邊完" 的關鍵延遲*/
}
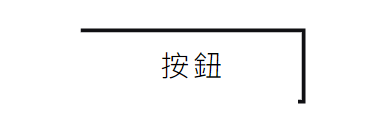
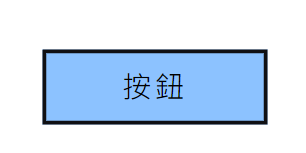
成果

今天先這樣,明天找別的
