
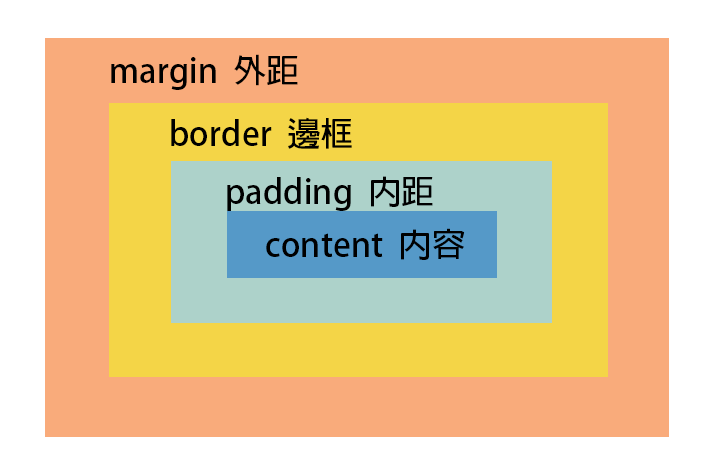
margin 外距 : 元素 & 元素 之間的距離border 邊框 : 存在於 外距 & 內距 之間padding 內距 : 邊框 & 內容 之間的距離content 內容
margin 和 padding 的值分別為
1 個數值: 表示 上右下左
2 個數值: 表示 上下 、 左右
3 個數值: 表示 上 、 左右 、 下
4 個數值: 表示 上 、 右 、 下 、 左
若想知道更多資訊,可參考文字敘述:
Day10【每天5分鐘】學前端 | CSS box model & 開啟開發者工具
感謝收看,我們明天見囉~~~ ![]()
