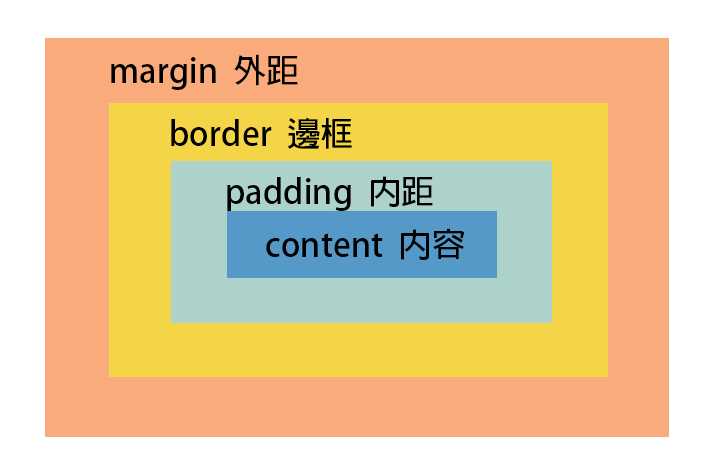
今天除了介紹 Box Model 以及如何開啟 開發者工具 檢視相關資訊,
還會補充說明色彩 RGB 、 RGBA ,
最後會比較 CSS 和 HTML 註解 寫法的差異 ╰(°▽°)╯

我們直接來測試看看吧~
範例:
建立一個 <p> 標籤,裡面放入內容(Content)
<body>
<p>下雨天</p>
</body>

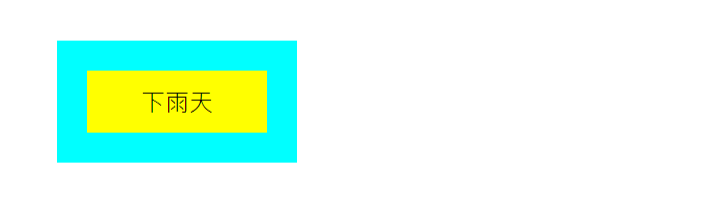
接著加入 CSS 樣式:
<head>
<style>
p{
width: 100px;
text-align: center;
/* background-color: rgb(red, green, blue); */
background-color: rgb(255, 255, 0);
margin: 30px;
border: 20px solid rgb(0, 255, 255);
padding: 10px;
}
</style>
</head>

width: 100px;
寬度(width)的值為 100 px
text-align: center;
文字對齊方式(text-align)為置中(center)
附上 W3School 還有哪些文字對齊的方式 網址點我
background-color: rgb(255, 255, 0);
背景顏色(background-color)的值為 rgb(255, 255, 0),下方有補充說明 RGB 色彩。
margin: 30px;
外距(margin)的值為 30px
border: 20px solid rgb(0, 255, 255);
邊框(border)的值為 20px、實線(solid)、色彩為 rgb(0, 255, 255)。
padding: 10px;
內距(padding)的值為 10px
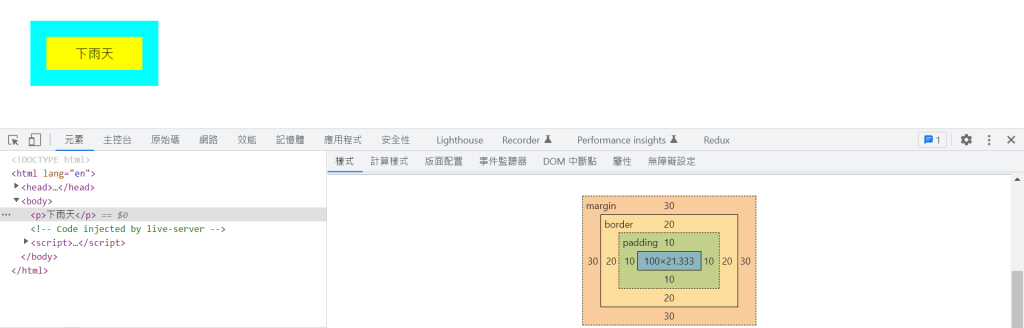
開發者工具是查詢相關資訊的好幫手,開啟方式有兩個:
檢查
F12
我們可以在 "元素" 的地方看到該網頁的 HTML 原始碼,包含 <head> 與 <body> 標籤裡面的東西。
找到 ▶ 符號,用滑鼠點一下,讓它變成 ▼ 符號,就會展開其中的內容,再點一下就會收合。
"主控台" 的地方,之後 JavaScript 會介紹,主要用於打 console.log。
點選該元素,在樣式的地方會看到它相關的設定。
開發者工具的右上角(在關閉的左邊) "自訂及控管開發人員工具"(有三顆點點點),點下去可以選擇固定側,看你想要它顯示在左側還是右側、底部,或另開一個視窗都可以。(範例圖是放在底部)
補充色彩 RGB 、 RGBA 的寫法
今天使用另一種色彩的表達方式 RGB ,格式為 rgb ( 紅色數值 , 綠色數值 , 藍色數值 )
數值範圍是 0 ~ 255,其中 0 為最少, 255 為最多。
rgb(255, 0, 0):紅色
rgb(0, 255, 0):綠色
rgb(0, 0, 255):藍色
rgb(255, 255, 0):黃色(紅色 + 綠色)
rgb(0, 255, 255):青色(綠色 + 藍色)
rgb(255, 0, 255):紫色(紅色 + 藍色)
rgb(0, 0, 0):黑色
rgb(255, 255, 255):白色
而 rgba 的寫法,最後會多一個透明度的值,
格式為 rgba ( 紅色數值 , 綠色數值 , 藍色數值 , 透明度 )
透明度 為 0 ~ 1 之間的數值,
其中小數點可以省略前面的 0 ,例如: 0.5 可以簡寫成 .5 。
0 為完全透明, 1 為不透明。
上方程式碼範例:
/* background-color: rgb(red, green, blue); */
有發現嗎? CSS 的註解方式,和 HTML 不一樣。
/* 我是 CSS 的註解 */
<!-- 我是 HTML 的註解 -->
小訣竅: 使用快捷鍵 Ctrl + / 就不怕打錯囉 (≧▽≦)
 自學指引:
自學指引:
自學指引寫了這麼多,真的有人會去查嗎 ![]()
(要是我才不會查咧)
如果之後的篇幅還有空間再補充說明哦!
 入門可以很簡單,精通卻很難。
入門可以很簡單,精通卻很難。
這是我當工程師以後很深刻的啟發,很多東西的答案是需要自己去尋找並嘗試的,
畢竟工程師的工作內容就是在 解決問題 。
如果出了一項新的技術,第一時間你需要去閱讀官方文檔,這就要靠自學,不見得會有人教。
一起培養好自學的能力吧,共勉之 ( ゚∀゚) ノ♡
感謝閱讀,我們明天見囉~~~ ![]()
