今天來整理在p5.js的sound物件及DOM的audio元件的操作方式
首先使用p5.js的方式建立 audio 元件, 產生的物件類別是 MediaElement
let can;
let audio;
function setup() {
can = createCanvas(400, 400);
can.id("can1");
can.class("c1");
can.position(0, 0);
background(0);
audio = createAudio('assets/canon.mp3');
audio.autoplay(true);
console.log(audio);
}
產生的元件標籤為
<audio crossorigin="anonymous" autoplay="true"><source src="assets/canon.mp3"></audio>
在p5.js中,會產生類別為 p5.MediaElement的一共有3個,分別為
createVideo,createAudio 及createCapture
關於 MediaElement 的操作項目,可以參考 https://p5js.org/reference/#/p5.MediaElement 的說明,
比較常用的有以下幾項
elt 是取得DOM的元件標籤
src 是檔案的路徑
play() 播放
stop() 停止
pause() 暫停
loop() 循環播放
noLoop() 切換單次播放
autoplay() 設定自動播放
volume() 音量,數值為 0.0 ~ 1.0
speed() 播放速度,數值為 0.5,1,2,-1(反向播放)
time() 播放時間點,數值單位為秒
duration() 播放總時間
onended() 當播放結束時
connect(audioNode) 連結audio輸出的音訊節點 audioNodeo
disconnect() 中斷audio輸出的音訊節點
showControls() 顯示控制項
hideControls() 隱藏控制項
addCue() 增加Cue時間點事件
removeCue() 移除Cue時間點事件
clearCues() 清除Cue時間點事件
當音樂播放到5秒時,音樂暫停
audio.addCue(5, () =>{
console.log("audio pause");
audio.pause();
});
顯示控制項,自動播放的audio元件標籤
<audio crossorigin="anonymous" id="au1" autoplay="true" controls="" style="text-align: inherit;"><source src="assets/canon.mp3"></audio>
如果要設定音樂播放時間點,也就是跳轉到設定的時間點播放,
可以使用 time(10) 功能,
先執行 audio.time(10); 接著執行 audio.play();
audio.time(10);
audio.play();
audio.addCue(5, () =>{
console.log("audio pause");
audio.pause();
});
以上的程式碼,雖然是直接跳到10秒的時間點播放,但是因為在5秒時有設定cue點,
程式在play()播放時,會從0秒開始移動到10秒播放,這時0秒 ~ 10秒之間沒有播放,
但是會經過5秒時間點的cue點,還是會觸發第5秒的cue點事件,而使得音樂暫停。
background(0);
text(audio.time(), 100, 100);
text(audio.duration(), 100, 150);
在顯示 audio.time(),audio.duration() 時,數值是秒,
有時會需要將「秒」轉換為「時:分:秒」的顯示方式
let tm = audio.duration();
let s = int(tm) % 60;
let m = int(int(tm) / 60) % 60;
let h = int(int(int(tm) / 60) / 60);
同時,在設定播放時間點時,也需要將「時:分:秒」轉換為「秒」的數值
let tm = h * 60 * 60 + m * 60 + s;
完整程式碼
let can;
let audio;
function setup() {
can = createCanvas(400, 400);
can.id("can1");
can.class("c1");
can.position(10, 10);
background(0);
audio = createAudio('assets/canon.mp3');
audio.id("au1");
audio.autoplay(true);
audio.showControls();
audio.position(15, 15);
console.log(audio);
console.log(audio.elt);
audio.time(0);
audio.play();
audio.addCue(5, () =>{
console.log("Cue 5");
});
audio.onended((e) => {
console.log(e);
console.log("end");
audio.time(0);
audio.play();
});
audio.volume(1.0);
fill(255);
textSize(32);
}
function draw() {
background(0);
text(int(audio.duration()), 50, 150);
text(int(audio.time()), 50, 200);
let tm1 = hms(audio.duration());
text(tm1[0] + ":" + tm1[1] + ":" + tm1[2], 150, 150);
let tm2 = hms(audio.time());
text(tm2[0] + ":" + tm2[1] + ":" + tm2[2], 150, 200);
let tm3 = sec(tm1[0], tm1[1], tm1[2]);
text(tm3, 150, 250);
let tm4 = sec(tm2[0], tm2[1], tm2[2]);
text(tm4, 150, 300);
}
function hms(tm) {
let s = int(tm) % 60;
let m = int(int(tm) / 60) % 60;
let h = int(int(int(tm) / 60) / 60);
return [h, m, s];
}
function sec(h, m, s) {
let tm = h * 60 * 60 + m * 60 + s;
return tm;
}
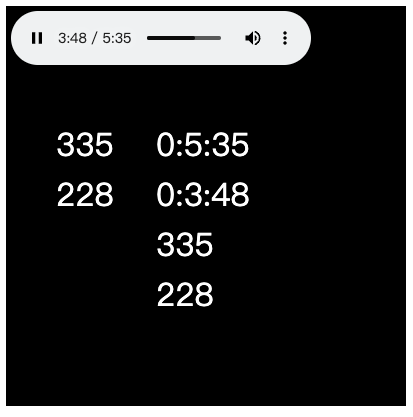
執行結果
最後是聲音音量的淡入淡出
let vol = 1.0;
function draw() {
if(st==1){
vol += (0.0-vol)*0.05;
audio.volume(vol);
} else {
vol += (1.0-vol)*0.01;
audio.volume(vol);
}
}
let st = 0;
function mousePressed(){
st = (st+1)%2;
}
在DOM的audio元件中,提供更多的操作功能。(Methods, Properties, Events)
可參考 HTML Audio/Video DOM Reference 的內容
https://www.w3schools.com/tags/ref_av_dom.asp
進階的功能,有時間會再另一篇整理說明,
像是音訊資料,合成器等。
參考資料
createAudio()
https://p5js.org/reference/#/p5/createAudio
p5.MediaElement
https://p5js.org/reference/#/p5.MediaElement
HTML Audio/Video DOM Reference
https://www.w3schools.com/tags/ref_av_dom.asp
