透過Flex可以調整網頁的排版方向
當設父元素為flex時,父元素為flex container,子元素為flex item
1.display:flex(設為flex container)
2.flex-direction:設定排版方向,預設為row。
3.flex-wrap:低於最低寬度時進行換行。
4.justify-content:於 direction平行方向進行位置設定,預設為flex-start。
5.align-items :於direction垂直方向進行位置設定,flex-start。
flex-grow:flex的成長比例,沒有寬度最大值。
flex-shrink:配合 grow 使用,設為 1 就好。
flex-basis: 配合 grow 使用,設定寬度的最小值。
也可直接縮寫成flex
div.item {
flex: 1 1 200px;
}
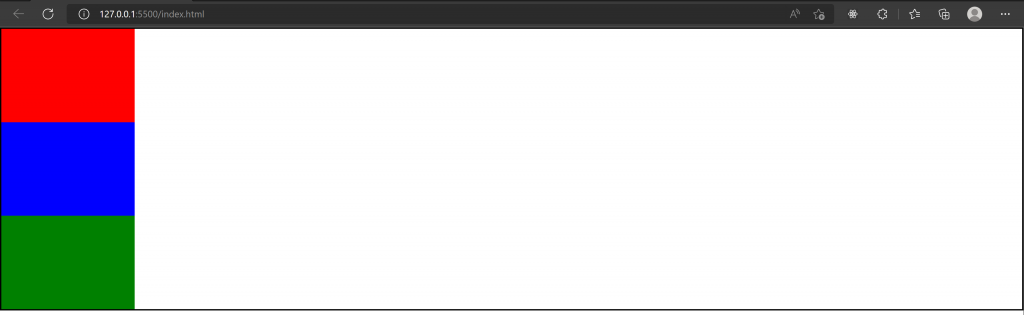
HTML、CSS設定如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="robots" content="index, follow" />
<title>Test</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="contaniner">
<div class="item" style="background-color: red"></div>
<div class="item" style="background-color: blue"></div>
<div class="item" style="background-color: green"></div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div.contaniner {
border: 2px solid black;
width: 100vw;
}
div.item {
width: 200px;
height: 140px;
}

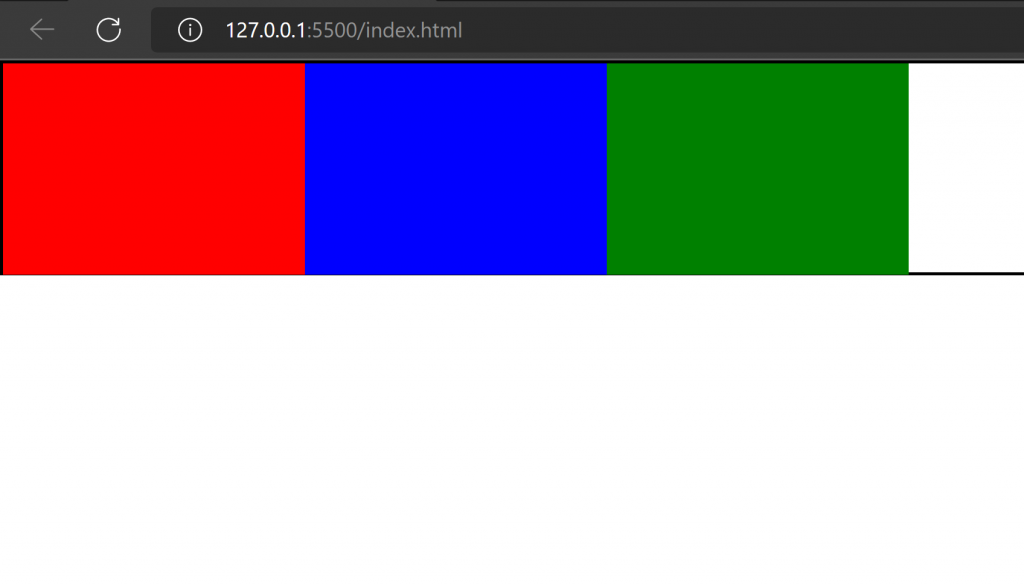
接下來使用flex
div.contaniner {
border: 2px solid black;
width: 100vw;
display: flex;
flex-wrap: wrap;
}
div.item {
width: 200px;
height: 140px;
}

將寬度縮小可讓div滑動
【以上為我的學習心得,如有錯誤歡迎糾正】
