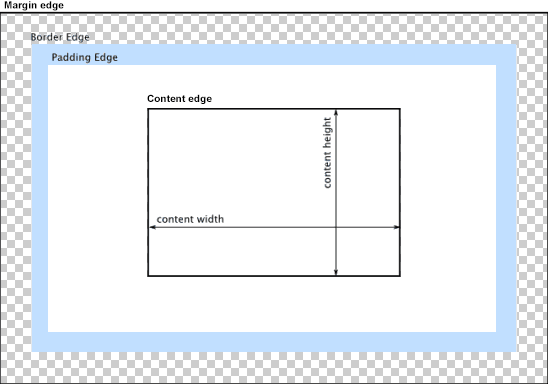
每個元素都是屬於box model,擁有 width、height、content、padding、border、margin 屬性
圖片取自MDN Web Docs
CSS佈局主要基於「box 模型」。在頁面空間的每個 box 都有下列屬性:
1.margin:元素外部的空間
2.border:位於內容與外部之間的邊線
3.padding:內容與邊線的距離
4.content:內容
先寫一段HTML的Table作為範例
<h1>成績單</h1>
<table>
<tr>
<th colspan="4">學生成績</th>
</tr>
<tr>
<td>學生</td>
<td>小明</td>
<td>中村</td>
<td>大華</td>
</tr>
<tr>
<td>國文</td>
<td>78</td>
<td>88</td>
<td>98</td>
</tr>
<tr>
<td>英文</td>
<td>28</td>
<td>38</td>
<td>48</td>
</tr>
<tr>
<td>數學</td>
<td>58</td>
<td>68</td>
<td>78</td>
</tr>
</table>
</body>
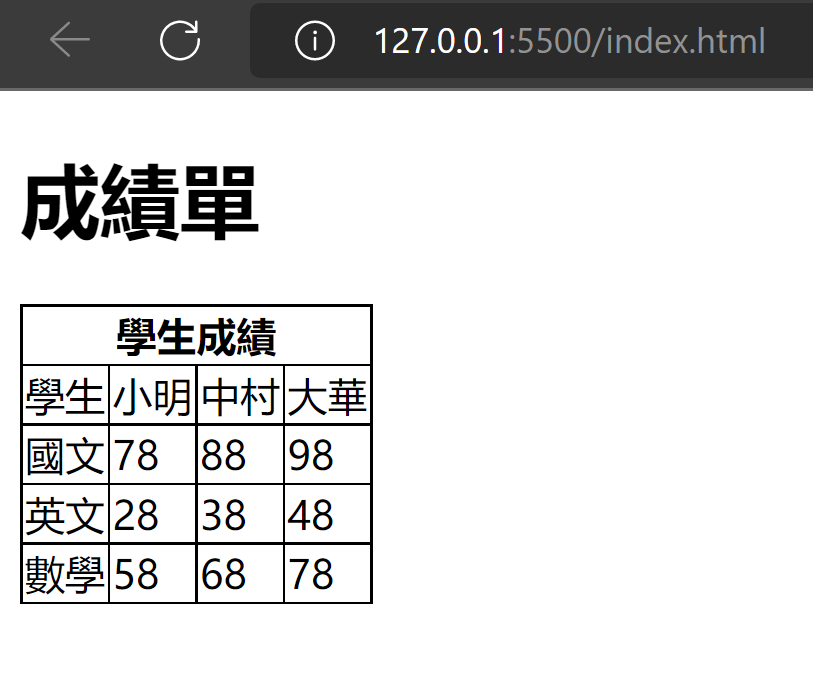
沒使用BoxModel如下
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}

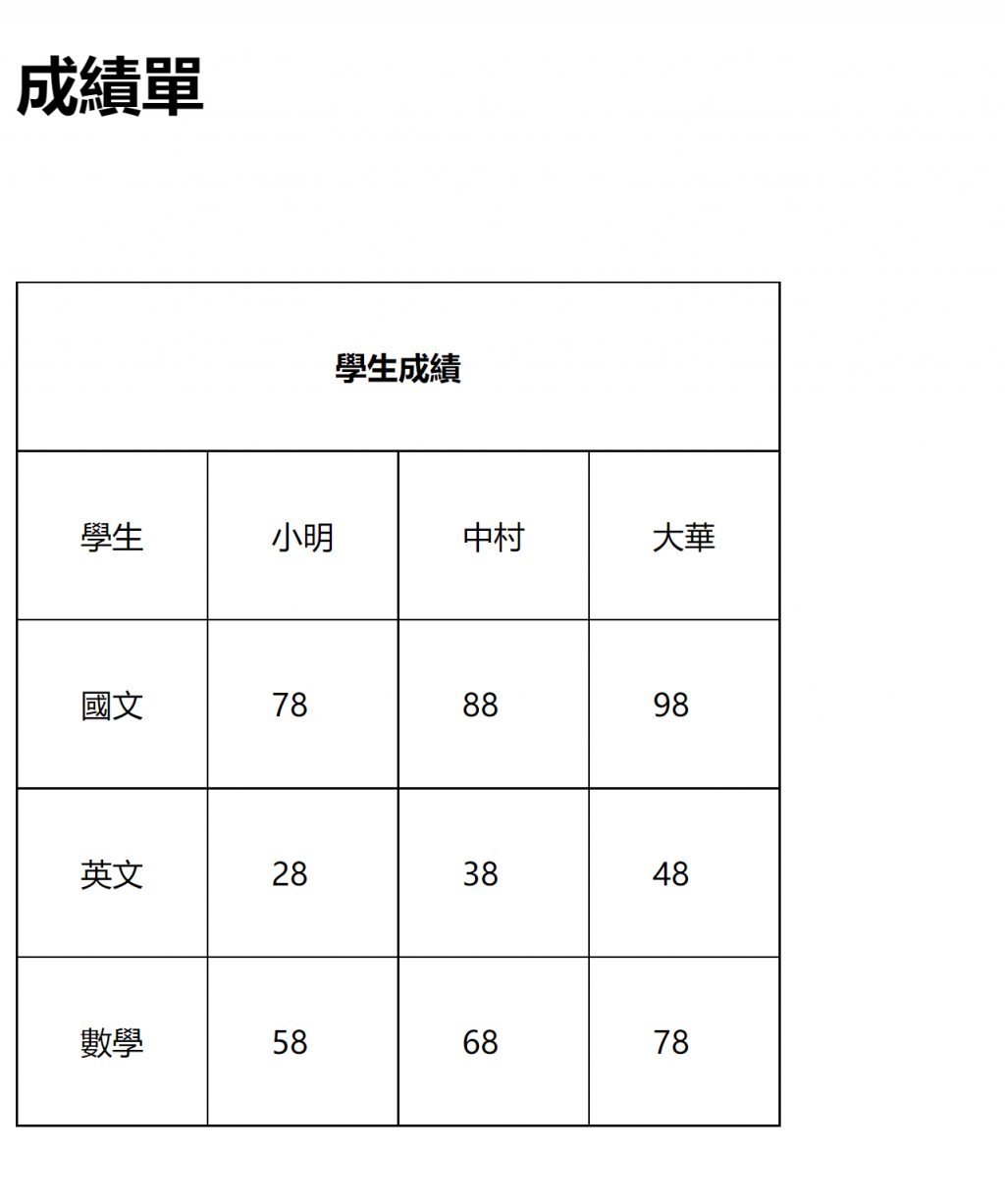
使用後如下
h1 {
margin-bottom: 5rem;
}
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
padding: 2rem;
}

【以上為我的學習心得,如有錯誤歡迎糾正】
