今天要介紹非常重要的就是有關於如何編排整個網頁的版型配置,先從CSS為每個HTML設計的圖開始講解,
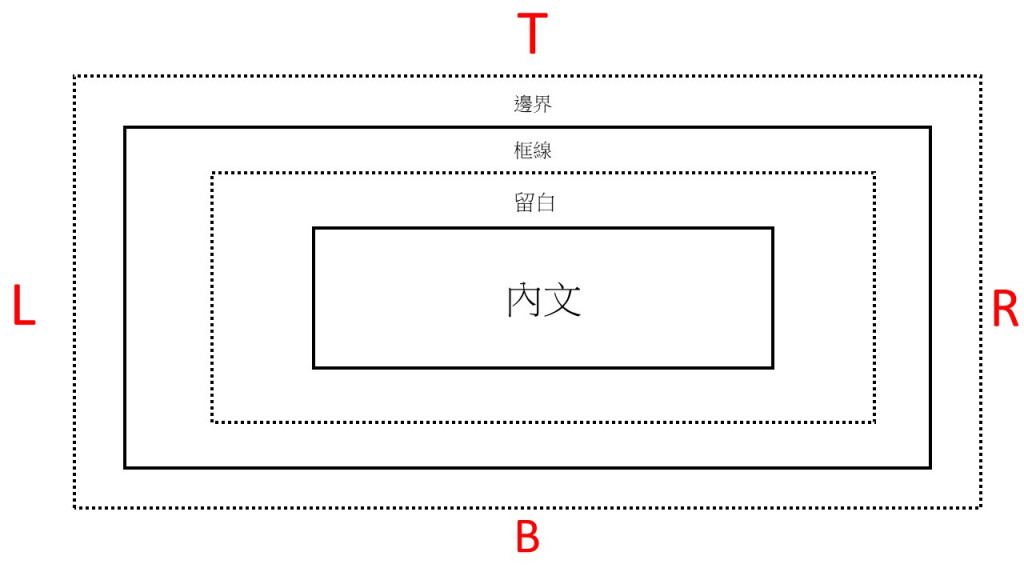
如下圖所示:
自己做得有點醜抱歉哈哈哈哈哈
這張圖就是在說明我們在HTML設計時所打上的元素在網頁上的長相,那為什麼我們之前打那麼多p或是img都會黏
在一起呢? 原因是我們打上去的元素都只有內文而已,而若不做css設定,則預設的留白,框線,邊界都為0,也就是沒
有的意思! 而每個又在分為上右下左!!,為什麼說上右下左呢???? 先記著等等就為你們解答~~
接下來就要來說說怎麼設定他們的屬性拉,這三個比較特別我會一起講因為很好記!
如何設定他們的大小呢?留白跟邊界我會一起講,而中間的框線比較特別,一般不太會去讓框線過寬,通常是設定
框線的樣式與顏色等~
-留白與邊界:
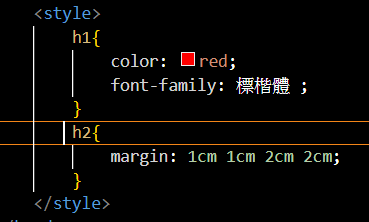
我只會介紹一種設置方式也就是margin(邊界):上的值 右的值 下的值 左的值;
每個值中間用一個空白單位隔開~~
同理留白便是padding(留白):上的值 右的值 下的值 左的值;
例如:
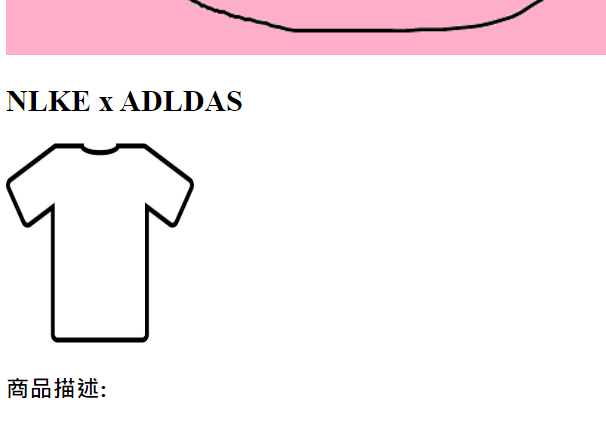
BEFORE:
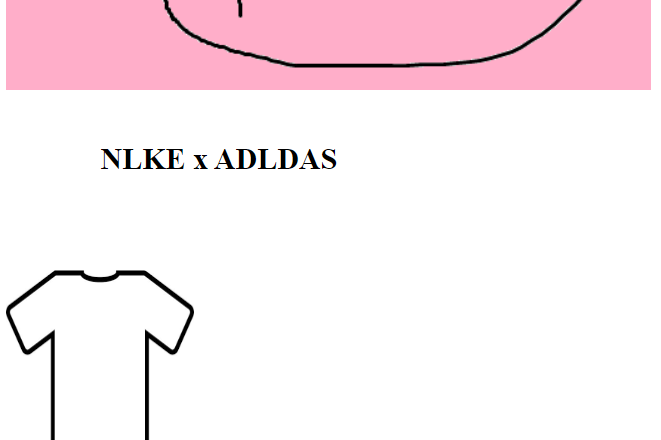
AFTER:
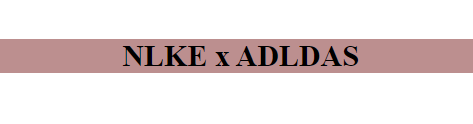
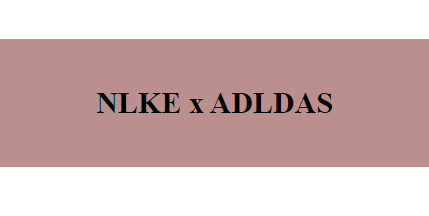
邊界的設定通常用於處理各個元素間的距離,留白的設定通常是用於美化各個元素,因為在HTML設置
背景顏色或圖片時會呈現在內容與留白處,而設置留白大小讓文字與有顏色的留白外圍有空隙則會美觀許多,
如下圖:
BEFORE:
AFTER:
今天的課程就到這邊結束~~~ 今天的內容比較複雜一點,但實際操作的話會很好玩!!
下一篇會接續講剩下的框線,以及元素高度與寬度的設置~~~~~
