今天是第十四天,我想簡單分享一下Vue生命週期
每個Vue的實體從創建、初始化數據、編譯模板、掛載到DOM→渲染、更新→銷毀等等一系列流程,就像生命一樣從誕生到消逝,就是Vue的生命週期。
在這些執行階段中,會運行一些Lifecycle Hooks(生命鉤子函數),讓使用者可以在不同階段添加自己的Code
接者下面介紹一些Options: Lifecycle
#beforeCreate
會在實例初始化完成、props 解析之後、data()和 computed 等選項處理之前立即調用。
#created
當這個鉤子被調用時,以下內容已經設置完成:響應式數據(reactive data)、計算屬性(computed properties)、方法(methods)和偵聽器(watchers)。但是這個時候掛載階段還未開始,所以 $el 屬性還不能使用。
#beforeMount
當這個鉤子被調用時,組件已經完成了其響應式狀態的設置,但還沒有創建DOM 節點。它即將首次執行DOM 渲染過程。
#mounted
在元件被掛載之後調用
#beforeUpdate
在元件因為響應式狀態(reactive state)變更而更新DOM tree之前調用
#updated
元件的DOM tree已經更新,更新完畢時調用。
程式實作
這裡是HTML的部分
<div id="app">
<input type="text" v-model="msg">
</div>
這裡是JS的部分
<script>
const app = {
data(){
return{
msg:'123456789'
}
},
beforeCreate(){
console.log('beforeCreate')
},
created(){
console.log('created')
},
beforeMount(){
console.log('beforeMount')
},
mounted(){
console.log('mounted')
},
beforeUpdate(){
console.log('beforeUpdate')
},
updated(){
console.log('update')
}
}
Vue.createApp(app).mount('#app')
</script>
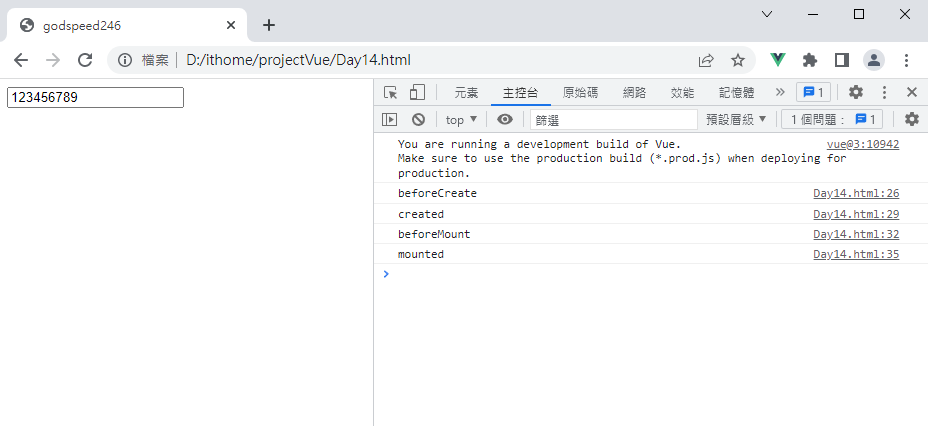
執行後來看console的部分
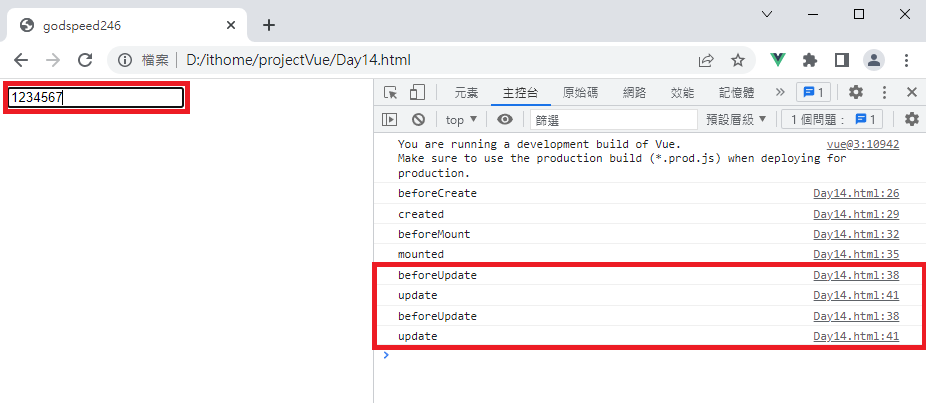
將123456789進行更動,console的部分會跟著改變
更動前:
更動後:
參考文件1網址:
https://vuejs.org/api/options-lifecycle.html
參考文件2網址:
https://medium.com/%E5%B0%8F%E5%BD%A5%E5%BD%A5%E7%9A%84%E5%89%8D%E7%AB%AF%E4%BA%94%E5%9B%9B%E4%B8%89/vue-js-vue%E7%9A%84%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F-fc971fac8298
Vue生命週期就分享到這邊,我們第十五天見
