在 Day6 基本概念 - Lists and animations ,有簡單的介紹一下LayColumn 就是等於RecycleView,可以多省很多程式。,那就再來好好的看一下吧
- LayColumn 就像 Vertical RecyclerView
- LazyRow 就像 Horizontal RecyclerView
- LazyVerticalGrid 就像 RecycleView GridView
Lazy 元件不是接受 @Composable 內容區塊參數,讓應用程式直接發出可組合項,而是提供一個 .() 區塊。這個 LazyListScope 區塊提供 DSL,可讓應用程式說明項目內容。接著,Lazy 元件會負責依照版面配置和捲動位置的要求,新增各個項目的內容。
Lazy格線提供了水平和垂直可組合項支援在格線中顯示項目
LazyVerticalGrid 和 LazyHorizontalGrid
看一下如何使用的吧
GridCells 是設定格子如何形成 列 或 行
1. GridCells.Fixed(count = 3) - 設定固定的 列數 或 行數
2. GridCells.Adaptive(128.dp) - 設定最小寬度值來自動調整顯示 列數 或 行數
內容邊框間距
contentPadding 設定顯示項目格與邊框間距
內容間距
Arrangement.spacedBy(space: Dp) 設定顯示項目格與格的間距
LazyListScope
content: LazyGridScope.() 設定顯示項目格內容範圍
@Composable
fun Greeting(name: String) {
val list = (1..30).map { it.toString() }
// 水平
// LazyHorizontalGrid(
// 設最小寬度值行數
// rows = GridCells.Adaptive(96.dp),
// 固定行數
// rows = GridCells.Fixed(3),
//垂直
LazyVerticalGrid(
//最小寬度值列數
columns = GridCells.Adaptive(64.dp),
//固定列數
//columns = GridCells.Fixed(5),
// content padding
//格與格的間距
contentPadding = PaddingValues(
start = 12.dp,
top = 16.dp,
end = 12.dp,
bottom = 16.dp
),
//格與邊框間距
horizontalArrangement = Arrangement.spacedBy(16.dp),
//顯示項目格內容範圍
content = {
items(list.size) { index ->
Card(
backgroundColor = Color.Cyan,
modifier = Modifier
.padding(4.dp)
.fillMaxWidth(),
elevation = 8.dp,
) {
Text(
text = list[index],
fontWeight = FontWeight.Bold,
fontSize = 30.sp,
color = Color.Black,
textAlign = TextAlign.Center,
modifier = Modifier.padding(16.dp)
)
}
}
}
)}
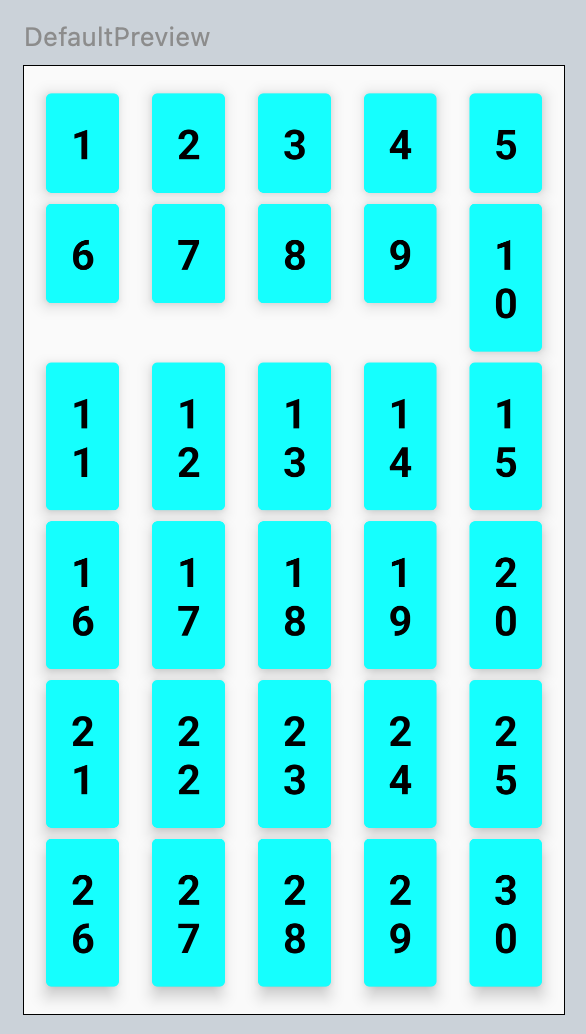
LazyVerticalGrid - Fixed 5
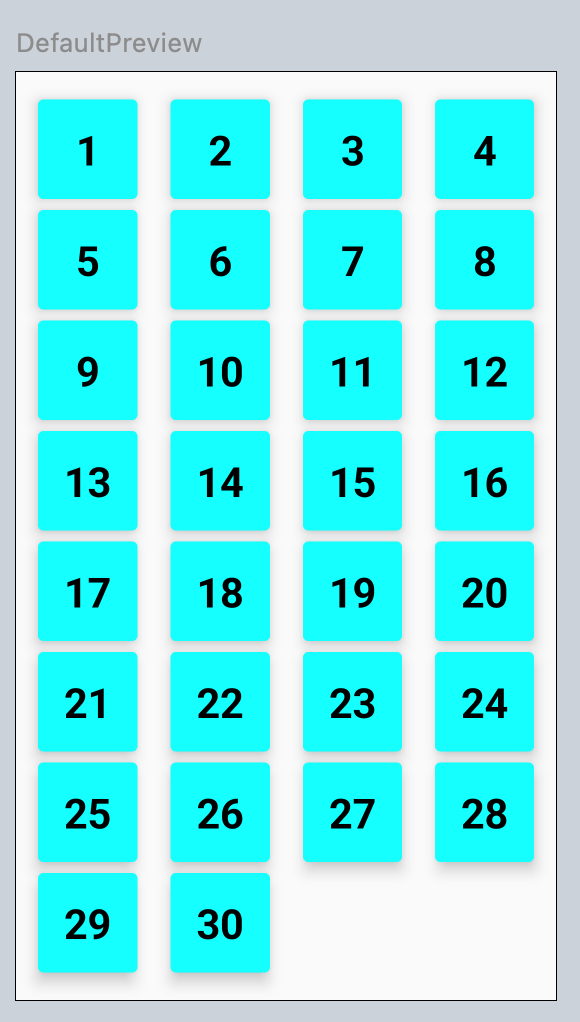
LazyVerticalGrid - Adaptive 64.dp
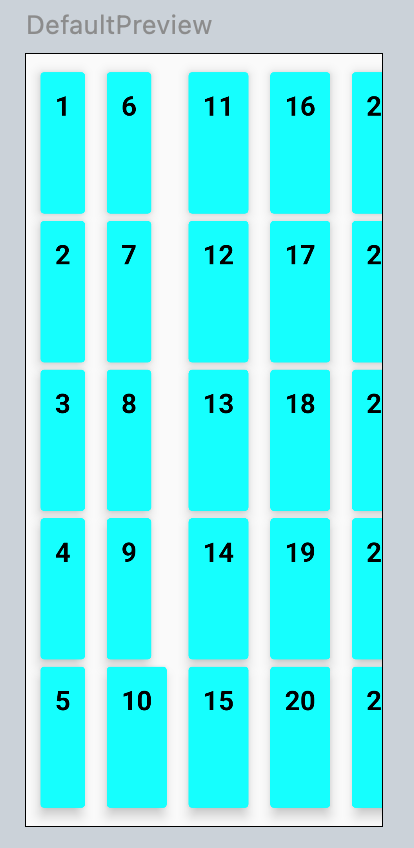
LazyHorizontalGrid - Fixed 5
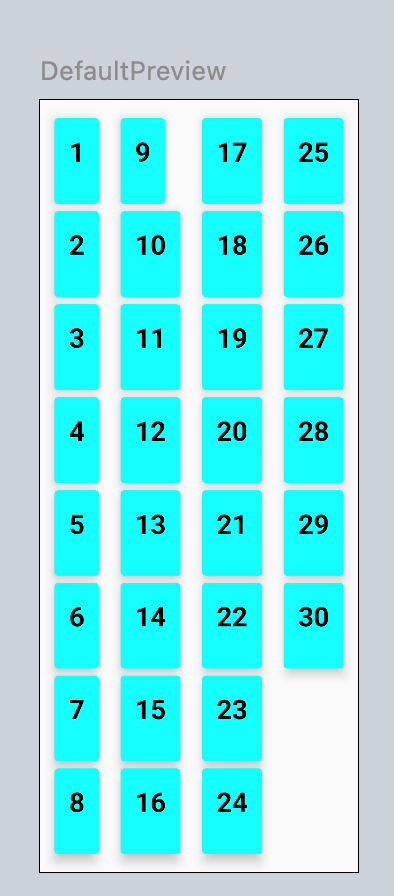
LazyHorizontalGrid - Adaptive 96.dp
https://developer.android.com/jetpack/compose/lists#lazy
