何謂Prototype?
Wireframe框架稿畫完之後,我們開始用figma設計出介面,
什麼是Prototype呢?Prototype是產品的原型設計,當我們UI介面設計完畢之後,各個介面需要使用Prototype將他連在一起,做出擬真的app模型。
今天我的目標為:
那我們開始吧!
右上角有三個按鈕,分別是Design,Prototype,Inspect
設計介面時我們是使用Design
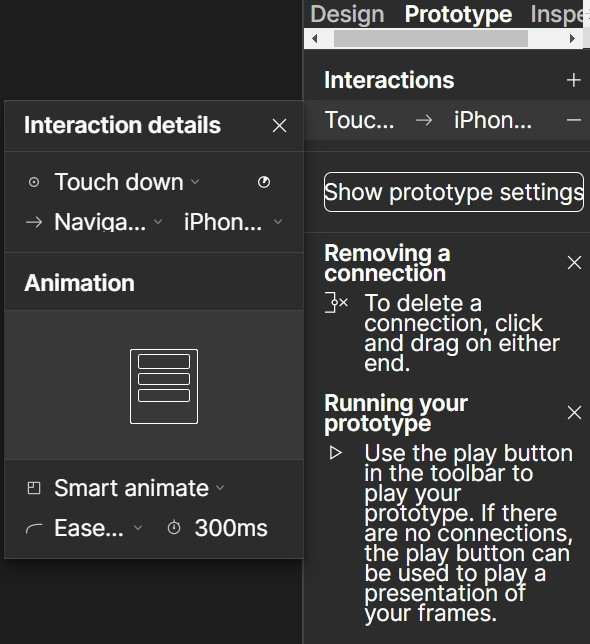
但現在我們要把它串起來製作產品原型,所以選取Prototype
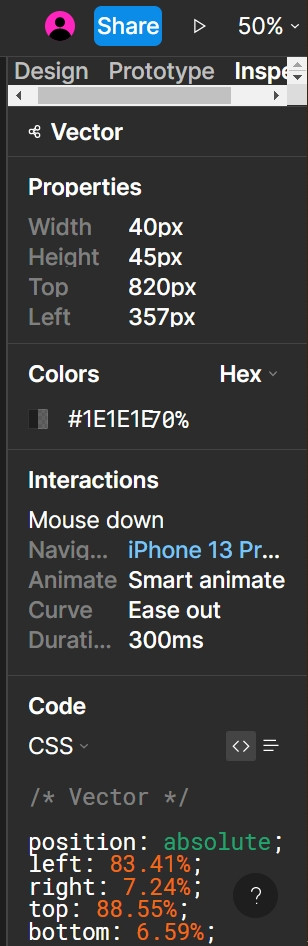
此外,Inspect是提供這些介面的相關資訊
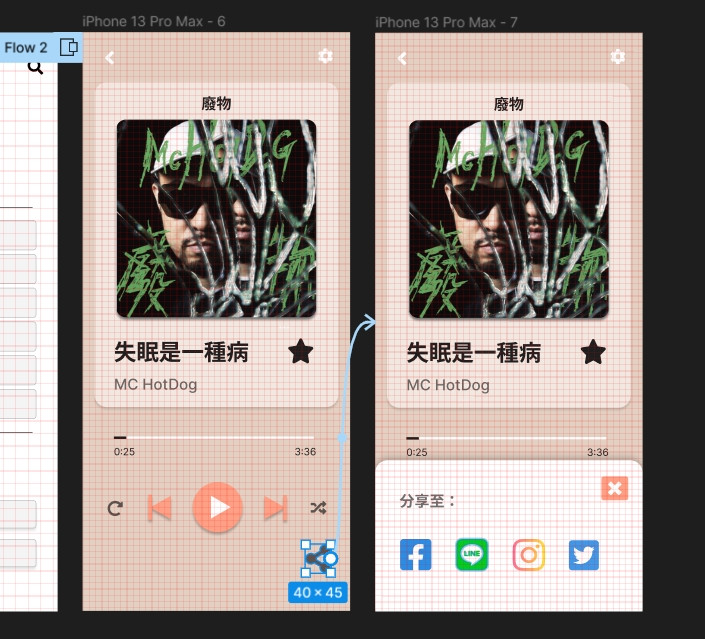
從圖片可以看到,現在我們有兩個frame,左邊是聽音樂的頁面,右邊是點完分享logo跳出來的頁面
點選分享logo的按鈕,並將Interactions互動的線條連到下個頁面(frame)
右邊interaction details的部分我們就可以調整要用什麼樣的點擊方式、轉場方式等等。
依照前面的作法把關閉按鈕做好後串聯到原本的介面就大功告成了!
今日成果:
前幾天比較接近平面,現在製作prototype讓介面可以互動的效果真好玩!愈來愈有真實感了,也讓我發現按鈕的大小對於使用者來說非常重要,明天要繼續研究。
參考網站:
https://designtips.today/proto-uncle-s1ep1/
icon一樣使用fontawesome套件
