今天Daily UI的主題是Flash Message,
我想做的是登入後的跳轉頁面,像是登入成功/登入失敗的介面,廢話不多說馬上開始!
首先點擊Figma上面的menu,今天我們來使用形狀工具(Shape tools)(第四個圖標)
將圖形重疊、旋轉、組成群組,並添加圓弧及陰影

(登入成功的勾也可以運用形狀工具做到唷!)
而logo形狀疊合的部分也可以運用幾何的概念來完成我們要的成果
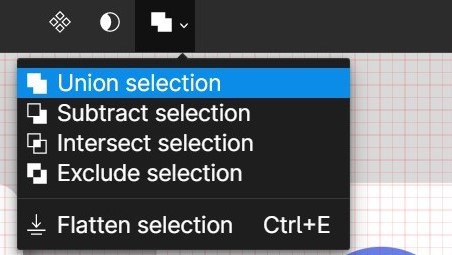
使用畫面中上方的組合工具
組合工具底下有五個功能,做圖時常會使用到:
今日成果:
很快就大功告成,堅持到第12天了,明天要繼續努力!
