
/* 標題 */
h1{
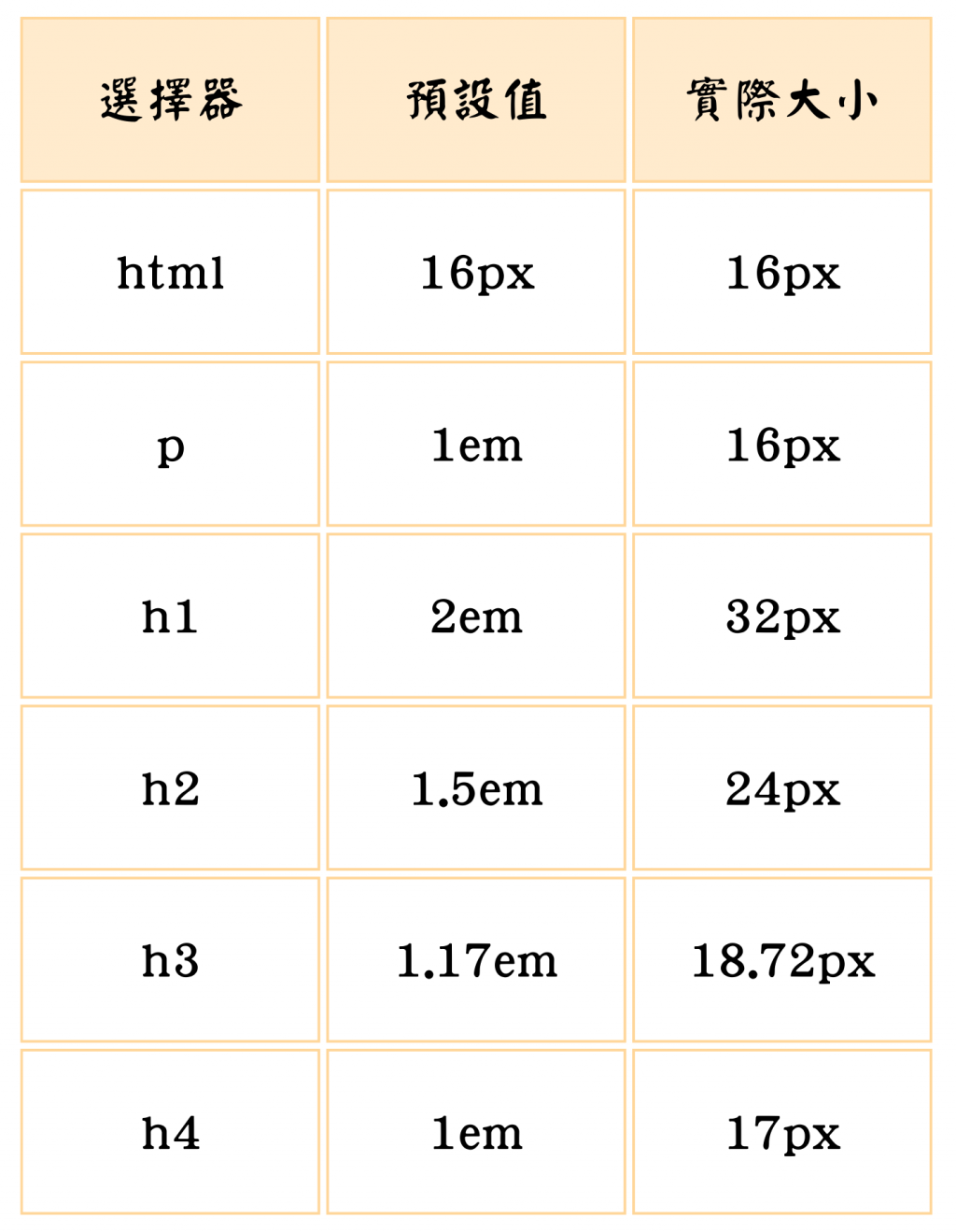
font-size: 16px;
color: blue;
}
選擇器 {color: rgb(89, 13, 108)}
其中89是R,13是G,108是B。
選擇器 {color: #345a6f; }
其中34是R,5a是G,6f是B。
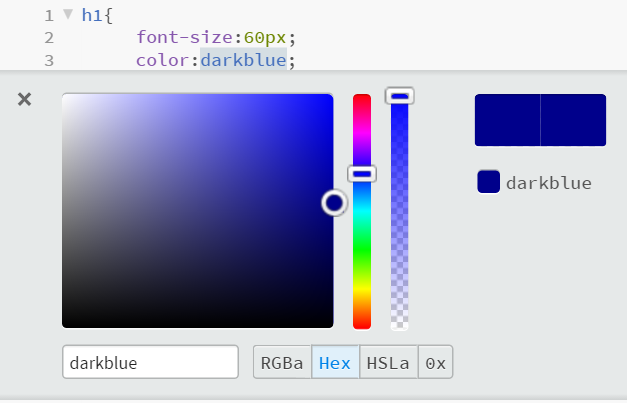
Tips:如果不知道想指定的顏色的色碼,可以將游標移到值,然後按下Ctrl+E,就能啟動以下功能:

/*小標題*/
h2{
text-align: center;
}
h3{
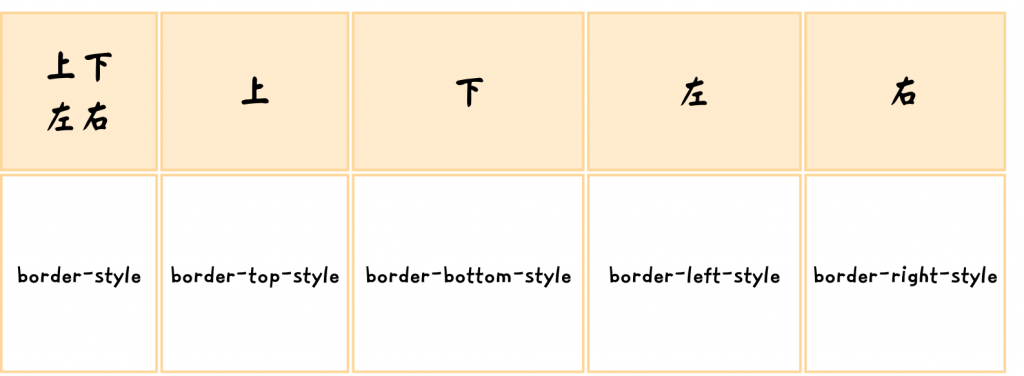
border-left-style: solid;
border-left-width: 6px;
border-left-color: #345a6f;
}
border-style:
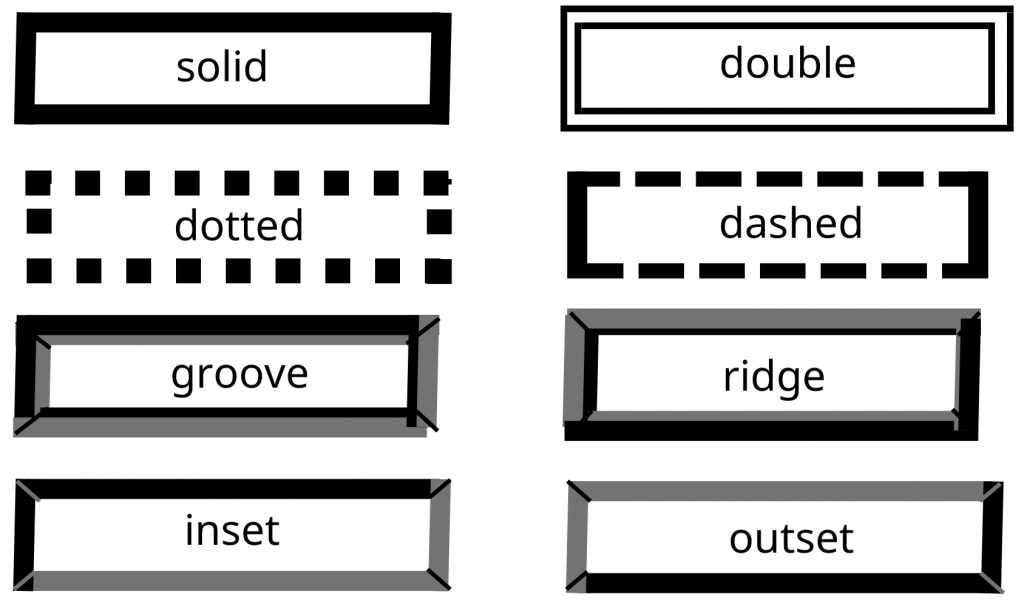
border-style可以指定的值有:none/solid/double/dotted/dashed/groove/ridge/inset/outside
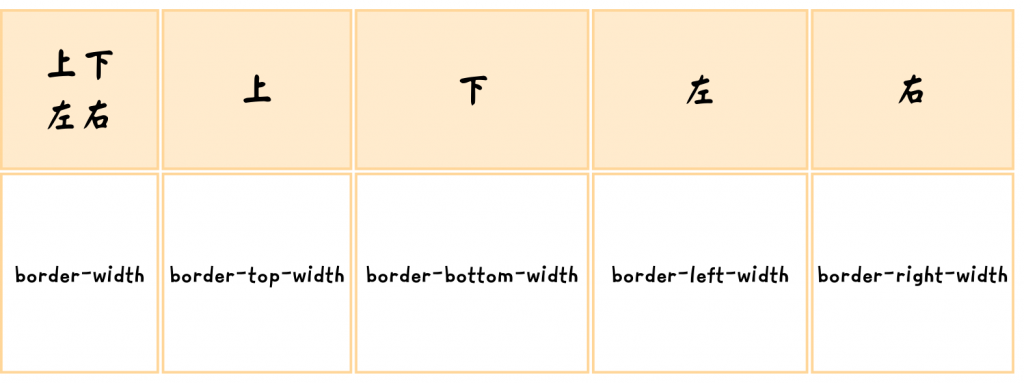
border-width:
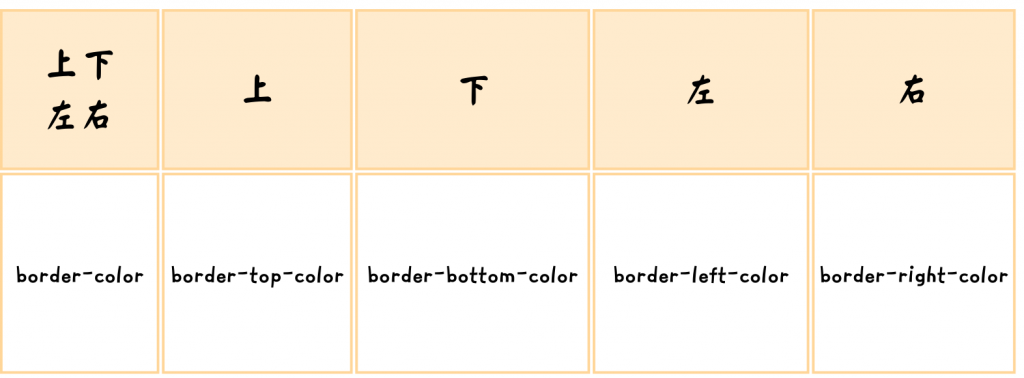
border-color:
簡寫屬性:
h3{
border-left: solid 6px #345a6f;
}
body{
background-color: #345a6f;
}
