首先我們先來介紹幾個CSS的基本語法。
改變標題及顏色:
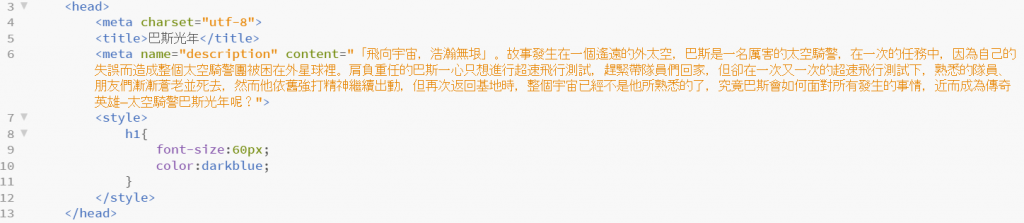
在head元素內插入style標籤,並在style元素內輸入h1元素來變更標題文字大小、顏色:
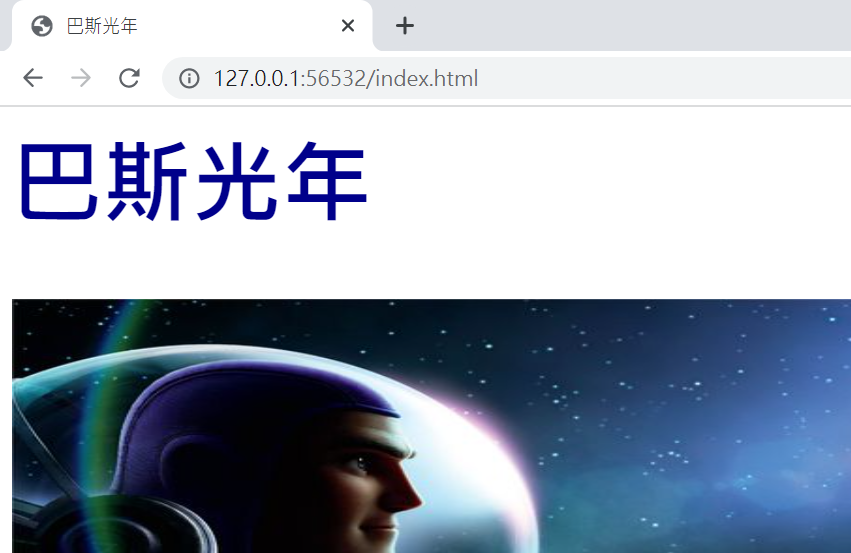
然後點選及時預覽(Live Preview)開啟瀏覽器:
可以看到標題文字放大了,顏色也變了。其中h1是選擇器,選擇要裝飾HTML的哪一部份(h1)。font-size、color是屬性,代表的是裝飾的種類。16px、brown是值,可對數定設定值。
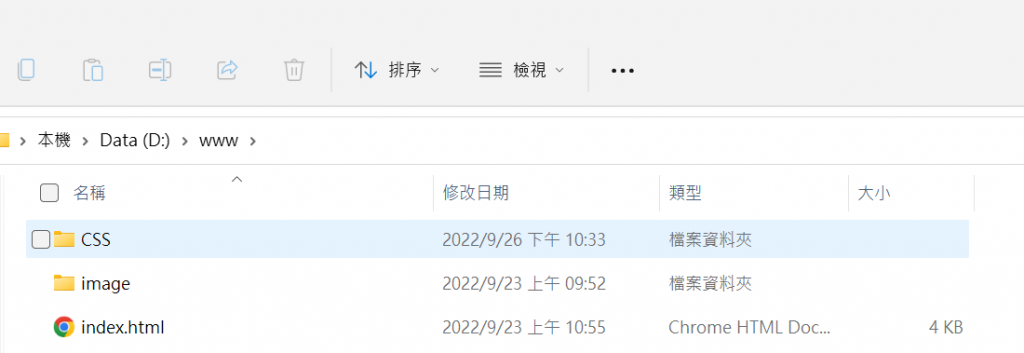
如果我們一直都在head元素裡輸入CSS的話,會導致HTML檔案變得很冗長,因此我們為了避免這個狀況,可以再另外建立一個CSS檔並與HTML檔建立關聯性。首先先在www資料夾裡建立一個CSS資料夾:
然後將剛剛在index.html輸入的CSS剪下(「Edit」的「Cut」),然後點選「File」的「New」新增檔案並貼上(「Edit」的「Paste」)剛剛所剪下的CSS內容:
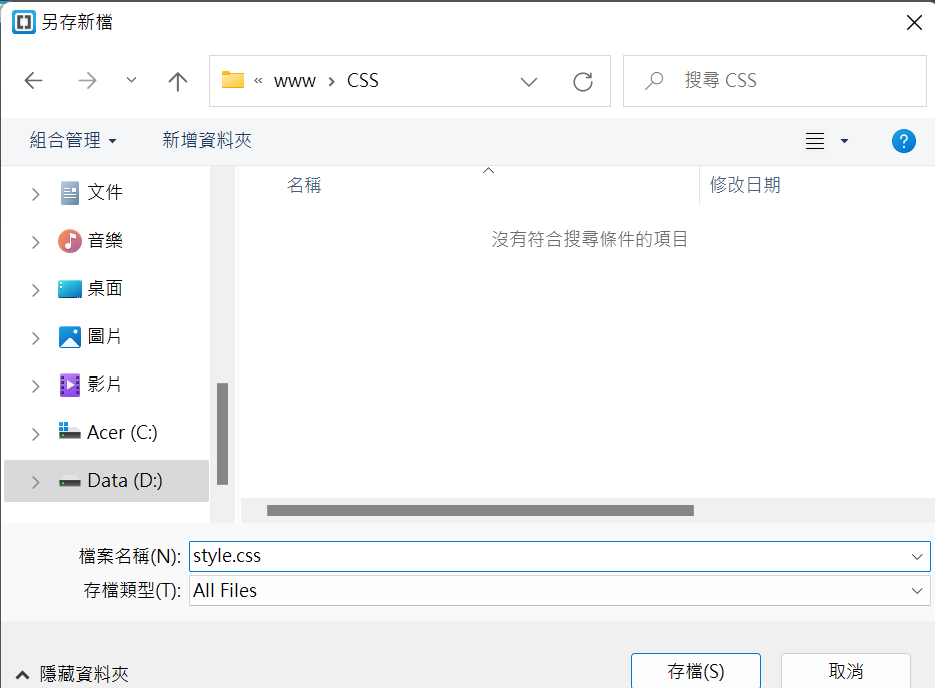
然後點選「File」的「save」將檔案儲存在CSS資料夾,並命名為style.css:
接著將剛剛輸入的style標籤刪掉,設定連往style.css再儲存檔案:
然後點選及時預覽(Live Preview)開啟瀏覽器:
正確的反應剛剛所做的變更。
這樣一來就能讓HTML負責指定文件的結構,CSS負責裝飾和版面配置,讓各自兩邊的原始碼變得更好閱讀了!
