嗨,我是Hogan
目前在經營自己的自媒體 hogan.tech
主要分享一些有關於程式碼、軟體和科技業經驗分享
有興趣的讀者可以進一步關注我,進而獲得更多資訊唷!
未來文章一併更新於此網站 Hogan.B Lab
並且包含多語系 繁體中文、英文、日文、簡體中文
觀看分類:React 白話文運動、其他系列
如果想要快速查找其他文章請點選目錄
成立 hogan.tech 的初衷是
希望每個正在這條路上探索的人,
都可以透過 Hogan.tech 嘗試進入程式領域。
前一篇講解元件的生命週期,包含
這一篇則會著重在程式碼的撰寫
並且用實例來解說hook中的usestate,包含:
這邊使用Alex Banks & Eve Porcello 所出的React 教學來做講解,不過其中一些程式碼有稍作修改
因為這一篇文章要建立一個UI頁面,因此需要使用 react-icons 套件,裡面有內建數百個SVG的圖庫
我們可以在terminal輸入以下的指令,即可下載react-icons套件
npm i react-icons
透過 React白話文運動09-建立 React 專案 的教學步驟,快速建立一個react專案
npx create-react-app my-app
cd my-app
npm start
這時候就會在本地端啟動一個react專案
接下來修改一下App.js 如以下
import React from 'react'
import { FaStar } from 'react-icons/fa'
export default function App() {
return (<div>
<FaStar color='red'></FaStar>
<FaStar color='red'></FaStar>
<FaStar color='red'></FaStar>
<FaStar color='red'></FaStar>
<FaStar color='red'></FaStar>
</div>)
}

就可以獲得以上的UI元件
重構(refactor)的意思是只說,在不改變程式結果的同時,改寫程式碼,讓整體程式碼品質提升。
接下來我們要根據原有的程式碼進行重構,讓整體程式碼變得更簡潔。
這裡可以分成三個部分做講解
可以先把FaStar拆成獨立的元件,並且針對這個元件給予參數
這邊給予的參數為 selected 引數,預設值為true
const Star = ({ selected = true }) => (
<FaStar color={selected ? 'red' : 'gray'}></FaStar>
)
建立一個函數,只要給予長度,就可以快速組合出一個陣列
const createArray = length => [...Array(length)];
最後在使用的UI裡面,使用ES6陣列的map,在map函式中會回傳對應的index以及元件。
export default function App({ totalStar = 5 }) {
return createArray(totalStar).map((n, i) => <Star key={i} />)
}
當完成重構後,原本的程式執行結果是不變的,最後依然會回傳五個星星。
import React from 'react'
import { useState } from 'react';
import { FaStar } from 'react-icons/fa'
const Star = ({ selected = true }) => (
<FaStar color={selected ? 'red' : 'gray'}></FaStar>
)
const createArray = length => [...Array(length)];
export default function App({ totalStar = 5 }) {
const [selectedStars] = useState(3)
return createArray(totalStar).map((n, i) =>
<Star key={i} selected={selectedStars > i} />)
}

重構後的程式碼,尚未加上任何相關的資料或是狀態
這邊我們可以針對函式元件,使用一些hook來進行狀態管理
useState( ) 就是我們在學習hook中第一個會學習到的函式
我們可以透過 [variable,setVariable] = useState("") 的語法,給予一個元件的狀態
以下列程式碼的例子來說,我們給App這個函式元件新增了一種狀態,稱為selctedStars
並且設定值selctedStars為3,那在這個元件中,我們就可以針對這個變數去做對應的渲染
import React from 'react'
import { useState } from 'react';
import { FaStar } from 'react-icons/fa'
const Star = ({ selected = true }) => (
<FaStar color={selected ? 'red' : 'gray'}></FaStar>
)
const createArray = length => [...Array(length)];
export default function App({ totalStar = 5 }) {
const [selectedStars] = useState(3)
return createArray(totalStar).map((n, i) => <Star key={i} selected={selectedStars > i} />)
}
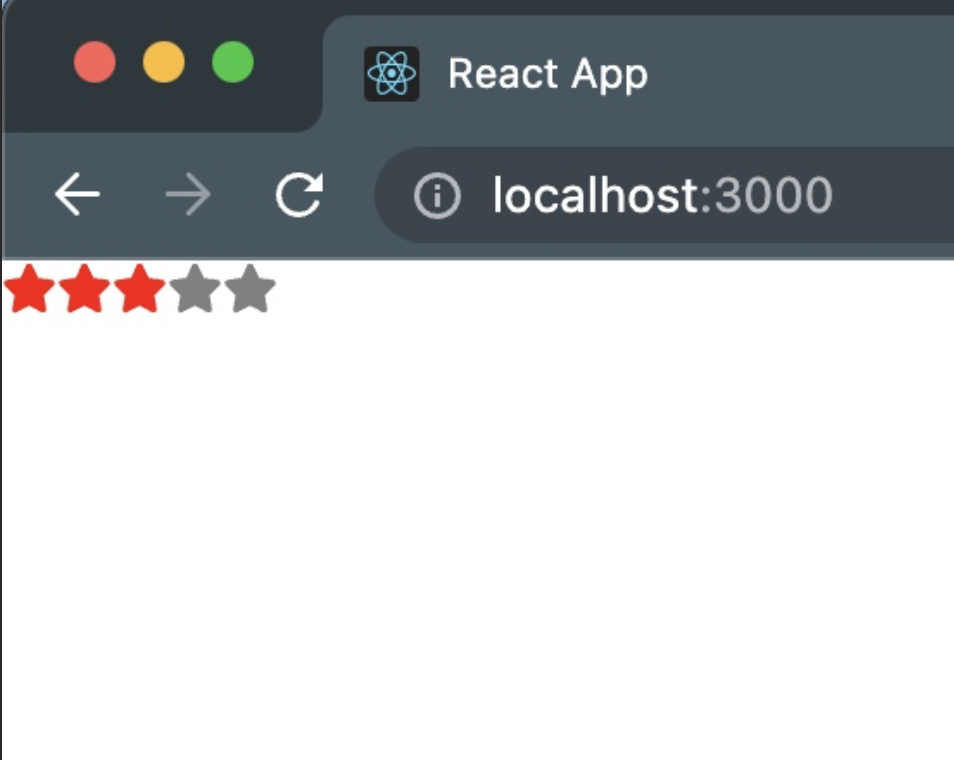
因為設定了 selctedStars 為3,並且也在 FaStar 元件中設定了判別式
如果 selected 是true則顯示紅色,否則顯示黑色,最後就會有以下元件

這一篇React文章比較偏向寫程式,並且透過一個實際的例子來顯示視覺介面。
如果有任何建議與疑問也歡迎留言!
如果喜歡此系列文章,請不吝於按下喜歡及分享,讓更多人看到唷~
