嗨,我是Hogan
目前在經營自己的自媒體 hogan.tech
主要分享一些有關於程式碼、軟體和科技業經驗分享
有興趣的讀者可以進一步關注我,進而獲得更多資訊唷!
未來文章一併更新於此網站 Hogan.B Lab
並且包含多語系 繁體中文、英文、日文、簡體中文
觀看分類:React 白話文運動、其他系列
如果想要快速查找其他文章請點選目錄
成立 hogan.tech 的初衷是
希望每個正在這條路上探索的人,
都可以透過 Hogan.tech 嘗試進入程式領域。
前一篇介紹React Props的概念,包含了
因此也知道React 元件大致上會有函式元件以及類別元件
這一篇會針對這些元件,講解元件的生命週期,包含
我們可以想像一下,元件本身是有一些狀態的,例如:被創建、被使用者更新、因為資料修改而做更新、最後元件不需要而做刪除。通常這些狀態會是有先後順序的,因此才會有生命週期的產生。
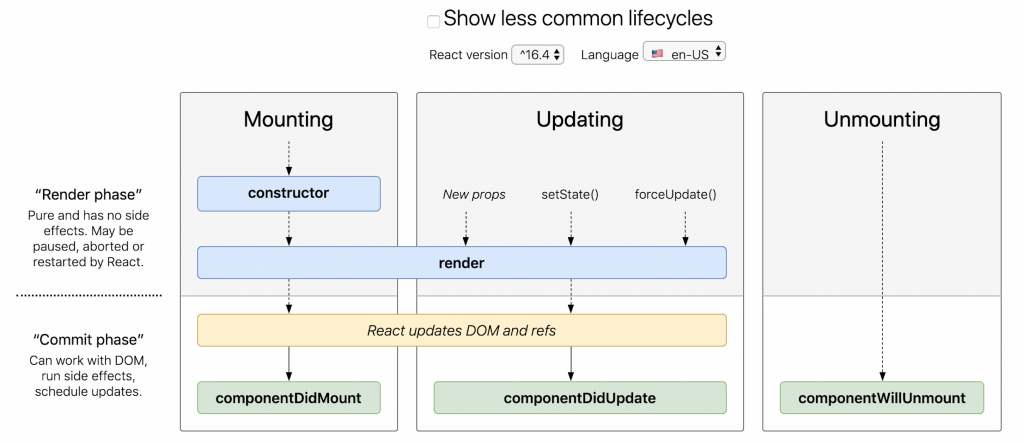
通常生命週期都會搭配以下的圖去做講解,這張圖很清楚的講解生命週期的三個階段

來源:https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
從上圖可以看到有三個區塊,分別為:
在React元件中,也是圍繞著這三個階段,去做元件的加載、更新渲染、刪除。
類別元件(class component)本身就有生命週期。因為本身類別元件是一個物件,因此會有物件的特性。
不過現行都是使用函式元件,因為Hook的出現,讓函式元件相對簡潔易懂。
以下是類別元件的範例程式碼:
import React, { Component } from 'react'
class Test extends Component {
constructor(props) {
super(props)
this.state = {
message: ''
}
this.setMessage = this.setMessage.bind(this)
}
setMessage() {
this.setState({ message: 'Hello World!' })
}
render() {
return (
<div>
<button onClick={this.setMessage}>Click</button>
<p>{this.state.message}</p>
</div>
)
}
}
constructor( ) 相當於物件導向程式設計中,建構子的概念。
可以設定初始值,並且可以在此函數之中,設定this並做綁定。
render( ) 中文名稱為渲染,是將元件渲染至頁面中。透過回傳值中的JSX,將裡面內容渲染至頁面
函式元件(functional component)需要透過React 內建的Hook才會有生命週期。Hook 是在2018年才被Facebook團隊發表出來的,因此在2018年以前,我們主要都是使用類別元件去做使用。
以下是函式元件中的範例程式碼,可以看到相對簡潔很多。
import React, { useState } from 'react'
function Test() {
const [message, setMessage] = useState('')
return (
<main>
<button onClick={() => setMessage('Hello World!')}>
Click
</button>
<p>{message}</p>
</main>
)
}
這邊只用簡單的程式碼展示一個物件會有的生命週期,不過還有更多種生命週期的情境,會在之後hook文章中,一一做介紹。
這一篇主要介紹了元件的生命週期,並且用簡單的類別以及函式元件來描述生命週期。
未來會針對主流的函式元件,做hook的詳細介紹。
如果有任何建議與疑問也歡迎留言!
如果喜歡此系列文章,請不吝於按下喜歡及分享,讓更多人看到唷~
