接下來要講顏色的部分了
圖很多,眼睛會花掉![]()

這邊附上CSS3的官方網站,顏色遊戲區 ㄉㄚㄚ可以玩玩看![]()
https://www.w3schools.com/css/css_colors_hsl.asp
背景色彩 : background-color
有2個設定值,預設值(透明)、色彩
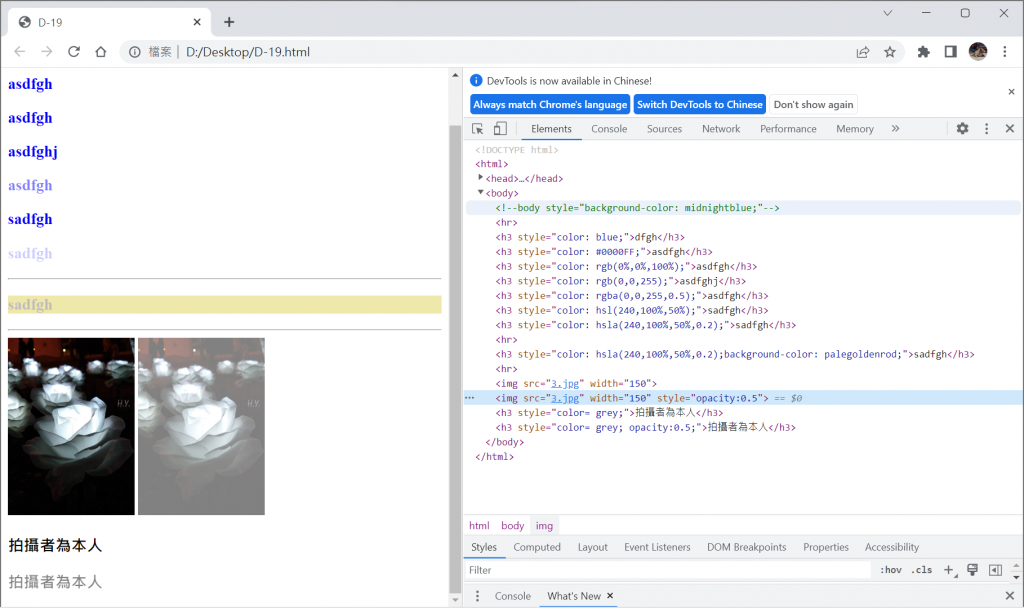
透明度 : opacity
圖片文字都可以套用
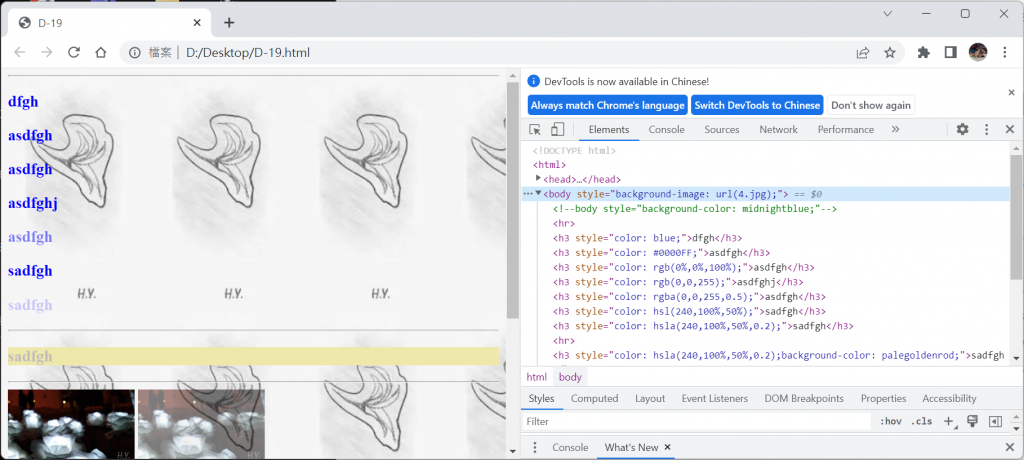
背景圖片 : background-img
2個設定值,預設和圖片的url
重複排列 : background-repeat
總共6個設定值,不裁切而填滿、不重複、水平重複(x)、垂直重複(y)、調整間距而填滿(space)、調整大小而填滿 (round)
repeat
repeat-x
space
round
起始位置 : background-position
有8種設定值,長度、百分比是直接指定網頁位置,
接下來是網頁的6個方位,center(左右)、left、right、top、bottom、center(上下)


捲動 : background-attachment
有2個設定值,預設值會隨著內容滾動,fixed為固定位置,不會隨內容滾動

顯示區域:background-clip
有3個設定值,背景圖片顯示到框線(預設)、顯示至留白區域、覆蓋內容
顯示位置基準點:background-origin
與background-clip的3個設定值相同,從框線開始、從留白區域開始(預設)、從內容部分開始
圖片大小: background-size
有5個設定值,預設(自動)、長度、百分比、剛好符合元素區塊、覆蓋全部元素

提供顏色代號連結
https://www.wfublog.com/2015/08/css-color-code-table.html
![]()
晚安
