HI 今天start![]()
(因為要出去玩,所以超級早發
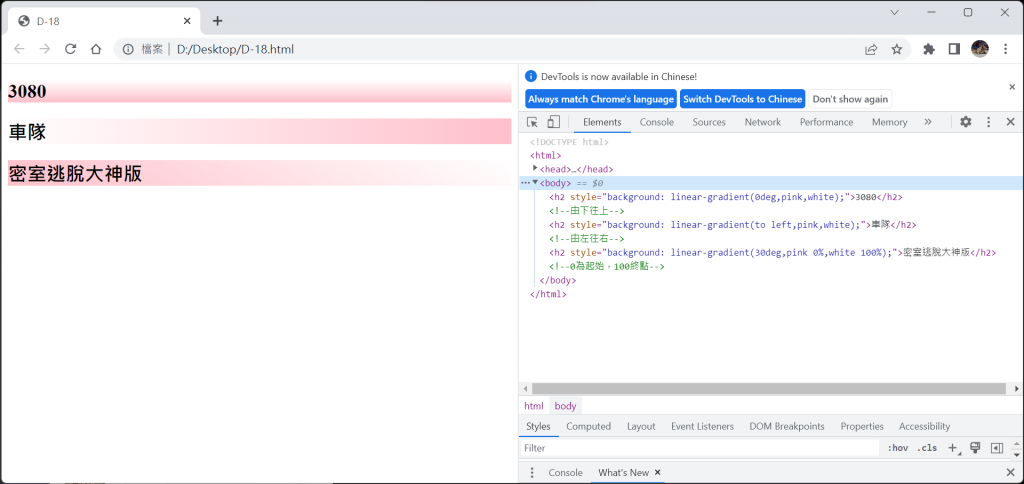
線性漸層 : linear-gradient()
他有3個設定值,角度(deg)、方向、色彩停止點
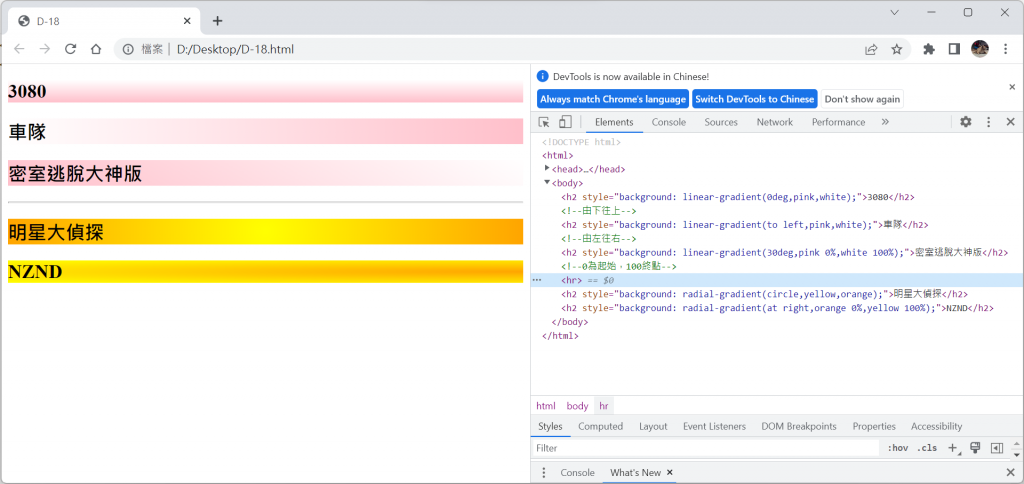
放射漸層 : radial-gradient()
他有4個設定值,形狀、大小、位置、色彩停止點
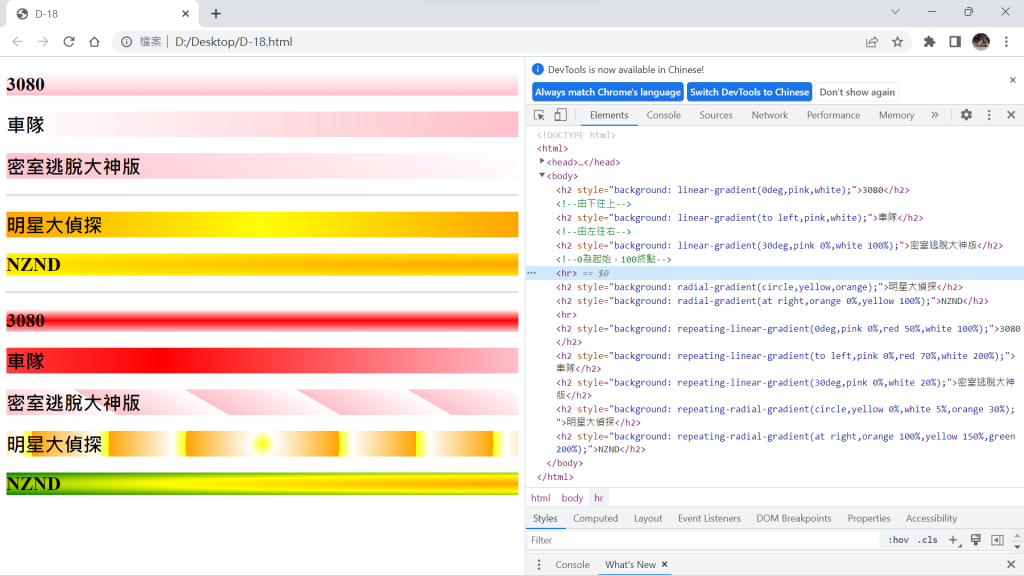
重複漸層 : repeating-linear/radial-gradient()
就是分別重複漸層啦



而這些不全代表著所有的設定屬性。
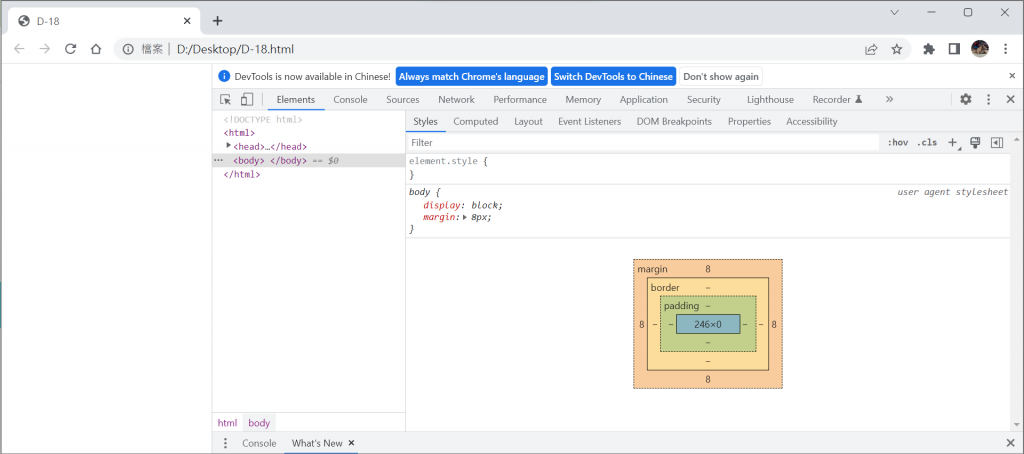
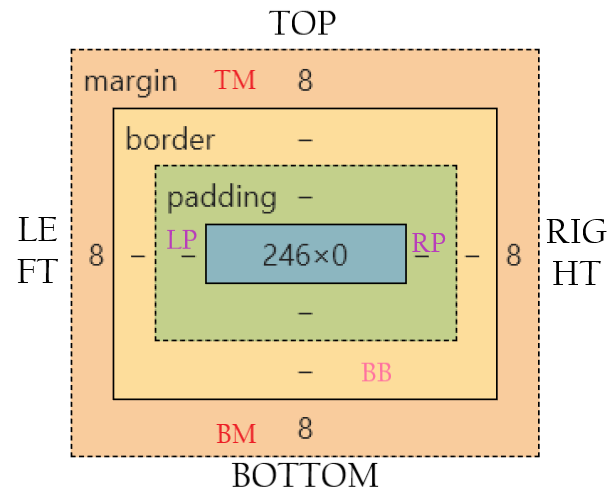
這裡面可以分成5大屬性,分別是邊界、留白、框線、寬和高、定位。
重點:
!所有的屬性都有4個可以更改設定的地方,top、bottom、left、right。
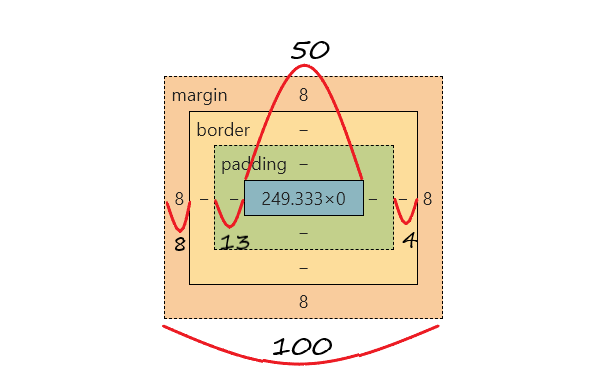
!當有2個值時,第一個會套用到上下,第二個值會套用到左右。當有3個值時,第一個會套用到上,第二個值會套用到左右,第三個會套用到下。當有3個值時,順序是上右下左。
有3種設定值,預設值君為0
設定值也熟悉,長度、百分比、auto(預設)

這邊是4個值都被我改成不一樣的了
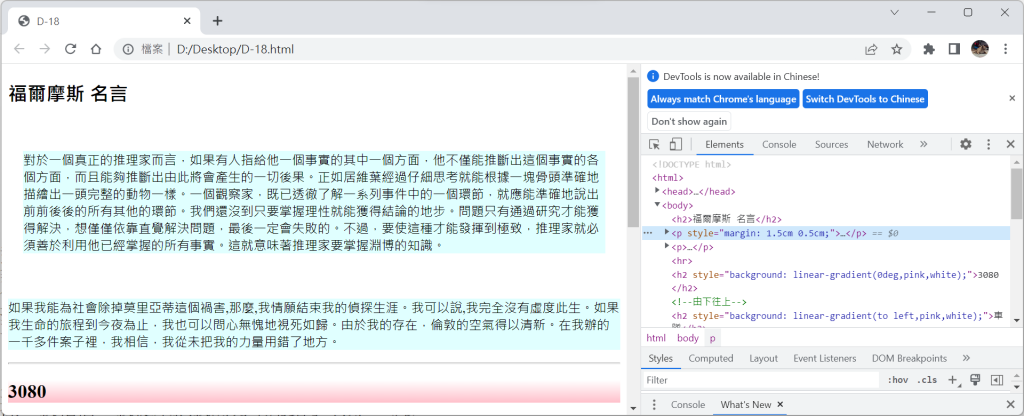
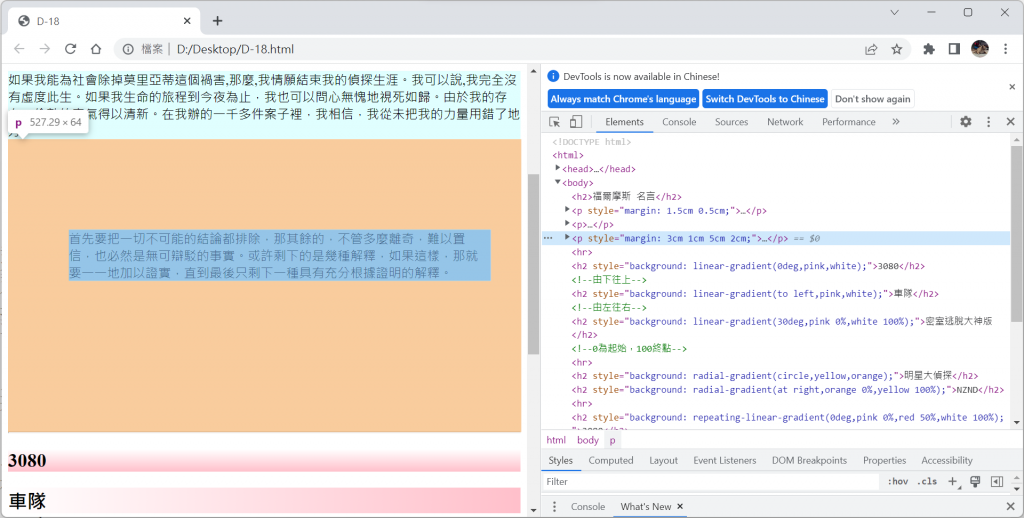
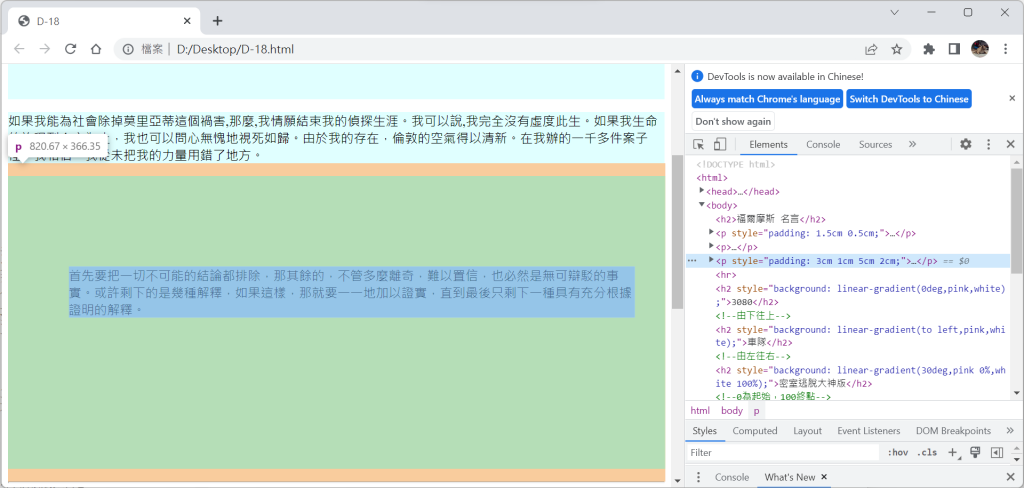
這是網頁呈現的樣子
有2種設定值,預設值君為0
設定值,長度、百分比
第一組

第二組

今天的內容比較少,但是box model的概念超級重要
