Flexbox翻成中文又叫做彈性盒子
可以想像它是一個橡膠盒子能屈能伸非常有彈性,在之後會介紹到RWD它可是佔了一席之地呢~
Flexbox也是箱子,所以我們需要 外層容器 來包裹住我們的元素,而被包裹著的元素是需要被排好的 內層元件
先在 HTML 建立一個外層範圍,這裡我將class取名叫container<div class="container"></div>
在 CSS 設定範圍內宣告具有 Flexbox 佈局功能
.container {
display: flex;
}
外層容器屬性
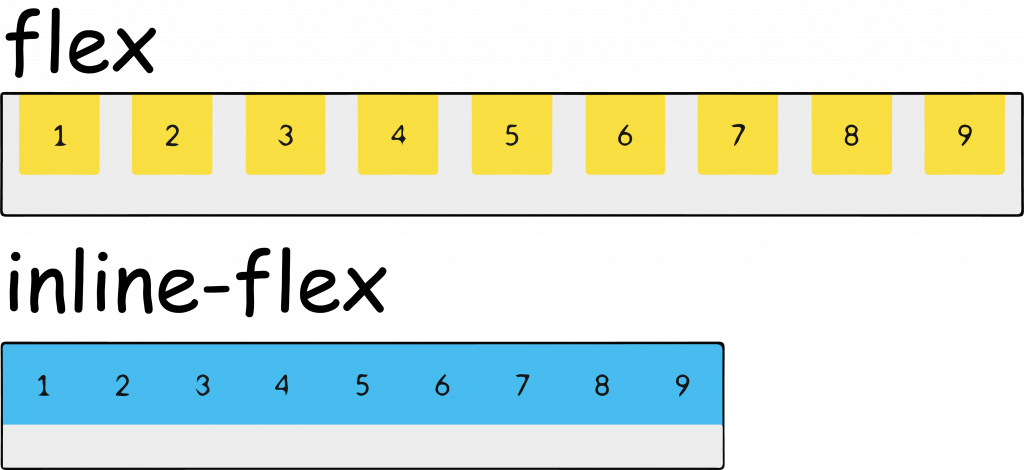
flex 為區塊元素inline-flex 為行內元素inline-flex 會因為 內層元件 的寬高而改變外層大小
.container {
display: flex;
display: inline-flex;
}
當沒設定寬度時,如下圖
在 container 裡放入的元件(class="item")作為 內層元件 ,然後才把元素放到元件裡面
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
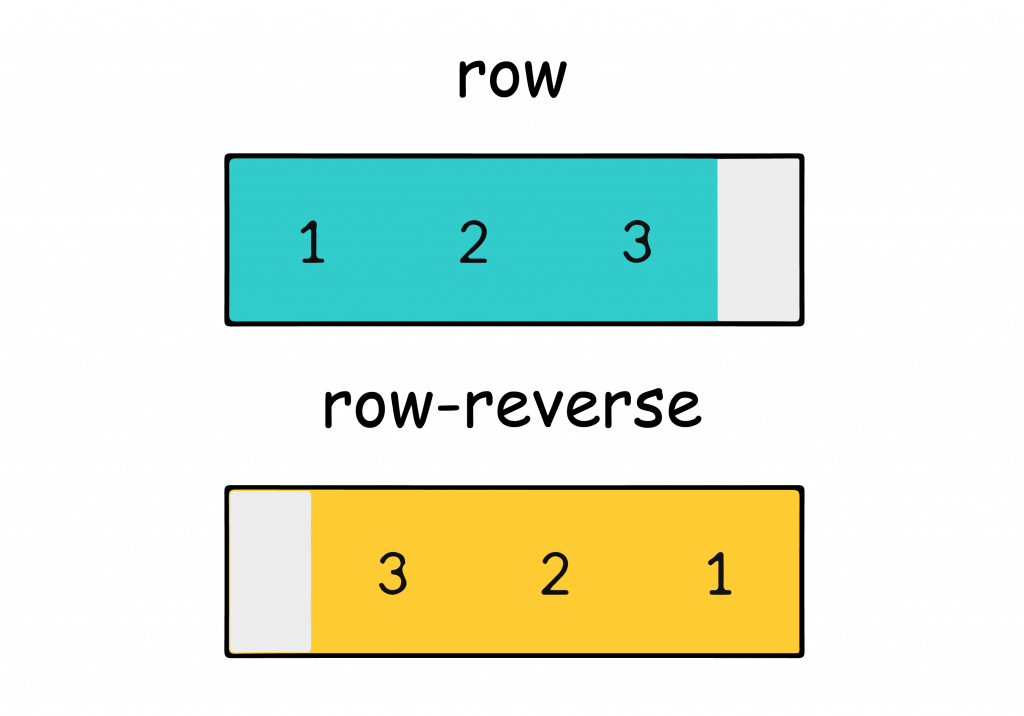
排列方式分兩種 水平 和 垂直
.container {
display:flex;
flex-direction: row; /* 靠左排列 */
flex-direction: row-reverse; /* 靠右排列 */
}

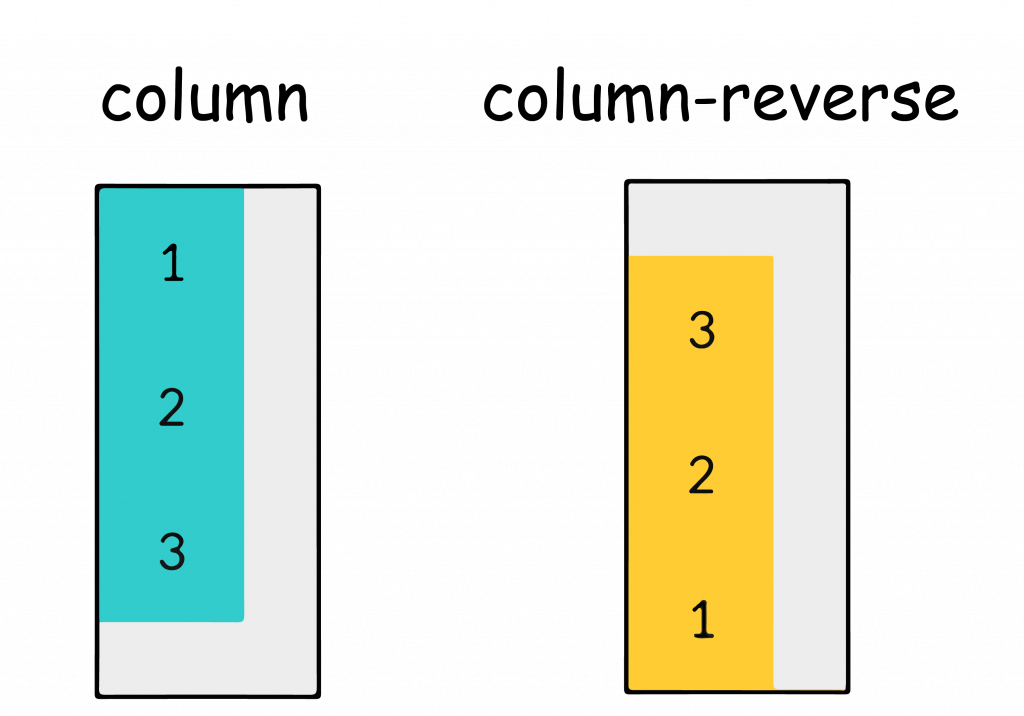
.container {
display:flex;
flex-direction: column; /* 上往下排 */
flex-direction: column-reverse; /* 下往上排 */
}

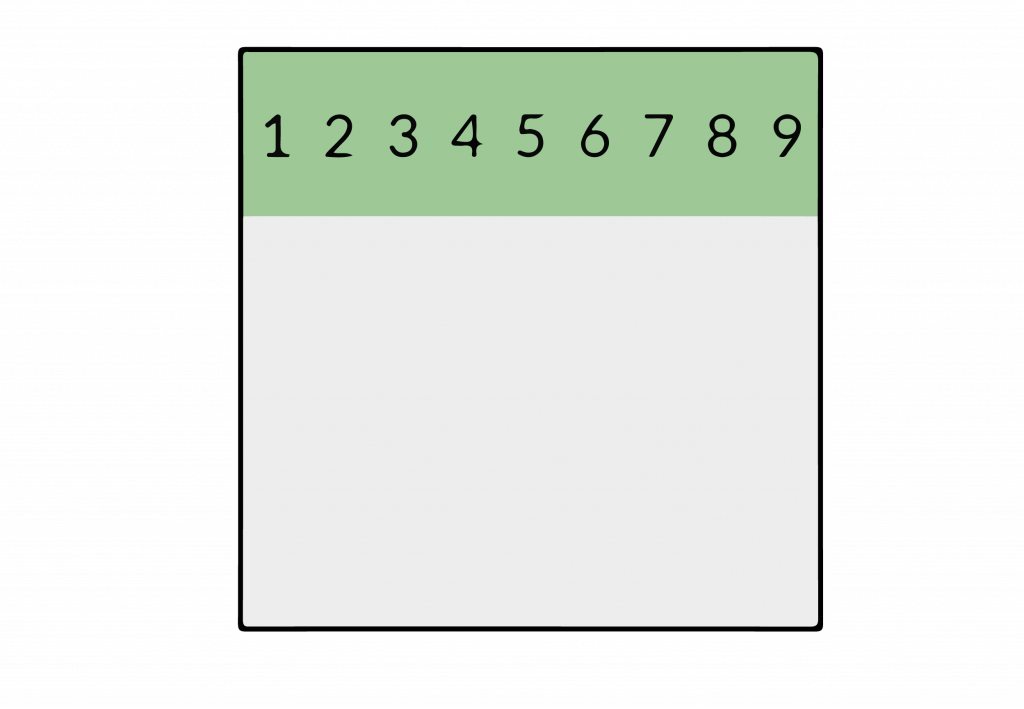
內容太多時,就會預設會自動縮小全部內容的寬度,讓全部內容都能被看到
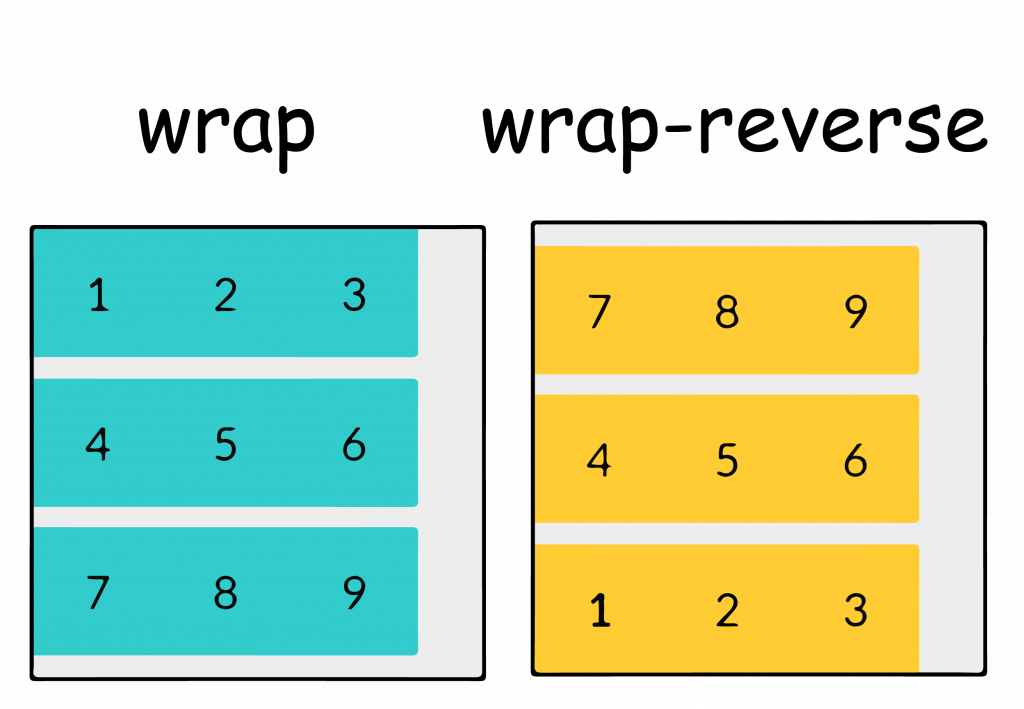
wrap 下方的行間平均等高wrap-reverse 上方的行間平均等高.container {
display:flex;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
}

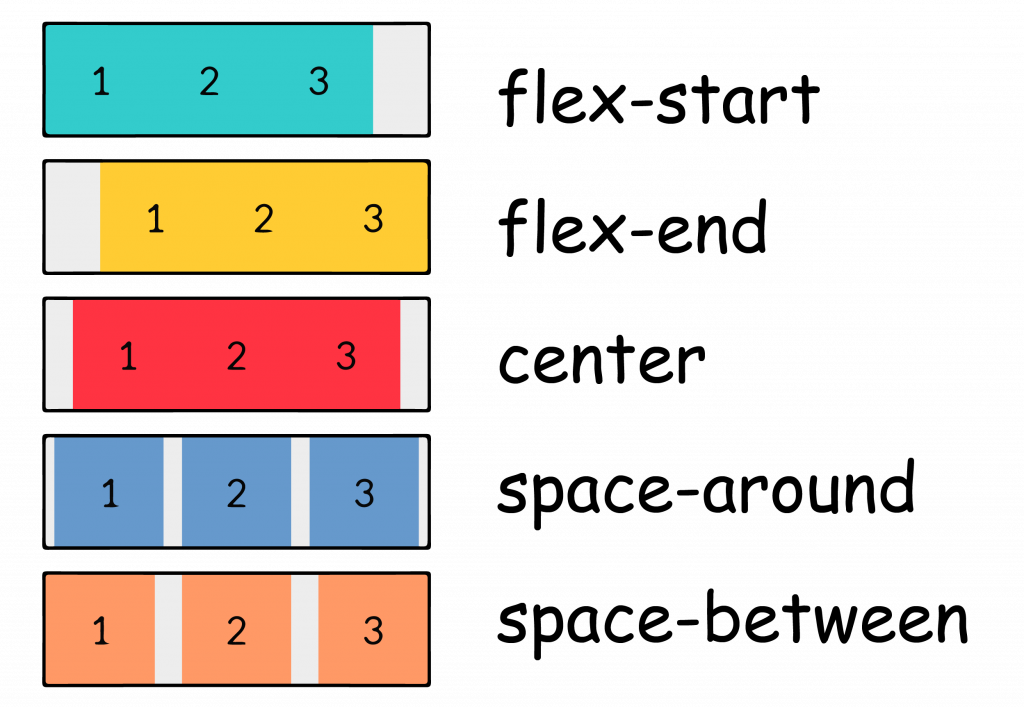
justify-content
.container {
display:flex;
justify-content: flex-start; /* (預設值)靠左 */
justify-content: flex-end; /* 靠右 */
justify-content: center; /* 置中 */
justify-content: space-around; /* 內容之間的空間均分到內容的左右 */
/* 靠左、靠右貼齊在外層後平均每個內容之間的空間 */
justify-content: space-between;
}

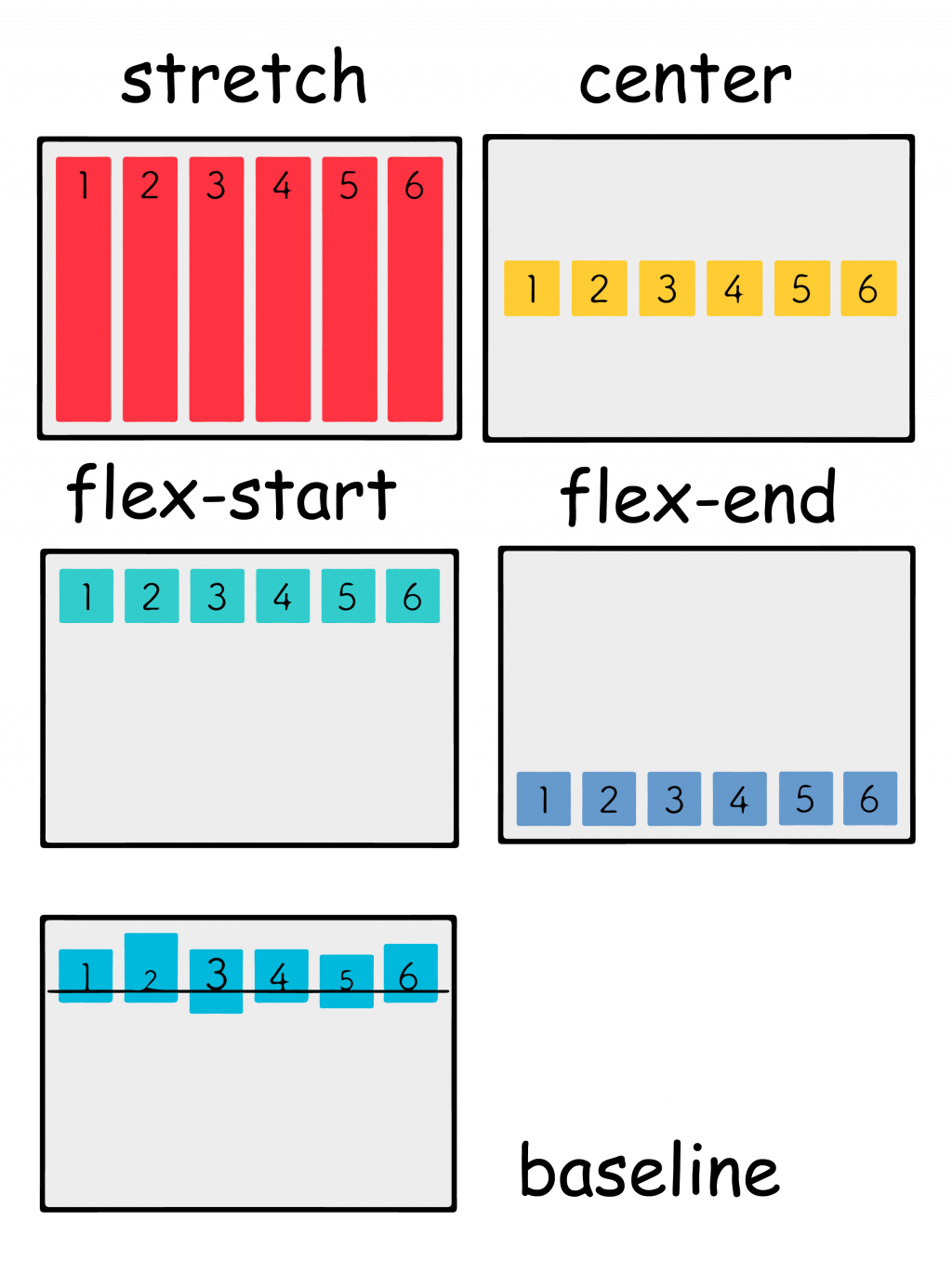
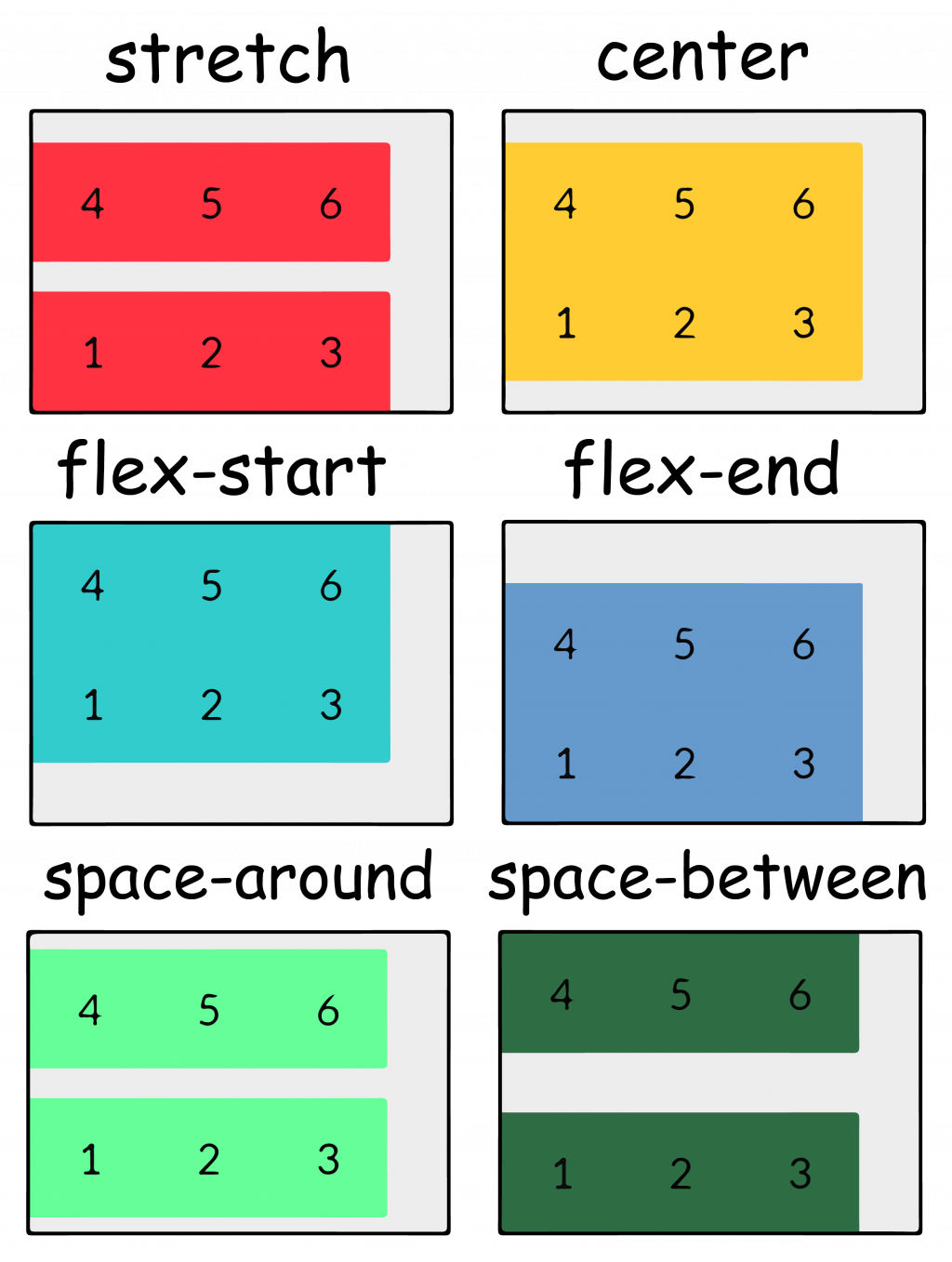
align-items
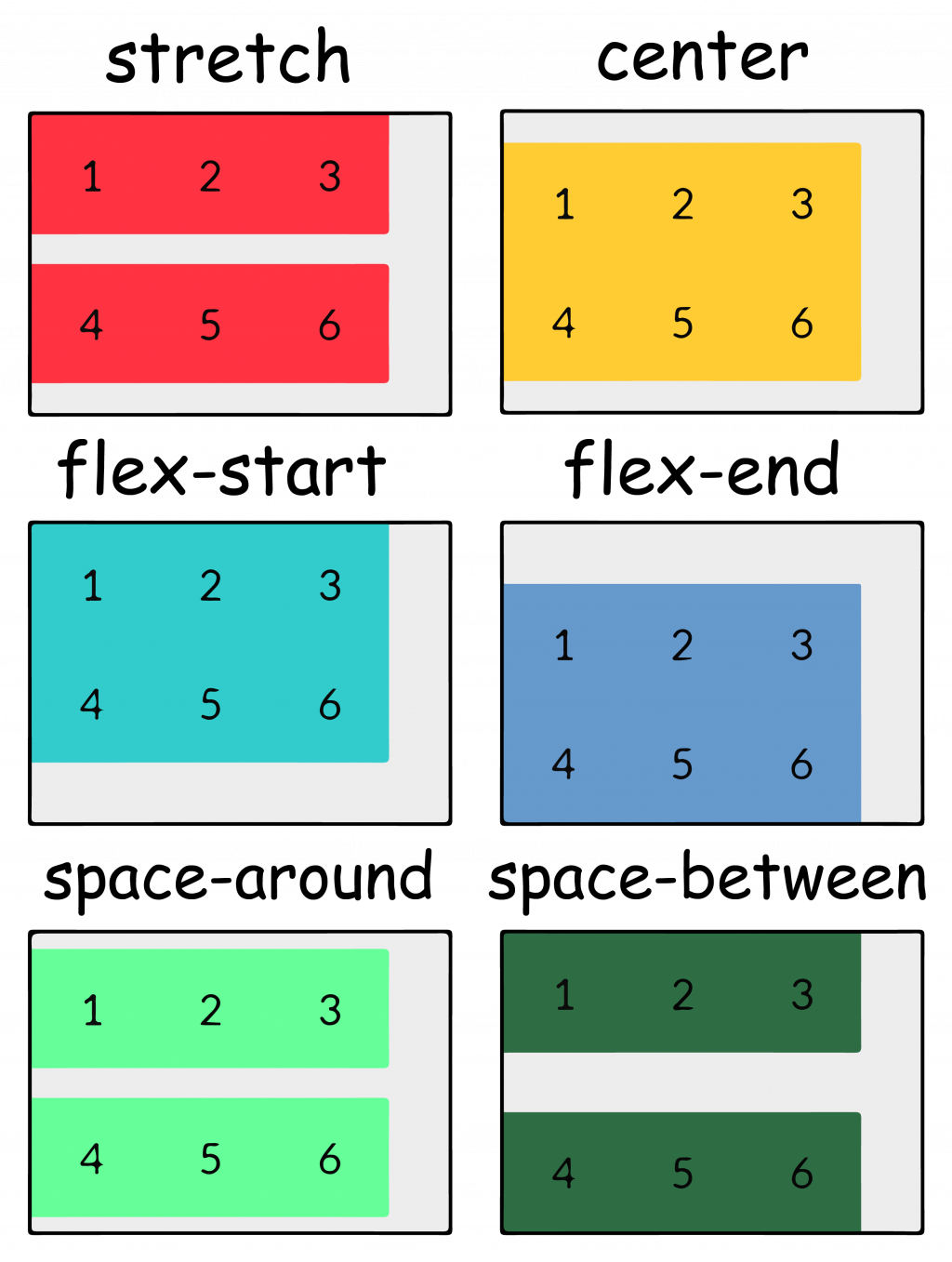
align-content
.container {
display:flex;
/* 單行 */
align-items: stretch; /* (預設值)內容會貼齊上下 */
align-items: center; /* 上下置中 */
align-items: flex-start; /* 對齊外層上邊 */
align-items: flex-end; /* 對齊外層下邊 */
align-items: baseline; /* 字底線對齊 */

/* 多行 */
align-content: stretch; /* (預設值)貼齊外層上邊,下方保留每行的平均間距 */
align-content: center; /* 上下置中 */
align-content: flex-start; /* 對齊外層上邊、內容和內容不留間距 */
align-content: flex-end; /* 對齊外層下邊、內容和內容不留間距排列 */
align-content: space-around; /* 內容和內容換行的空間均分到內容的上下 */
align-content: space-between; /* 最上及最下的內容貼齊在外層邊上後平均每列的間距 */****
}

!要注意有設定換行如果使用 flex-wrap: wrap-reverse,上下排列的方向就會是相反的!
依照設置比例分配占滿整個視窗寬
預設值為 0
跟flex-grow相反
會按照數字壓縮比例分配
預設值為 0flex-direction: row 時,flex-basis 會決定 widthflex-direction: column 時,flex-basis 會決定 height
範例:
.box1{
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
.box2{
flex-grow: 2;
flex-shrink: 2;
flex-basis: 100px;
}
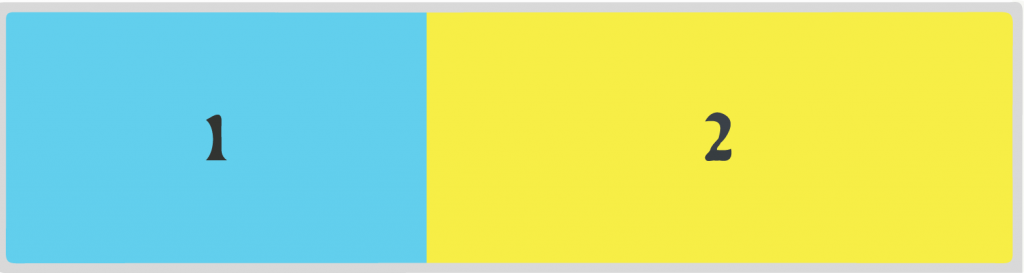
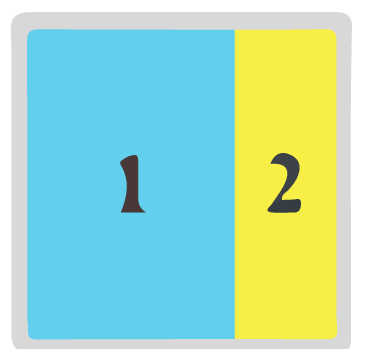
實作結果:
同樣屬性的物件丟到一個寬度父元素為400px以及100px的容器
box1在父元素寬度足夠的情況下
box1的flex-grow的比例只有 1,box2則分配到 2,所以box2的寬會比box1長
box1在父元素寬度不足的形況下
box1的flex-shrink的比例只有 1,而box2則分配到 2,所以box2的寬會比box1短
如果還不熟悉沒關係~
這裡有Flexbox的模擬器,可以方便即時觀看畫面結果:
CSS Flexbox Simulator
光輝咖碼CSS Flexbox
