昨天講過一些 Visual Studio 內建的 C# Code Snippet
但實際開發中,你可能有自己常用的程式碼片段,並沒有內建於 Visual Studio 中。
這時候你可以自訂一個專屬於自己的程式碼片段!!!
Visual Studio 的 Code Snippet 是 XML 格式。以下是格式範例
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title></Title>
</Header>
<Snippet>
<Code Language="">
<![CDATA[]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
其中 CDATA[] 的括號內就是我們要產生的程式碼內容
例如你想快速產生string messgge = "Hello World"; ,就這樣寫:
<Code Language="CSharp">
<![CDATA[ string messgge = "Hello World"; ]]>
</Code>
如果不想重頭寫一份 Code Snippet ,其預設範本都存在 Visual Studio 資料夾內,我們可以用程式碼片段管理員來檢視其位置。
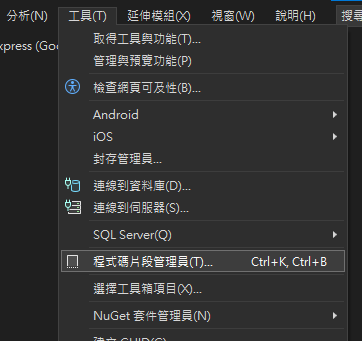
點擊最上方工具->程式碼片段管理員

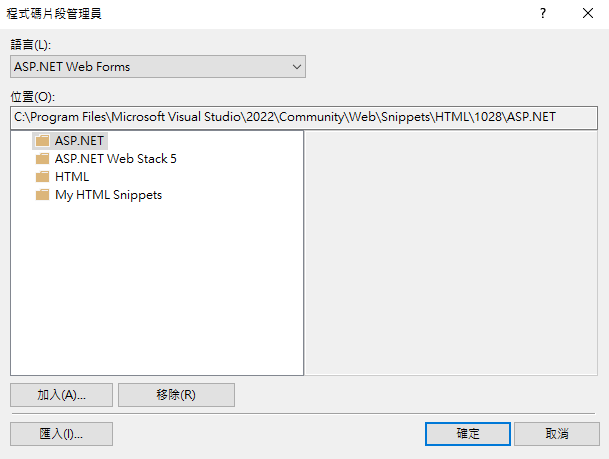
可以看到各個分類的 Snippet ,與其存放路徑
(ASP.NET這邊好像有bug,資料夾路徑中有 Snippet 檔案,卻沒顯示在畫面中)
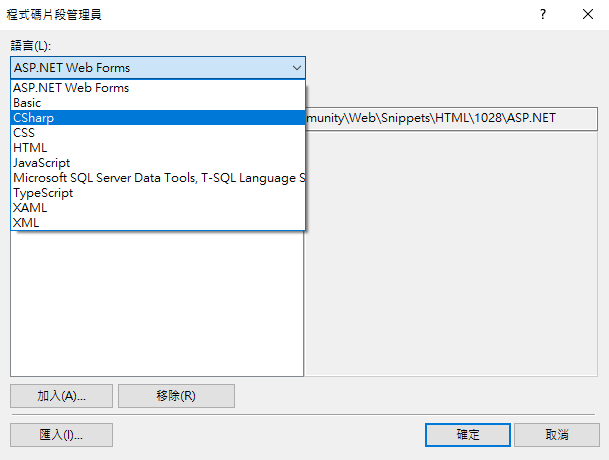
切換到 CSharp
你可以看到 Visual Studio 預設提供 C# 的 Code Snippet 與其資料夾位置。
並且下方有匯入按鈕,只後我們可以用匯入自己寫的 Code Snippet
我們這次看 if 的程式碼片段。在我的電腦中存放路徑如下:C:\Program Files\Microsoft Visual Studio\2022\Community\VC#\Snippets\1028\Visual C#\if.snippet
其檔案內容應該如下(我稍微調整過排版)
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>if</Title>
<Shortcut>if</Shortcut>
<Description>if 陳述式的程式碼片段</Description>
<Author>Microsoft Corporation</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
<SnippetType>SurroundsWith</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>expression</ID>
<ToolTip>要評估的運算式</ToolTip>
<Default>true</Default>
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[ if ($expression$)
{
$selected$ $end$
}
]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
你可以在程式碼中看到三個變數
$expression$的變數,每一個自訂變數,需宣告在一組 <Literal> 裡面第一個 $expression$ 是你自訂的變數
<SnippetType> 表示你的程式碼片段如何插入,共有三個選項,可以複選
而我們的 if.snippet 支援 SurroundsWith 和 Expansion。
代表我們程式碼片段 IntelliSense 的關鍵字
你可以參考或複製現有的程式碼片段來改寫。作出一個你自己的程式碼片段。
以下是我做的私有方法程式碼片段
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>私有方法</Title>
<Shortcut>prm</Shortcut>
<Description>私有方法的程式碼片段</Description>
<Author>劉長庚</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>type</ID>
<Default>void</Default>
<ToolTip>回傳型別</ToolTip>
</Literal>
<Literal>
<ID>name</ID>
<Default>MyMethod</Default>
<ToolTip>方法名稱</ToolTip>
</Literal>
<Literal>
<ID>parameter</ID>
<Default></Default>
<ToolTip>參數</ToolTip>
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[ private $type$ $name$ ($parameter$)
{
$end$
}
]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
接下來在程式碼片段管理員中的 CSharp 分類中,使用匯入
預設會存在My Code Snippets資料夾
https://learn.microsoft.com/zh-tw/visualstudio/ide/code-snippets-schema-reference?view=vs-2022
