開始前先補充一下前一篇提到過的指令npx。
之所以我在前一篇都使用npx ...是因為,當下我的電腦內並沒有在全域安裝TypeScript,因此我如果單純輸入tsc --init,我的終端機會跟我說:command not found: tsc。
npx全名叫做Node Package eXecute,能用讓你連安裝都不用安裝,就使用特定套件,很適合一次性的使用。舉例來講,我們最常看到的就是npx create-react-app yourApp,我們在開發過程中就只需要使用這麼一次,就沒有安裝在電腦內的必要了。要省去我昨天打npx的麻煩,我只需要透過yarn global add typescript就能全域安裝TypeScript了!
順帶一提,tsc是TypeScript Compiler的縮寫。
好,讓我們進入正題吧!
昨天有提到,我們早在先前的篇章中,就已經提過設定檔內的某個屬性(某個flag)了,不曉得你有沒有印象呢?沒有的話,其實是第七天提到的"noImplicitAny"!這flag是什麼?又要如何開啟它呢?讓我們繼續看下去。
TypeScript的許多功能,沒有編譯器是無法實現的。在還沒創建tsconfig.json前,我們一樣可以使用tsc來幫我們編譯特定檔案,只不過我們只能透過TypeScript預設的設定來編譯,可能不是我們想要的,且要是團隊開發成員,大家用的設定檔都不同、嚴格程度不同,一定會造成開發上的困擾,因此,設定檔的一致是非常重要的。(跟package.json差不多)
tsc提供給我們很多選項,能夠調整編譯行為。在我們前一篇的例子裡,我們只有用到一個最上層的設定"compilerOptions",其內部還有其他的設定,我們簡單來看一下:
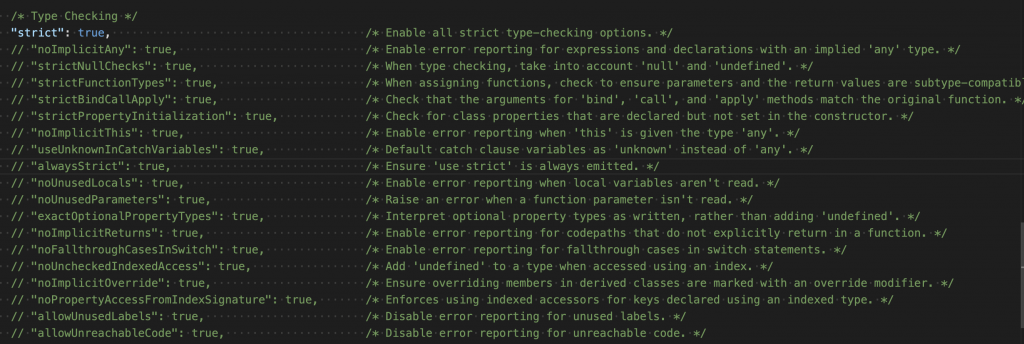
true,則會在檔案每次儲存時,都幫我們執行tsc進行編譯。不過這好像得看你的開發環境支不支援,我用的vscode就莫名的不支援,所以我才會使用tsc-watch。第七天提到的"noImplicitAny",也要放在"compilerOptions"裡面,這邊我們用透過tsc --init產生出來的檔案來看看,跟"型別有關"的設定有哪些:

看了真是眼花撩亂,這只是跟"型別有關"的部分而已,就這麼長了!儘管如此,不用太擔心,你想要被tsc檢查的項目,再主動去開啟他就好,開啟的方式就是...解開註解而已。只要你開啟的項目越多,在寫code的過程中,tsc就檢查得越嚴格,越能降低編譯後可能發生的錯誤(但一定會寫得很痛苦&很慢,因為幾乎所有能加上TypeScript的地方,都得加上去了)。
在這檔案中,每個flag都有提供簡短的說明,都算滿好懂的,像"noImplicitAny",就寫著Enable error reporting for expressions and declarations with an implied 'any' type. ,大意就是,如果在code中,被TypeScript發現了你有隱性推論的any型別的話,就要報錯。
所以,看完這些,你大概能理解到,為什麼團隊需要一個統一的設定檔,如此才能讓團隊成員,在寫code的過程中,被同一套規則給檢查著code,避免可能的錯誤。
今天這篇就到這邊啦~明天再來看看能聊些什麼。
--
下面提供一個在書裡看到的...冷知識?
你有好奇過在跑tsc這個指令時,tsc幫我們找到了哪些檔案嗎?你可以透過tsc --listFiles來看他找到了什麼。
(這邊推薦一下fig這個command line工具,autocomplete的功能超方便的。)
執行後,你會得到一長串的路徑:
/Users/linchen/.config/yarn/global/node_modules/typescript/lib/lib.es2020.symbol.wellknown.d.ts
/Users/linchen/.config/yarn/global/node_modules/typescript/lib/lib.es2020.intl.d.ts
/Users/linchen/.config/yarn/global/node_modules/typescript/lib/lib.es2020.number.d.ts
/Users/linchen/.config/yarn/global/node_modules/typescript/lib/lib.es2020.full.d.ts
/Users/linchen/Desktop/typescript-test/src/index.ts
很明顯的,有很多都是專案"外"的檔案,這是因為我們使用的是全域的tsc。如果只想看到我們這專案內有哪些檔案,則可以透過npx tsc --listFiles,執行後就會看到只存在於專案"內"的TypeScript相關檔案了。
(上面看到的.d.ts是編譯器找到的型別宣告檔案,如果我們在編譯後,不確定TypeScript到底幫我們把程式碼判斷成什麼型別,就可以到這個檔案內看到確切的樣子。)
