在瀏覽網頁時使用者可以觸發許多事件,JavaScript 可以對這些事件做出反應,例如:滑鼠點擊、按鍵盤按鍵、滾動滾輪……等。DOM Event 可以用 JavaScript 來監聽 (listen) 和處理 (event handling) 這些事件。
本篇介紹內容:
事件流程指的是網頁元素接受事件的先後順序,當我們點擊一個文字時,同時也是點擊網頁中的部分區塊,也是點擊整個網頁,這就是DOM 事件傳遞機制:「捕獲與冒泡」
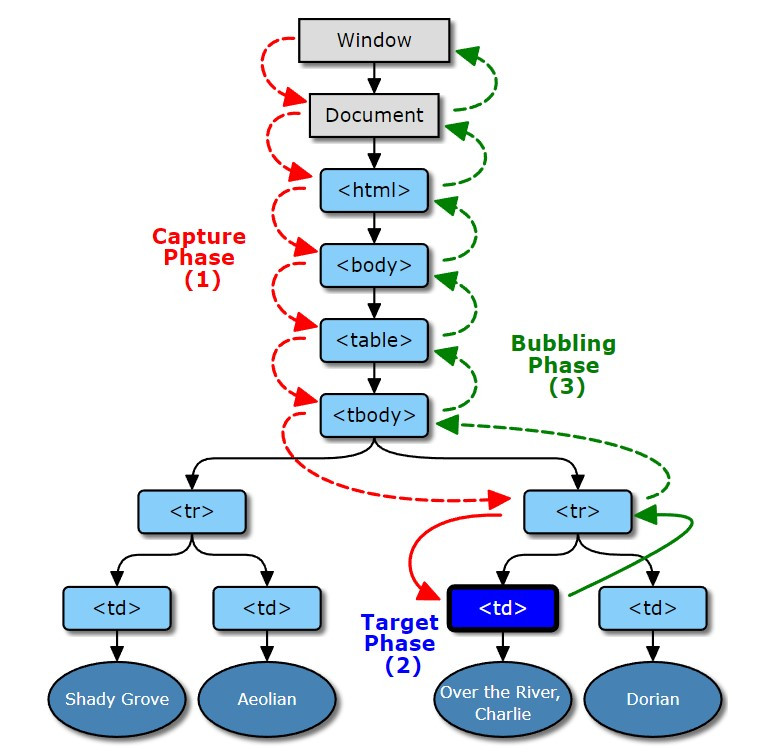
可以從W3C的圖中了解

傳遞的機制也關係到addEventListener 的第三個參數為布林值(true、false),用以決定事件使用冒泡(false)或捕獲(true),若不指定則為預設為冒泡(false)
透過簡單的HTML說明清單與按鈕說明:
<ul class="ul">
<li class="li">
<input class = "btn" type="button" value="click">
</li>
</ul>
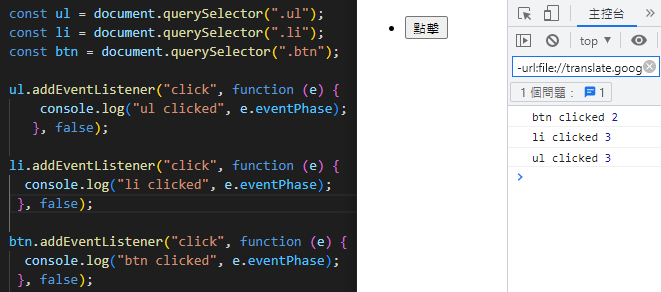
若為冒泡時觸發事件依序為:
<input> → <li> → <ul>

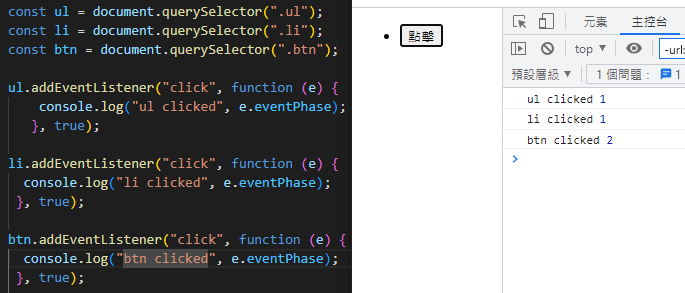
捕獲觸發事件:
<ul> → <li> → <input>

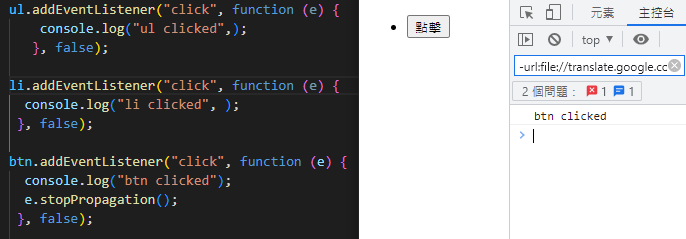
可以中段事件流程捕獲或是冒泡事件 ex:inner div跟outer div同時都有監聽事件,但今天我點擊inner div時只想觸發該事件,卻會因為事件流程同時觸發outer div,此時就可以使用stopPropagation。

以圖可以看到當我點擊按鈕後,中斷了冒泡的事件觸發,因此li、ul的接沒有被打印
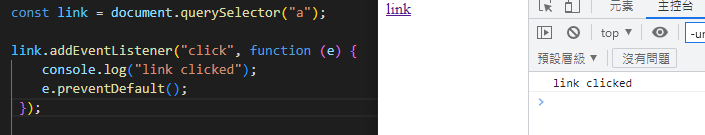
取消事件傳遞可以取消HTML標籤默認的行為,ex:取消連結轉址、表單上的submit點擊後不轉址並顯示文字
<a href="https://www.google.com.tw/">link</a>

參考
Medium [JavaScript] Javascript 中的 DOM 事件傳遞機制:捕獲與冒泡 (capturing and bubbling)
重新認識 JavaScript: Day 14 事件機制的原理
已上為本次事件的初步了解! 下一篇會事件介紹註冊、監聽,若有問題歡迎留言討論
