昨天有初步提到flex(彈性布局)的應用以及他的主軸設定,還有一些換行功能,這邊先來個小小複習一下:
Flex-direction:設定主軸方向,分為縱軸與橫軸,再細分是否反方向(reverse)
flex-wrap:設定容器裝不下的物件是否需要換行,一樣有反方向(reverse)
flex-flow:可以代替上面兩個屬性,也可以速寫如flex-flow: 方向 換行;
好的,複習就到這裡,如果有興趣的話可以瀏覽前一篇內容(Day14)
接著就開始來寫今天發現的其他哪些功能~![]()
不知道大家是不是都有製作過簡報的經驗呢?當我們要排列東西到指定位置或是讓畫面看起來整齊有條續,就會使用對齊的方式來讓他自動矯正,如以下附圖,在這裡flex也有相同的功能喔!讓我們繼續看下去~
當我們決定好主軸的方向後,就可以開始排版了,justify-content有以下這些對齊方式:


剛剛說到的stretch明明說元素會自動伸展以利用空間,為何範例圖沒有表現出來呢?
這是因為我有設定高度的值,所以他會依照我給的值表現,如過不設定值就會自動伸展了。
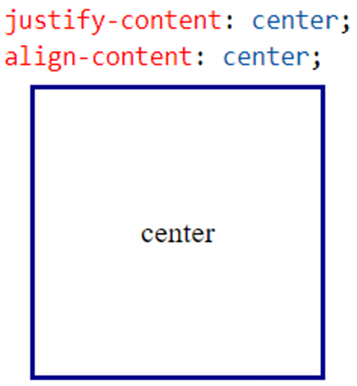
在Day11剛好有寫到幾個水平垂直置中的方法,這邊就來補充flex的水平垂直置中方式。
綜合上述的特性將justify-content和align-content都調成center就可以了。
以下圖為flow-direction: row和flow-wrap: wrap做示範:
justify-content並非一定的水平水平對齊方式,align-content也並非一定的垂直對齊方式,兩者皆會因為主軸方向改變而有不一樣的表現方式。![]()
CSS: Flex 快速設定及詳解 - 傑克! 真是太神奇了!
CSS 語法16:彈性排版flex - Daco Note
[第六週] CSS - 跟著 學Flex 排版 - Yakim shu
圖解:CSS Flex 屬性一點也不難 - 卡斯伯Blog - 前端
