前兩天都在講彈性布局flex的功能,那我今天一樣按照慣例先來寫個昨天(Day15)的小複習:
justify-content是主軸的對齊方式,對齊功能有起始端排列、末端排列、居中,還有如何分配空白處的space系列。
align-content是交錯軸的對其方式,對齊功能一樣有起始端排列、末端排列、居中,還有如何分配空白處的space系列。這邊有多一個stretch是可以自動伸展元素的功能。
那大致上就是這樣,還有哪些功能呢?來,我們繼續看下去~![]()
昨天提到主軸對齊和交錯軸對齊方式,似乎有漏掉一個也是交錯軸的對其方式,那就是align-items我甚至最一開始看到還以為是同一個東西,根本沒注意到有不一樣…
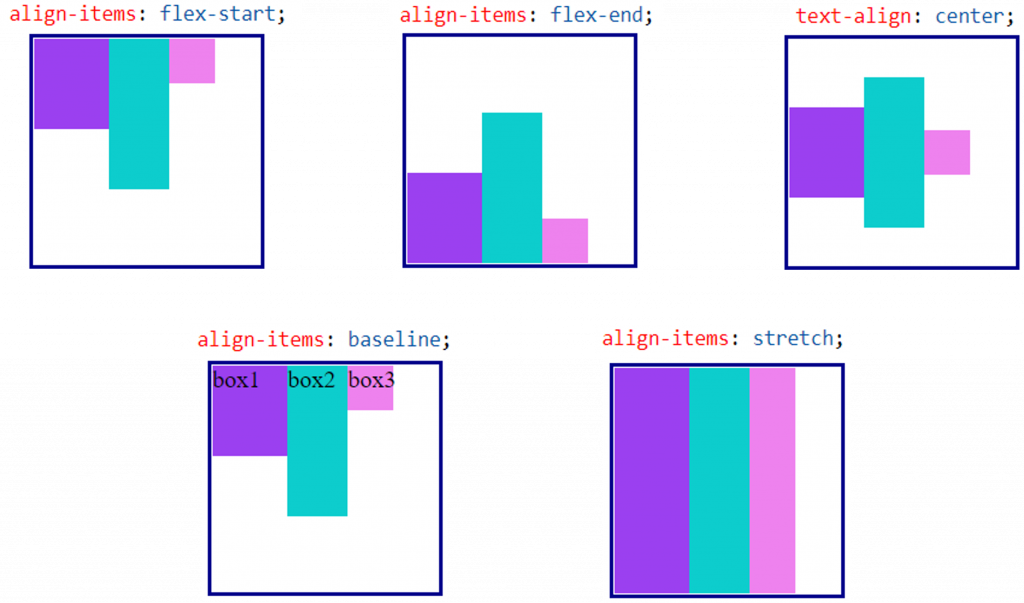
flex-start:從交錯軸的起點處開始排列,等同start效果。
flex-end:從交錯軸的末端結尾處開始排列,等同end效果。
center:排列在交錯軸的中間。
stretch:元素會伸展,占用可利用空間。
※無設定高度才可伸縮。
baseline:元素中的文字隊齊基準線。
※注意這裡是說的是文字。
以下圖為flow-direction: row和flow-wrap: wrap做示範:
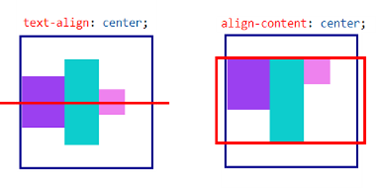
align-content與align-items同樣都是交錯軸的對其方式,那他麼之間到底有甚麼差異?![]()
align-content和align-items的功能非常像,大多數的分法就是align-content是多行的對齊方式,而align-items是單行的對齊方式,這樣的說法有些抽象,讓我們換個講法,align-items是個別的對齊,像是給他們一條線自己校正,而align-content是整體元素對齊,將他們框在一起後以計算空白處來排列方式,我們舉個例子來說,在center的情況下,align-items會將每個元素個別調整center;align-content則會將所有元素看成一體,來整體center,如下圖:
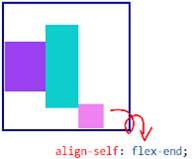
align-self是在容器原本就有設定align-items的情況下來指定特定元素的排列,也就是該元素複蓋原本的設定,自己適用align-self的設定。
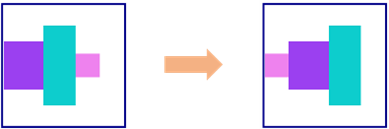
order可以決定元素的先後順序,參數可填負數,預設值為0,
順序:參數小→參數大
CSS: Flex 快速設定及詳解 - 傑克! 真是太神奇了!
CSS 語法16:彈性排版flex - Daco Note
[第六週] CSS - 跟著 學Flex 排版 - Yakim shu
圖解:CSS Flex 屬性一點也不難 - 卡斯伯Blog - 前端
CSS Flexible Box Layout Module Level 1
Flex 強大排版術:align-items、align-content 傻傻分不清楚?align-self 又是什麼?
