到了要將產品詳細資訊存儲在DB中的階段了

基本上我們在當今開發潮流已經習慣使用ORM相關不用自行寫SQL的Data Access框架了
ORM(Object-Relational Mapping)
可以理解為關聯式資料庫和物件之間根據某種規則而建立的一套映射關係,取代
底層資料庫操作而透過物件的coding來操作,主要都是透過物件的形式在做DB存取更新刪除的相關操作。

我們選擇使用 Entity Framework Core 作為這個專案的ORM開發策略選定
這些獨立模型是我們想要存儲在資料庫中的實際資料。
根據回傳的資料種類(列表或單筆記錄)在特定頁面做資料綁定回傳
在此就需要確認本機有安裝SQL Server資料庫(以及相應的SSMS IDE)了
我先假設你已經安裝好了Express免費社群版本的MS SQL
在此使用Code First開發模式
我們在此去新建一個目錄Domain (資料庫存取有關的資料屬於領域知識)
在Domain目錄下
新建和一個Model Entity Product.cs
~\Domain\Product.cs
namespace MyReact1.Domain
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
}
}
一個StoreContext (DB上下文的class)
~\Domain\StoreContext.cs
using Microsoft.EntityFrameworkCore;
namespace MyReact1.Domain
{
public class StoreContext : DbContext
{
public StoreContext(DbContextOptions<StoreContext> options) : base(options) { }
public DbSet<Product> Products { get; set; }
}
}
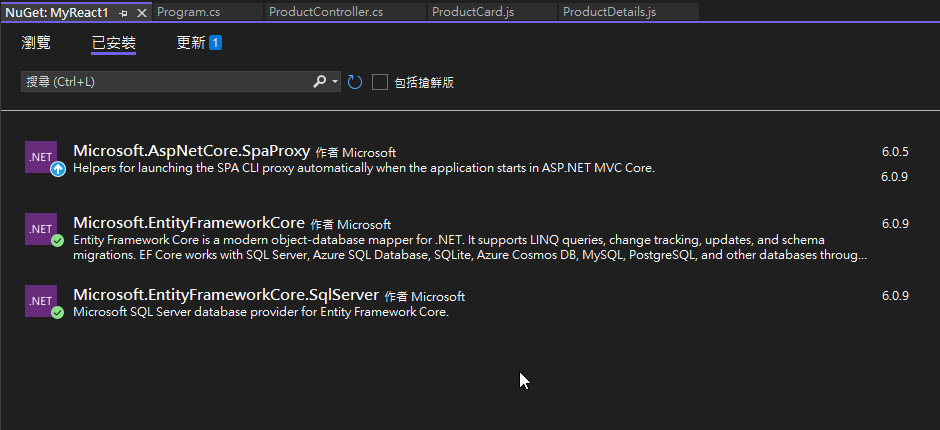
記得nuget套件安裝好
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.sqlserver
在SQL 配置上也要記得把connection string跟DB相應實體及資料庫給準備
using Microsoft.EntityFrameworkCore;
using MyReact1.Domain;
using MyReact1.Services;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
//允許任何不同來源的站台應用存取
builder.SetIsOriginAllowed(_ => true)
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();
});
});
var connection = @"Server=.\SQLExpress;Database=DbStoreTest;uid=admin;pwd=rootroot";
builder.Services.AddDbContext<StoreContext>(options => options.UseSqlServer(connection));
builder.Services.AddScoped<ProductService>();
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseCors("any");
app.MapControllerRoute(
name: "default",
pattern: "{controller}/{action=Index}/{id?}");
app.MapFallbackToFile("index.html"); ;
app.Run();
