OK~ 今天課程一開始就是單刀直入說要練習 JSX,而題目就擺在課程的開始處:
//Create a react app from scratch.
//It should display 2 paragraph HTML elements.
//The paragraphs should say:
//Created by YOURNAME.
//Copyright CURRENTYEAR.
//E.g.
//Created by Angela Yu.
//Copyright 2019.
完整答案長這樣:

OK~ 我的 step 1 就是先把簡單的先做好 XD
//Create a react app from scratch.
//It should display 2 paragraph HTML elements.
ReactDOM.render(
<div>
<p>Created by </p>
<p>Copyright </p>
</div>,
document.getElementById("root")
);
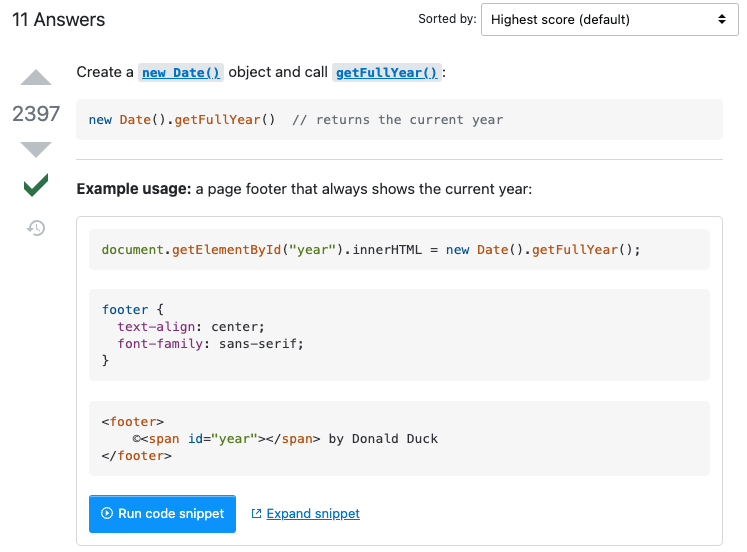
再來是 YOURNAME 以及 CURRENTYEAR。先來查一下 JS 的 year 有什麼 function 可以用:

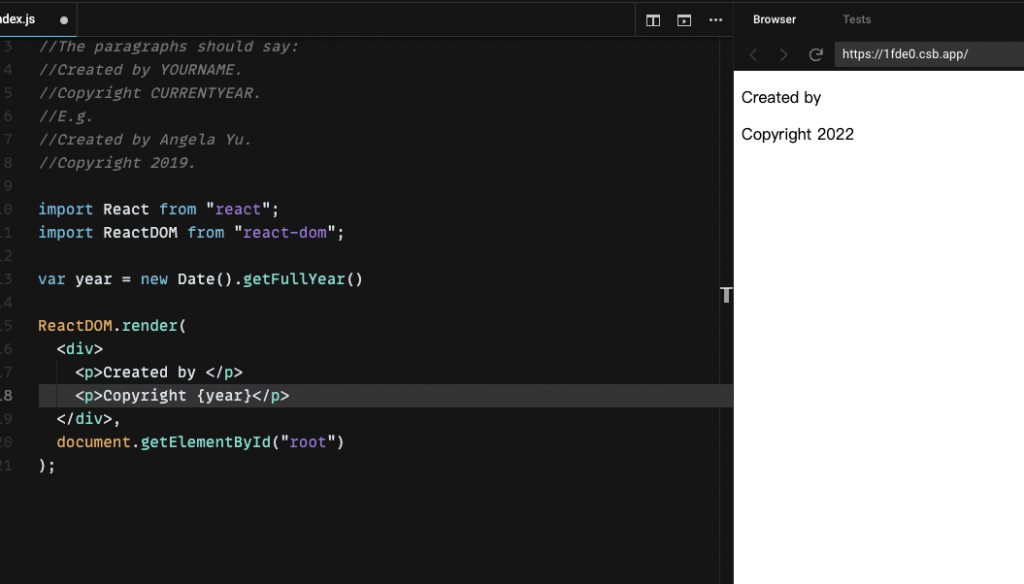
OK~ CURRENTYEAR 擺上去之後沒什麼問題:

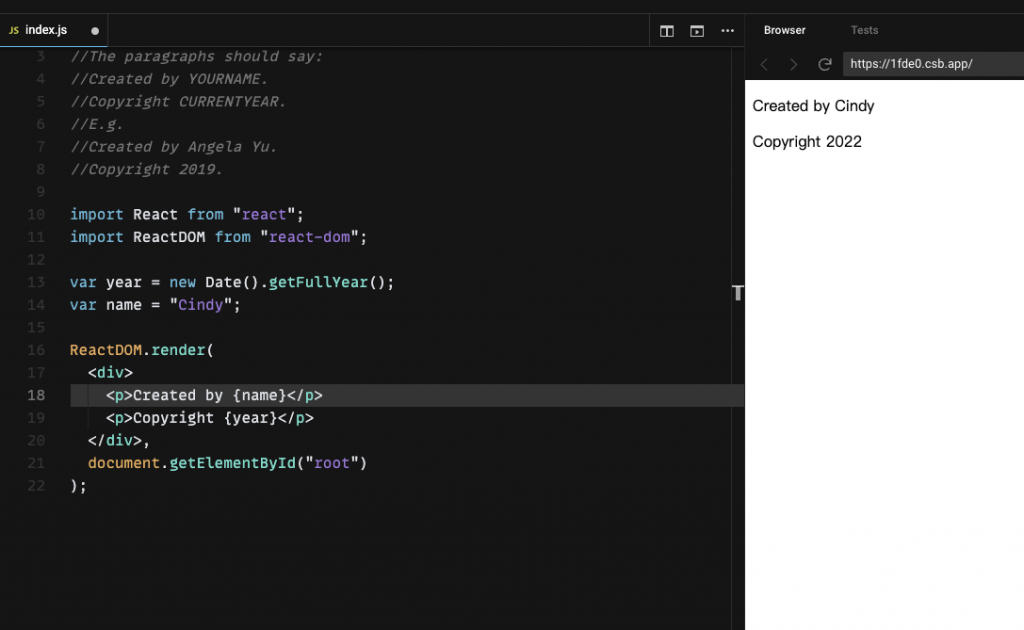
再來是 YOURNAME:

OK~ 下次是 JSX attribute 和 styling React element。
