
#regular-border{
border: 2px solid ghostwhite;
}
#regular-border{
border-width: 2px;
border-style: solid;
border-color: ghostwhit;
}

#bottom-border{
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: gold;
}

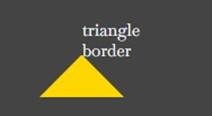
#bottom-border{
width: 0px;
border-width: 40px;
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
border-bottom-color: gold;
}

好好的運用邊框,來完成仿畢卡索畫作的任務吧。
引用與資源:
freecodecamp
我的仿畢卡索畫作
